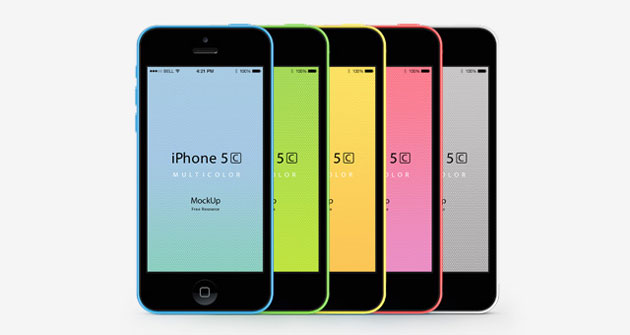
スマートフォンのアプリを制作する際に、実際の機種にはめ込んでイメージを確認するといったシーンは多いのではないでしょうか?そんな時に活用できるモックアップ素材をまとめた「40 iPhone And Android Mockups Photoshop Files For Free Download」を今回は紹介します。

(iPhone 5C Psd Vector Mockup | Psd Mock Up Templates | Pixeden)
iPhoneとAndroidの、さまざまな機種のモックアップが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
企業などで使用する封筒や名刺、ノートなどのツール。オリジナルで制作されているところも多く、プロモーションツールとしてもおおいに活躍してくれます。それだけに、デザインにはこだわりたいものです。今回はそんな時に便利に活用できる企業ツールモックアップ「15 Free High-Resolution Corporate Identity Mockup Templates」を紹介したいと思います。

(Identity / Branding MockUp Vol.3 | GraphicBurger)
デザイン性の高いモックアップセットが15種まとめられています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトやスマートフォンアプリなどのデザインを制作する際、実際の見た目を確認するために実際の機種に当てはめた状態をチェックすることも多いはず。今回はそんなシーンで活用できるモックアップ用psd「23 Free Flat/Minimal Device Mockups [PSD]」を紹介したいと思います。

(Free Responsive Screen Mock Up – iMock Up Free Edtion on Behance)
フラットでミニマルなシンプルテイストなので、デザインに影響を与えることなく利用することができます。
詳しくは以下
WEB以上にUIが重要視される、モバイルアプリ開発。当然情勢も刻一刻と変わっていきスピード感も求められます。今日紹介するのは直感的にスマートにモバイルアプリのUIが作れるモックアップサービス「fluid」。

ブラウザ上で、用意されたパーツを並べていくだけで簡単にUIを設計することができます。非常に直感的に操作できるようになっており、海外のサービスですが、説明やチュートリアル無しで制作していくことができました。
詳しくは以下
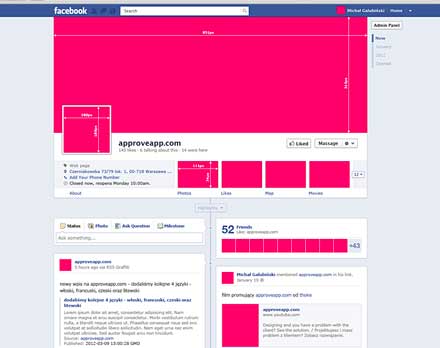
ユーザーと企業との交流を楽しめるFacebookページのデザインが強制的にタイムラインに切り替わり、デザインの変更作業に追われているという方も多いのではないでしょうか?そんな現状に役立つ、Facebookの新タイムラインデザインに役立つpsd素材「FREE DOWNLOAD PSD FACEBOOK NEW FAN PAGE GUI」を今回は紹介したいと思います。

Facebookページの制作・運営に必要画像サイズなどの情報が網羅された、そのままモックアップのデザイン制作を進められる素材となっています。
詳しくは以下
血糊のような表現ができるphotoshopブラシ集が今回紹介する「AngryBlue」です。何となく血糊のようなホラーなシェイプが多々収録されています。なかなか広告では使えないかもしれませんが、イメージ作りが必要なグラフィックには使えそうなブラシセットになっています。

