ネット上ではさまざまな種類の素材が配布されていますが、今回紹介するアイテムは思わず心が躍ってしまう、ポップでカラフルなトロピカル素材キット「Tropical Nature Kit」です。

常夏をイメージさせてくれる可愛らしいイラストレーション素材が揃っており、セットでダウンロードできるようになっています。
詳しくは以下
お店の看板やショップカード、ロゴなど、最近では手描き風のフォントが使用されているのをよく目にします。手描きフォントは女性らしい表現から大胆な表現まで、幅広い表現が可能な優れもの。今回はそんな、フリーの手描きフォントまとめ「20 Amazing Free Handwriting Fonts For Your Next Project」を紹介します。

Mightype Script – Free Handlettered Font on Behance
タイプの違う手書きフォント20種類がまとめて紹介されています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
まだまだ暑い日が続いていますが、風が涼しく心地良く感じる季節になってきました。秋の味覚、紅葉、読書など秋を表現するものは、思いつくだけでもいろいろありますが、今回はこれからの時期にぴったりな秋の雰囲気を感じさせてくれるベクターセット「Free Download: Autumn Inspired Vectors (Cards, Banners, Badges, Patterns)」を紹介したいと思います。

パターンや彩豊かな葉のベクターデータがセットになった、秋らしい雰囲気を感じさせてくれる素材です。
詳しくは以下
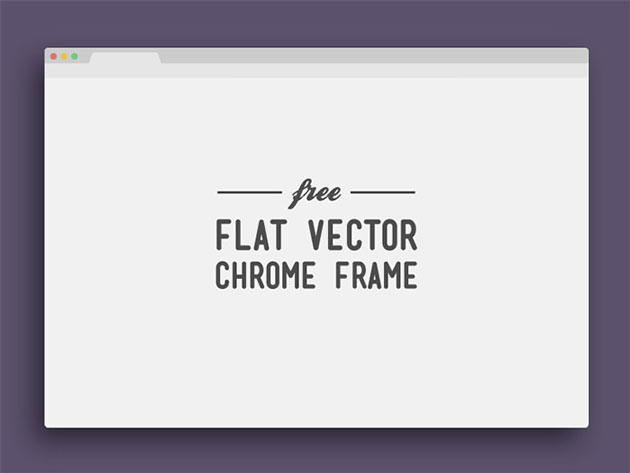
クライアントやユーザーの目線に立って試行錯誤し制作したデザインを、クライアントにプレゼンテーションをする際には、実際に使用するシーンを想像させることも大切。そんな時に活用したい、フリーで使用できる ブラウザフレームPSDテンプレート「30 Free Web Browser Frame PSD Templates」を今回は紹介したいと思います。

Flat Vector Chrome Frame by Jeffrey Kam – Dribbble
タイプの違う30種類のテンプレートが集約されています。気になる種類をいくつかピックアップ致しましたので以下よりご覧下さい。
詳しくは以下
使いやすく見やすい、ユーザーに満足してもらえるUXデザインをより短時間で作ることは、デザイナーであればぜひマスターしておきたいもの。そんな中今回は、特にSketchを利用している方におすすめ、様々な場面で役に立つSketchテンプレートを集約した「Must-Have Sketch Templates for New UX Designers」を紹介したいと思います。

FREEBIE – Flowchart kit for Sketch by Greg Dlubacz – Dribbble
Sketchで活用できる秀逸なテンプレートがまとめられており、どれも非常に魅力的なものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
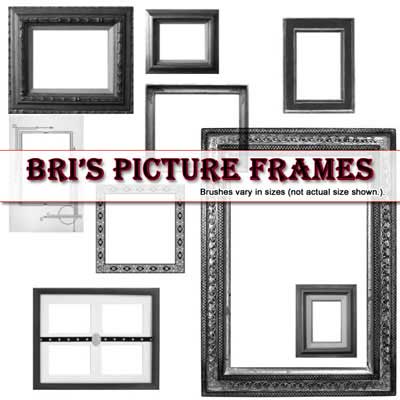
メイングラフィックやタイトルの装飾など、さまざまなシーンで活躍するフレーム枠は、テイスト違いごとにたくさんストックしておきたいもの。そこで今回紹介するのが、Photoshopブラシで表現できるフレームをまとめた「100+ Free Photoshop Frame Brushes To Decorate Your Designs」です。

