フォントは世界中で様々なものがリリースされていますが、モチーフを定めてデザインされたフォントもあります。今回はそんなフォントを集めたリボンがテーマにしたフリーフォントのまとめ「25+ High Quality Ribbon Fonts」を紹介したいと思います。

Ribbon effect of letters – Vector Gallery
ポップで可愛らしいものや、シックなリボンなど、様々なリボンフォントが紹介されています。その中でも気になったものをピックアップしましたので、下記よりご覧ください。
デザインに新しい風を取り入れたいと考えているデザイナーに新たな可能性を示してくれるのがクリエイティブなフォント。今回はデザインに新たなアクセントを加えてくれる9つのスタイリッシュなフリーフォントをまとめた「9 Stylish Free Fonts for your Designs」を紹介したいと思います。

Norwester – A Font by Jamie Wilson
実用的でクリエイティブなフォントが多数紹介されています。その中空いくつかきになったものピックアップしましたので、下記よりご覧ください。
デザインのオーダーは様々で先端のクリエティブがいつも求められるとは限りません。オーダーはクライアントや目的次第で大きくかわります。そんなデザインワークに便利なのが、特徴的な雰囲気を持ったフォント。フォントの与える影響は大きく扱うフォントで雰囲気は一変します。今回紹介するのはピクセルで構成されたフォント集「30+ New Pixel Fonts To Complete Your Collection」です。

Back to 1982 font | UrbanFonts.com
ピクセルで描かれたフォントはレトロ感やポップで楽しげな印象など様々な印象を与えてくれます。全部で30ものフォントがまとめられていますが、今回はまとめられているものなかから、いくつか気になったフォントをピックアップして紹介したいと思います。
Mischstab Umbrella font | UrbanFonts.com
絶妙なバランスがアーティスティックなフォント。少しずつ変化をつけたアルファベットが印象的です。

Dot Digital-7 Font | dafont.com
パックマンを彷彿とさせるポップなフォント。電光掲示板などを表現したい時に使えそうですね。

Mikrokomputer font | UrbanFonts.com
昔のWindowsに入っていそうなフォント。いくつかの記号がインベーダーのキャラクターがになっていて、遊び心を感じます。

ピクセルフォントと言ってもクリエイティブに幅があり、ピクセルフォントであればどれでも良いという分けではないと思いますが、相当の種類がまとめられていましたので、きっとピッタリのフォントを見つけられると思います。気になる方は是非、原文もご覧ください。
かっこいいデザインに仕上げたい、特徴のある印象的なテイストにしたい、そんな時はフォントにもこだわりたくなるものですが、なかなかイメージ通りのものは見つからないものですよね。今回はそんな時に是非利用して頂きたい印象に残るクリエイティブなフォント集「10 Fresh Fonts For Your Collection」を紹介したいと思います。
どれも個性的でクリエティブなフォントがまとめられています。その中でも気になったものをピックアップしましたので、下記よりご覧ください。
UIの改善などグラフィカルに見せることで効果を発揮するアイコンは意味をより明確にし、伝わりやすいものにしてくれます。今回紹介するのは、そんなアイコンをもっと手軽にWebデザインに取り入れることができる、シンプルで使えるアイコンフォントセットをまとめたエントリー「9 Stunning Super Handy Icons Fonts」です。

Ico Time – Webfont & Desktop font « MyFonts
どれもクオリティが高く、デザインの品質をワンランク上げてくれそうなものばかり。中でも気になったものをピックアップいたしましたので、下記よりご覧ください。
日々、新しいフリーフォントがリリースされてえおりDesignDevelopでも多くの記事をお伝えしてきましたが、今回は最近リリースされた個性的なフリーフォント「20 Fresh New Free Fonts for Designers」を紹介したいと思います。

