見出しのデザインやロゴの制作など、普通とは違った見せ方を求められる際のフォント選定には、苦労されている方も多いと思います。今回はそんな時の選択肢に是非加えてほしい、個性的な3Dフォントたちを集めたエントリー「45+ Free 3D Fonts – Time To Rearm Your Font Arsenal」を紹介したいと思います。

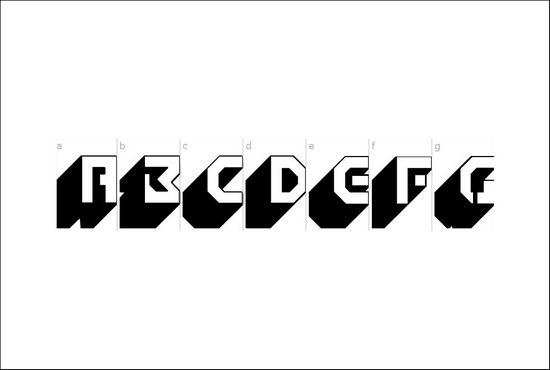
Blockbuster font | UrbanFonts.com
影で立体感をを表現したものや、奥行き感を出したフォントなど、さまざまな種類のフォントが揃っています。中でも気になったものをピックアップして紹介したいと思います。
世界にはさまざまな種類のフリーフォントがリリースされており、特徴的なフォント、実用性の高いフォントなど特徴がありますが、今回紹介するのはキレイで視認性の高いクリエイティブなフリーフォント集「Free Clean and Crisp Fonts」

Corduroy Slab | Free on Behance
線の太いものや細いもの、角のあるものや丸みのあるものなどフォントがまとめられています。その中から今回はいくつか気になったものを紹介いたします。
フォントはデザイナーにとってはとても重要なもので、常に新しい書体を探しているという方も多いと思います。今回照会するのは、正当派からクリエイティブなものまで、ハイクオリティなフリーフォントを集めたエントリー「8 Fresh High-Quality Free Fonts」です。
かっちりとした、美しいフォントから、あまり見ないタイプのフォントまで、様々なフォントがまとめられていました。今日はその中からいくつか気になったものをピックアップして照会したいと思います。
詳しくは以下
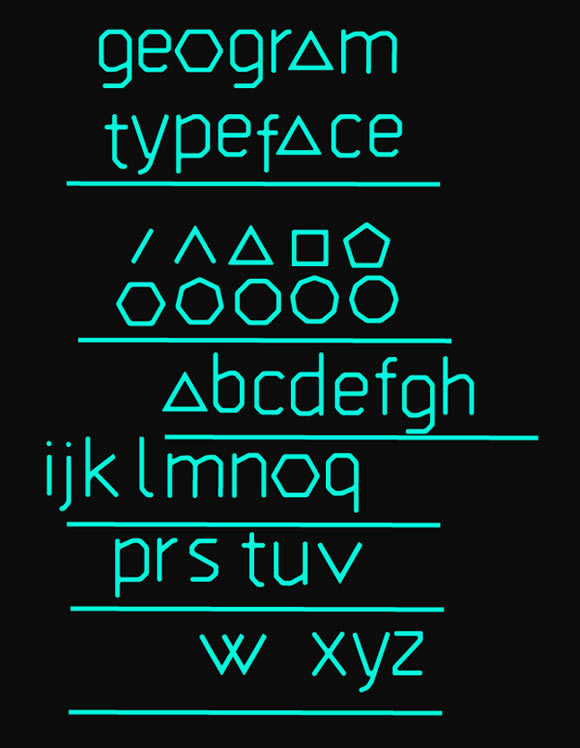
geogram typeface
規則性を持った、アルファベットと記号が組合わさったフォント。

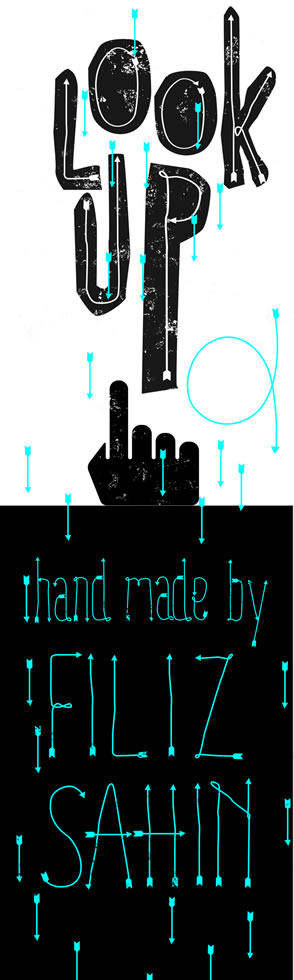
Look Up
フォントが全て矢で描かれていて、極力遂げ入れないように一筆書きのようになっています。

