ハイクオリティなモックアップ素材を使用することで、デザイン性を手軽に高めることができます。今回はそんなフリーPhotoshopモックアップを集めた「New Free PSD Mockup Templates for Designers」を紹介したいと思います。

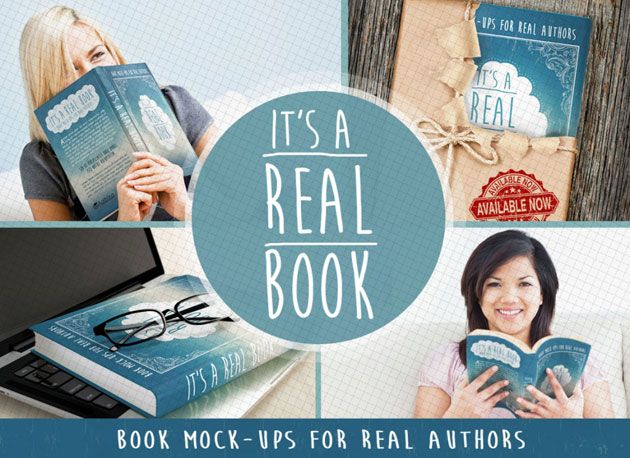
Free Photoshop Book Mock-Ups | Adazing Design
いろいろな種類のモックアップ素材がまとめられており、アイデア次第でさまざまなシーンで活用することができそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
手がけているデザインのグラフィックだけでなく、提案書などの制作にも便利なデザインされたモックアップは、持っていると重宝する存在です。今回はそんなフリーpsdモックアップまとめ「New Free PSD Mockups (26 Mockup Designs)」を紹介したいと思います。

iPhone 6 PSD Mock-Up – CreativeCrunk
26種の、活用頻度の高そうなデザインモックアップがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトやスマートフォン・タブレットサイトを制作し、プレゼンテーションやイベント、企画書などでイメージを公開する際には、実際に使用している風景に当てはめることで、使用イメージがしやすくなるもの。今回はそんな時に利用したい、フリーpsdモックアップフォト「Creativity Free Bundle」を紹介します。

非常にハイクオリティなビジュアルが特徴のモックアップフォトが12種セットでダウンロードできるようになっています。
詳しくは以下
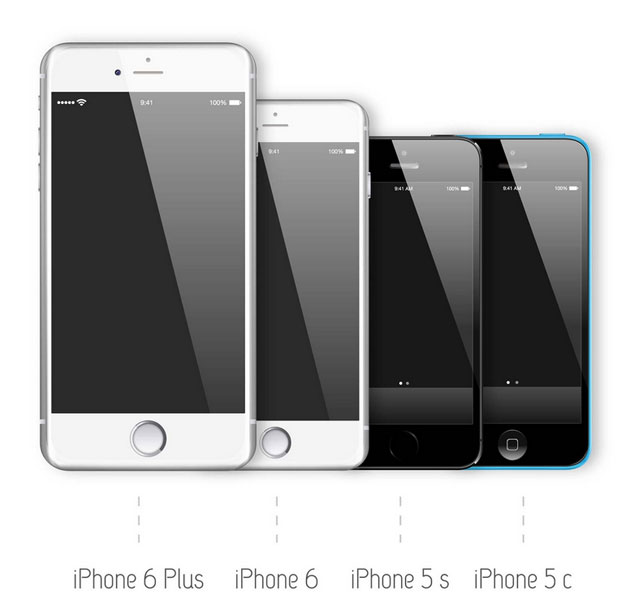
ついにリリースされiPhone6。ディスプレイサイズが大きくなり、さらにiPhone6 plusというワイドなサイズのバージョンも発売されたことから、非常に話題を呼んでいます。そんな中今回紹介するのは、最新のappleスマートデバイスも取り揃えた「Free download: iPhone and Apple Watch vector mockups」です。

Phone6、Phone6 plusを始め、新しい形のデバイス・Apple Watchのモックアップまで収録されています。
詳しくは以下
先日発表・リリースされたiPhone6。従来のiPhoneよりもサイズが大きくなるなど、新しい進化を遂げています。そんな中今回は、すでに多数公開されているiPhone6用モックアップ素材まとめ「50 Free iPhone 6 and iPhone 6 Plus Mockups (PSD, AI & Sketch)」を紹介したいと思います。