Free Font Alex Brush by TypeSETit | Font Squirrel
どれも既存の文字から、ひと味加えた個性的なフォントばかり。全部で20ものフォントがまとめられていまたが、その中からいくつか気になったものをピックアップして紹介したいと思います。
お正月と言う事で、様々なイベントが各地で開催され思い出が沢山と言う方も多いかと思います。今日紹介するのは撮りためた、写真、動画、音声等を簡単に加工してくれるオンラインツールを集めたエントリー「30+ Free Online Multimedia (Photo, Audio, Video) Editors 」を紹介したいと思います。

そのままでも良いけれど、編集する事で、より魅力的に見せてくれます。今回紹介するツールはすべてオンラインツールということで、インストールなどの手間は必要なく、インターネットが利用できる環境であれば、簡単に利用できます。いくつか紹介されていますが、今回はそのなかからきになるものをいくつか紹介したいと思います。
詳しくは以下
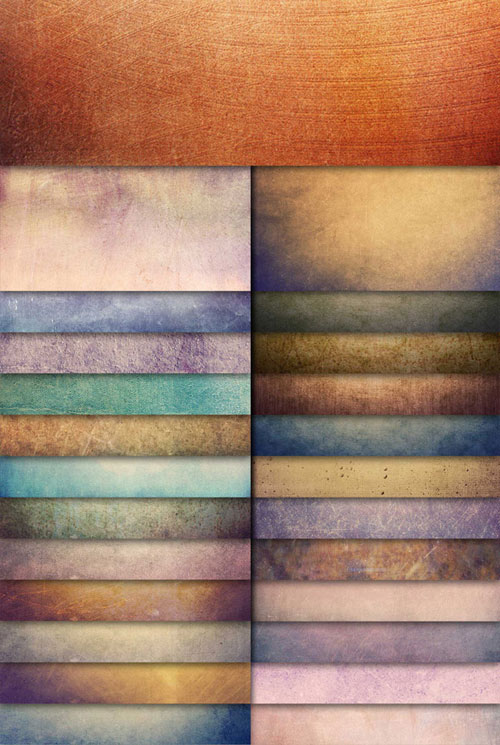
web上で多数配布されている無料テクスチャ素材。デザインの幅をどんどんと広げていくためには、是非多くの素材を確保しておきたいものです。今回はそんな素材コレクションにおすすめのグランジテクスチャコレクション「Download 25 Free Colorful Grunge Textures」を紹介したいと思います。

ニュアンスの違うグランジテイストのテクスチャ素材が25種類セットになり、フリーでダウンロードできるようになっています。
詳しくは以下
webサイトデザイン制作をするのに素材としてよく使用されるアイコン。とても便利な存在で、時にはメインのグラフィック要素として活躍してくれることも。そんな中今回紹介するのは、アイコンに動きなどを与えたい、デザインにレイアウトするのではなく直接サイトに組み込んでいきたいというシーンに最適な、フリーCSSアイコンをたくさん紹介した「50 Free CSS-Only Icons And Buttons For Your Website Graphics」です。
![]()
シンプルなものはもちろん、リアルさを追求したものまで、いろんなデザインのCSSアイコンが多数まとまっています。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
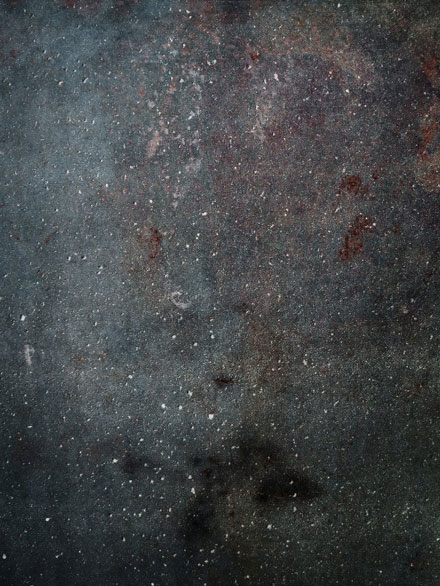
デザインに質感を与えてくれるテクスチャ。便利な素材だけに、世界中で様々なテクスチャが公開されていて、そのなかでもひとつのジャンルとなっているのがグランジテクスチャ。今日紹介するのは質感のあるグランジテクスチャを集めた「12 Experimental Dirty Textures」というエントリーです。