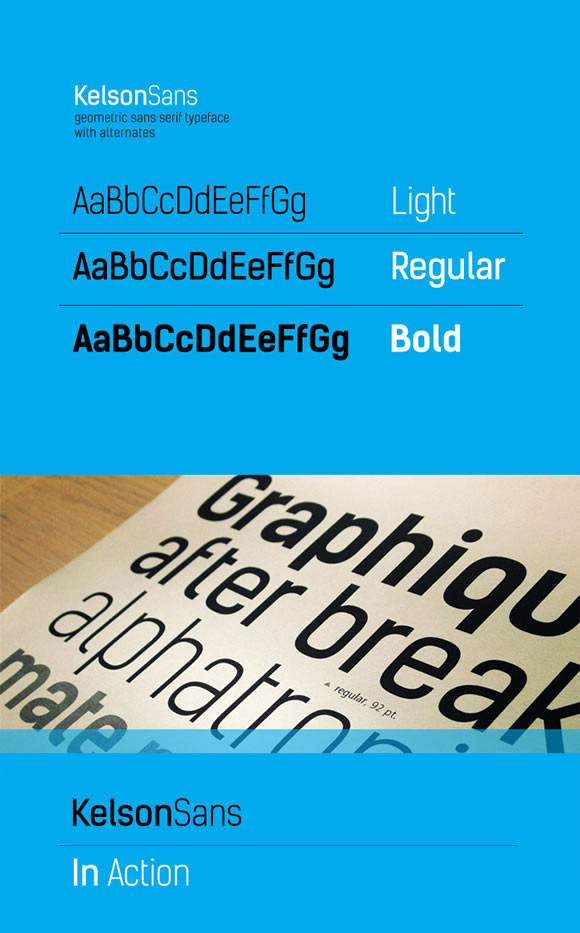
Kelson Sans
Light Regular Boldと3種類のファミリーで展開されているフォント。色々と使い勝手が良さそうなフォントです。

フォントの利用規約はフォント毎に異なりますので、利用については最終の配布元をご確認ください。上記の他にも様々なフォントがまとめられていました。フォントを探している方は是非原文もご覧ください。
文字の形や雰囲気などで、大きくデザインは左右されます。デザインをするにあたってフォントの引き出しはデザインの幅とも言えるものだと思います。今日紹介するのは、その引き出しを少し満たしてくれる、比較的最近リリースされたPOPなフリーフォントを集あつめたエントリー「15 Fresh New Free Fonts for Designers」です。
手書きから、少し変わったものまで全部で15のフォントがまとめられていましたので今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインする上でフォントはデザイナーの大きな武器となりえます。それだけに使えるフォントを探しているという方も多いと思います。今日紹介するのは、最近リリースされたクリエイティブなフリーフォント集「9 Fresh Free Fonts for your Projects」です。
全部で9のフォントがまとめられていますが、今日はそのなかから幾つか気になったフォントを紹介したいと思います。
詳しくは以下
デザインの印象を決定づける大きな要素の一つフォント。世界中で日夜新しいフォントが生まれ、公開されていますが、今日紹介するのはユニークで新しい海外のフリーフォントを集めたエントリー「8 Fresh Free Fonts」です。
最近リリースされたフリーフォントの中からさらに厳選して、クリエイティブなフォントがまとめられています。いくつか紹介されていますが、今日はその中から気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
何かと便利なpsd素材。さまざまなデザインの素材が配布されていますが、今回紹介するのはハイクオリティなpsd素材を集めた「42 Free High-Quality Photoshop PSD Files For Web Designer – Part II」です。

(3 Billboard Templates | FREE PSD FILES)
アイコンからモチーフ、デザインパーツなど、豊富な種類が収録されており、お気に入りの素材を見つけることができそうです。気になった素材をピックアップしていますので、下記よりご覧ください。
いろいろな加工技術が集約されたPhotoshop。実にさまざまな表現が可能ですが、どうやって機能を使ったら良いか分からないことも多いはず。そんな中今回は、Photoshopチュートリアルを分かりやすく動画で紹介した「20 Awesome Photoshop Tutorials on Phlearn」を紹介したいと思います。

How to Use Virtual Copies in Lightroom
すべてムービーで解説されているチュートリアルを集めているので、操作する画面上の場所なども把握しやすく、初心者にもおすすめの内容となっています。
詳しくは以下
様々なphotoshopブラシがWEB上では公開されていますが、今回紹介する「Free Photoshop Brushes」では派手さはないが、定番とも言える星、音符、ハートなどデザインのアクセントになってくれそうなphotoshopブラシが無料で配布されています。