Bri’s Picture Frame brushes by ~rabidbribri on deviantART
ラインの美しいフレームから、絵画を飾るようなリアルなフレームまで、たくさんのブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをする上でちょっとした加工や、グラフィックに彩りを与えるのに便利なphotoshopカスタムシェイプ。様々なデザインが公開されていますが、今日紹介するのはフリーで使えるphotoshopカスタムシェイプを集めたエントリー「30+ Useful Photoshop Custom Shapes Set」を紹介したいと思います。
樹木、グラフィック、シルエットなどなど様々なphotoshopカスタムシェイプが集められています。今日はその中からいくつか気になった物をピックアップして紹介したいと思います。
詳しくは以下
大空を自由に舞い、美しい羽根を持つ鳥。デザイン制作シーンでは、グラフィックの中にアクセントとして取り入れることもあるかと思います。そんな中今回ご紹介するのは、鳥をモチーフにした素材集「Birds & Feathers Graphic Pack」です。

Birds & Feathers Graphic Pack — download free by PixelBuddha
まるで絵本のキャラクターのように温かみのあるタッチで描かれた、可愛らしい鳥のイラスト風素材が一式揃っています。
詳しくは以下
会社用のツールとして展開される封筒や名刺。会社の個性を表現・発揮できるとても重要なアイテムですが、今回紹介するのは、クリエイティブなツールデザインを集めた「35 Amazing Stationery Pack Designs」です。

Kika Portfolio :: Air Tempo Stationery on Flickr – Photo Sharing!
クールな印象のものから、シンプルなタイプ、POPなデザイン、またアイデアが効いたタイプなど、参考にしたいデザインが豊富に紹介されています。
媒体を選ばず、幅広く利用されているクリエイティブツールphotoshop。利用されているシーンも多く、そのため、photoshopのための素材は世界中で数多く公開されていますが、今日紹介するのはWEB制作に便利な60種類のアイコン、ボタンPSD素材をまとめた「60 PSD Icon and Button Templates」です。
WEB制作では、ボタンやアイコン等、細かな素材のクオリティが全体のクオリティを決定づける要素の一つになりますが、細かな処理やデザインを加えるというのは小さな素材といえども時間がかかります。原文では、時間を短縮できる便利につかえるpsdがまとめられていましたが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
細かい所に気を配るとサイトのデザインはグッと高まります。今日紹介するのはサイトにちょっとしたアクセントと遊び心を加えてくれるミニアイコン集「Quality mini icons」です。下記のような小さくてクオリティの高いアイコンが「Creative Commons Attribution-Noncommercial 3.0 Netherlands」で配布されています。
![]()
Creative Commons Attribution-Noncommercial 3.0 Netherlands内容を見ると商用利用はできませんが、クレジットを示せば自由に使用する事ができるパッケージとなっていますので個人でサイトを開かれている方にはうってつけのアイコンセットだと思います。
詳しくは以下
webサイトを魅力的に見せるためには、デザインはもちろん、動きにも力を入れたいもの。シンプルなフラットデザインが主流となっているため、特に重要な要素となってきているのではないでしょうか?今回はそんな時に参考にしたい、さまざまな動きを表現できるチュートリアルまとめ「30 Fresh Articles and Tutorials for Web Designers」を紹介したいと思います。
いろいろなパーツに動きや、エフェクトを加えられるチュートリアルが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
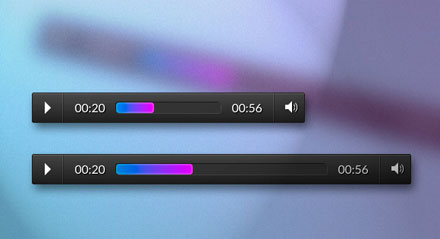
最近では動画や音楽もFLASHに頼ること無く、HTMLとjsのみで扱えるようになってきて、jQueryを利用すれば、かなり高度なプレイヤーを実現することも可能です。今日紹介するのはシンプルなものから一風変わったものまで、jQueryで実現する動画、音楽プレイヤーを集めたエントリー「10 Useful jQuery Video & Audio Players」です。

Responsive & Touch-friendly Audio Player
全部で10個の動画、音楽プレイヤーが紹介されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
Photoshopのレイヤースタイルは、簡単に特殊効果を適用できる便利な機能。しかし凝った効果を一から制作するのは中々手間が掛かってしまいます。今回ご紹介するのはそんなレイヤースタイルを手軽に使えるPhotoshopテキストエフェクト「20 Free Photoshop Layer Styles for Creating Beautiful Text Effects」です。

Sandwich 3D Text Effect – 3 Angles | GraphicBurger
アナログ風やCGのような立体的なエフェクトまで様々なテイストの素材が揃えられています。さらにその中からおすすめのものを、幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
デザインの質を上げるために活用されるPSD素材。たくさん持っている程デザインの幅は広がるものです。今回紹介する「Jul 12 PSD Files: 60+ Must Have Photoshop Files For Designers」にも、非常に多くのハイクオリティなpsd素材が紹介されています。

(Arrow buttons PSD pack :: GraphicsFuel.com)
パーツやアイコン、テクスチャ、ボタンなど種類も豊富なので、目的の素材を見つけることができそうです。いくつか気になるものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下