今回のテクスチャはタイトルにDirtyとあるとおり、少しくらめで、グランジも激しい感じのテクスチャが中心に集められていました。今日はそのなかから何枚かピックアップして紹介したいと思います。
詳しくは以下
WEB上やデスクトップ。はたまた紙のデザインまで幅広く制作に使われるアイコン。伝えたい情報を分かりやすく相手に伝えるには非常に使い勝手の良いものです。今回紹介するのはWEBデザイン用からその他の用途に使えそうなアイコンまで様々なフリーアイコンセットをまとめたエントリー「A Bundle of Free Icons」を紹介したいと思います。
かなりの数のアイコンセットが収録されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
webサイトの制作時に、フリーで使用できるHTMLテンプレートがあると非常に作業効率がよくなり、さらに手軽にデザインクオリティも高めることができます。今回はそんなフリーHTMLテンプレート集「20 Fresh & Free HTML Templates」を紹介したいと思います。
シンプルテイストなデザインを中心に、現在のwebトレンドをしっかりと抑えたデザイン性のあるテンプレートがまとめられています。
詳しくは以下
デザイン制作に欠かせないアイコンですが、細かい部分までしっかりと表現しようと思うと制作に時間がかかるもの。そこで今回紹介するのが、PSDフォーマットで制作された、表現力の高いアイコンセットをまとめた「40 Fresh And High Quality Free Icon Sets In PSD Format」です。
イラスト感の可愛いアイコンや、立体感・リアリティのあるクオリティの高いアイコンが多数紹介されています。中でも気になったものといくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
見た目の美しさと操作性、どちらもwebデザインには欠かせない重要な要素です。そこで今回は、美しいインターフェイスのwebデザイン「50+ Brilliant Web Design Interface From deviantArt」を紹介したいと思います。

(Ipie template by *krike06 on deviantART)
ジャンルは様々ですが、どのデザインも洗練さと使いやすさ、そしてwebデザインとしての美しさを兼ね備えたものが多数紹介されています。気になったデザインをいくつかピックアップしてましたので、下記よりどうぞ。
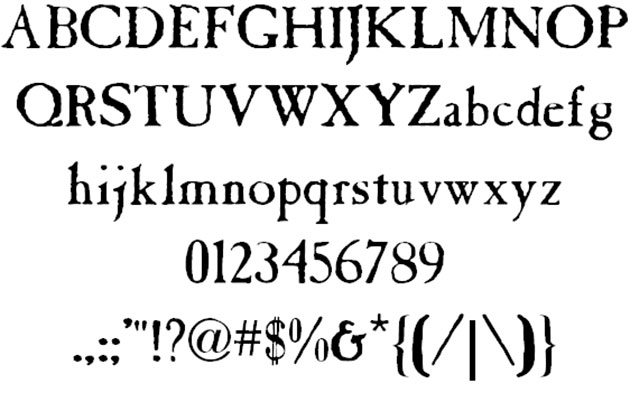
デザインにレトロ感を演出したい時は、ヴィンテージテイストのフォントを取り入れることでより雰囲気を強く表現できると思います。そんな中今回紹介するのは、ヴィンテージ調のデザインフォントまとめ「30 Vintage Fonts Perfect for Retro Style Design」です。

Caslon Antique font by Alan Carr – FontSpace
ヴィンテージな質感のデザインフォントがまとめられています。中でも気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
デザイン制作時に欠かせないフォントですが、もともとパソコンに入っているフォントだけでは、デザイン表現が難しい場合も多いと思います。しかし高額で販売されているフォントも多く、なかなかフォントを増やすことができないとお悩みの方も多いはず。そこで今回紹介するのは、商用利用も可能なフリーフォントがダウンロードできるサイト「フォントAC」です。

手書き風のフォントから、使いやすいゴシック体のフォントまで、ユーザーが利用しやすいサイトとなっています。
詳しくは以下