全部で13コのphotoshopブラシ集が公開されていますが今日はその中から気になったブラシセットをピックアップして紹介したいと思います。
詳しくは以下
回線も光が多くなってきて大きなファイルをやりとりする機会が本当に増えてきましたが、無料で使えるファイル転送サービスやオンラインストレージはコストがかかる物なので当たり前かもしれませんが、国内にはなかなか無い物です。今日紹介するオンラインストレージサービス「firestorage」は無料でしかも容量無制限、そして1ファイル2GBまでといたせりつくせりのオンラインストレージサービスです。

上記にも書いたとおりこれは便利だと思い早速登録してきました。登録方法は非常に簡単で「 無料会員登録 」でメールアドレスを記入するだけでOKで後は登録したアドレスにIDとPassが送られてきます。
詳しくは以下
Designdevelopでは様々なフリーフォントを紹介してきましたが、今回紹介するのはプロの為のハイクオリティーなフリーフォント集「30 high-quality free fonts for professional designs」です。
前回紹介「デザイナーに役立つフリーフォント集「21 More Free Fonts to Enhance Your Designs」」と言う記事で紹介した「21 More Free Fonts to Enhance Your Designs」とはまた違い、スタンダードで汎用性の高いフリーフォントが多いような気がします。今回はそのなかからいくつか気になったフォントを紹介したいと思います。
詳しくは以下
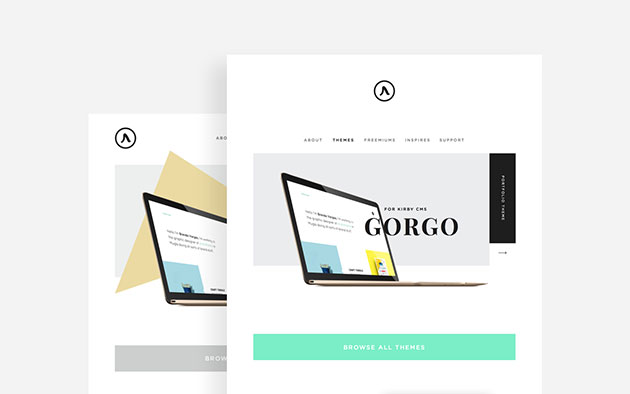
デザイナーなら常に最新の素材をチェックしておきたいもの。しかし膨大な数の素材から最良のものを探しだすのはなかなか難しいと思います。そんな中今回は、最新のフリーリソース集「50+ fresh resources for designers, November 2015」を紹介したいと思います。

AristoTheme Flat File Cms Themes – Agron Sketch Theme
使いやすい・デザイン性のあるフリーでダウンロードできるリソースがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
プログラムを組むと一言で言っても、内容は幅広く、多くの知識と技術が必要不可欠です。そんな中今回紹介するのは、時間短縮できる無料のツールをまとめた「Best of 2016: 100 Free HTML/CSS Themes」です。
できるだけ短時間でウェブサイト制作が必要とされる場合や、手順のかかるプログラムを素早くこなしたい時に役立つツールが、数多く紹介されていますのでご覧ください。
詳しくは以下
植物等の季節感があるテクスチャは、デザイン制作のマストアイテムとしてアーカイブしておきたいもの。そこで今回は、さまざまな種類の枯れ葉や落ち葉テクスチャを集めた「55 Free Design Gripping Dried Leaf Textures」を紹介したいと思います。

(Dry leaves Texture by ~KillerRu on deviantART)
かさかさ良い音が聞こえてきそうなテクスチャから、イメージ性の強いテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
動的なページなWordpressだけにしっかりとSEO(Search Engine Optimization、検索エンジン最適化)はやっていきたいですね。Wordpressdで運営していく上で気をつける点は多々あると思いますが、今回はSEOに便利なプラグイン「All in One SEO Pack」を紹介したいと思います。こちらのプラグインはAll in Oneと名乗っているだけあって、細かな所まで行き届いたSEO対策を簡単に設定する事ができます。
大きな特徴として、Titleタグ、MetaタグのKeywords、Descriptionを各投稿、ページにおいて設定することができます。Ultimate Tag Warriorのプラグインを使っている場合でも、TagとあわせてKeywordsに反映されるみたいなので安心です。
さらに嬉しいのはページタイトルの表示フォーマットも変更できる点です。一般的に「ブログ名|タイトル」とするよりも「タイトル|ブログ名」にしたほうがSEO的に良いとされていますが、そういったタイトルの表示もこちらのプラグインを使えば簡単に管理画面から設定できるようになります。
インストール方法は以下
(さらに…)