「AngryBlue」は「AB Set 1」「AB Set 2」と二つのブラシが公開されています。上記の画像は実際にブラシを用いて作ってみた画像です。
詳しくは以下
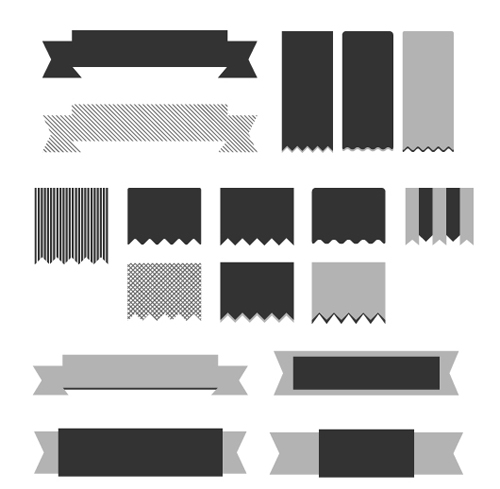
単語やテキストを目立たせたい時、タイトルのように扱いたい時などに利用されるリボンをイメージした処理。webサイトなどではよく見かけるデザインです。今回はそんなリボンのシンプルなベクターセット「Minimal Vector Ribbons」を紹介したいと思います。

余分な飾りなどは一切施されていない、ミニマルなテイストのベクターリボンが、さまざまな種類でまとめられています。
詳しくは以下
サイトに動きを付ける、コンテンツを限られた範囲内で最大限に見せるために利用されるスクロール。シンプルなものが取り入れられがちですが、今回紹介するのは、さまざまな動きのスクロールプラグインまとめ「12 Free Scrolling Plugins For Websites」です。
動きに特徴のあるスクロールプラグインが12種紹介されています。
詳しくは以下
難解で分かりにくいデータや解説を分かりやすくするのもデザインやクリエイティブの力ですが、今日紹介するのは複雑な情報や、多岐にまたがる情報をクリエイティブの力で分かりやすくしているクリエイティブな図解を集めたデザイン集「40 Useful and Creative Infographics」を紹介したいと思います。
コーヒーショップのメニューからビールの飲まれているマップ、人体と車のエネルギー消費を比べる図解などなど、様々な図解が例としてあげられています。今日はその中から気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
一つの表現としてキレイなテクスチャだけではなくて、ひび割れや汚れ、傷跡を表現することで、世界観を作れる素材があり、グランジ素材などは非常に重宝され、WEB上でも様々なクリエイターにより数多く提供されていますが、今日紹介するのは、銃痕を再現するphotoshopブラシまとめ「Smoking Hot Photoshop Bullet Hole Brushes」です。
ひび割れて表現されるもの、キレイ貫通しているものなどなど、様々な銃痕が再現されています。今日はその中からいくつかきになったものをピックアップして紹介したいと思います。
詳しくは以下
様々なシーンで利用されている軽量かつ高機能なjavascriptライブラリjQuery。本当に色々な事が工夫次第で可能ですが、今回紹介するのはテキストをフェードインしながらマウスオーバーで色を変える「jQuery Glow」です。言葉で説明するとわかりづらいので、まずは下記からデモをご覧下さい
通常のテキストにマウスオーバーするとゆっくりとフェードしながら色が変わっていきます。
詳しくは以下
WEBに音をつける。敬遠される場合もありますが、WEBの用途によっては世界観を生み出すのに一役買ってくれます。皆さんはWEBを制作したあとにもし音を流したいとしたらどうしていますか?今日はそんな時に役立つWEBサイト「Purple Planet Music」を紹介したいと思います。

clam、dramatic、movementなどなど様々なジャンル別に音源が配布されていて雰囲気から音源を探す事ができます。
詳しくは以下
Illustratorが使えるようになっても、いろいろなグラフィック表現を実際に制作するのは難しいもの。そこで今回は、Illustratorのスキルを磨くのに役立つ「25 Cool Adobe Illustrator Tutorials」を紹介したいと思います。
25種類のベクターデータのイラストの作り方が、親切にわかりやすく紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下