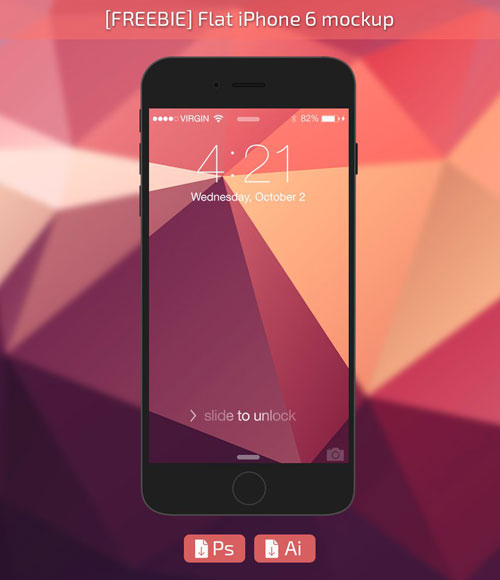
[FREEBIE] iPhone6 Flat Mockup by Rasvob on deviantART
リリースから間もないにも関わらず、いろいろな種類のモックアップがリリースされています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
appleのデバイスには、iMacを始め、iPadやiPhone、iPad miniなどさまざまなタイプの種類が存在しています。そんなappleデバイスのモックアップを集めた「Exciting PSD Mockups for Apple Products」を今回は紹介したいと思います。
いろいろなテイストのapple製品のモックアップがまとめられており、目的に応じて使い分けることができます。
詳しくは以下
やっと春らしさを感じるようになってきて、デザイン上でも春らしい華やかさを表現する場面が増えているのではないでしょうか?女性らしさや華やかさを表現する際に良く用いられる「蝶」ですが、実際に描こうとすると多くの時間と手間が必要になり、デザイン制作に時間かかってしまいます。そこで今回は、手軽に利用できる蝶のphotoshopブラシをまとめた「A Collection of Free Butterfly Photoshop Brushes」を紹介したいと思います。

.:Butterfly Brushes:. EDIT by ~SaharaKnoblauch on deviantART
実写に近いブラシから美しい線画のブラシまで、こだわりのブラシが多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ナチュラルな雰囲気にもアンティークな雰囲気にも使えるレンガブロックのテクスチャは汎用性も高く、色味の違いでがらりと雰囲気を変えてくれます。今回紹介するのは様々な種類のレンガブロックテクスチャをまとめている「20 Free Brick Wall Textures in High Resolution」です。

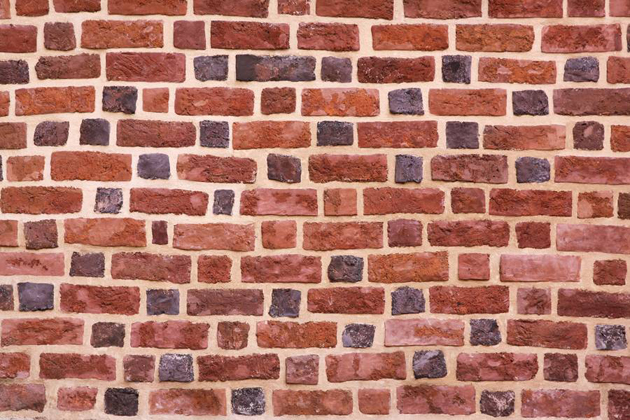
Brick Wall Renovated – Free Texture
雰囲気の違う20種類のテクスチャがまとめて配布されているので、以下からご覧下さい。
詳しくは以下
新しい素材がどんどんと公開される中、フリーで配布されているフォントも最新のデザインのものが多数登場しています。そんな中今回は、デザインに最新のトレンドを取り入れられるフリーフォントまとめ「New Futuristic Free Fonts for Designers」を紹介したいと思います。

Belga | Download Belga Font Free
デザイン性の高い、使うだけで制作物のクオリティを高めてくれるフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
制作時に非常に便利なソフトの一つとなっているPhotoshop。いろいろな加工や表現が可能で、時にはその表現の幅に驚かされることもあるのではないでしょうか?そんな中今回紹介するのは、Photoshop形式のフリーpsd素材を集めた「Free PSD Files: Download 25 UI Design Photoshop PSD Resources」です。

Bifold Flyer Mockup | Vectogravic
いろいろなタイプのpsd形式の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
先進的なグラフィックとはまた違う魅力があるビンテージ感溢れるデザイン。今日紹介するのは独特の魅力をもったビンテージ感あるデザインをせいさくするのに便利なphotoshopブラシを集めたエントリー「20 Sets of Photoshop Brushes for Vintage Style Design」です。
数多くのビンテージphotoshopブラシがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
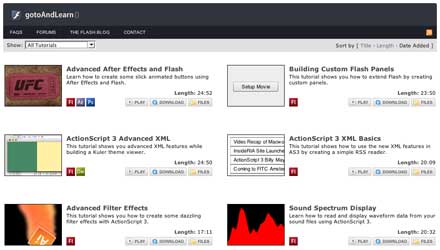
アクションスクリプト3.0が導入されて、さらに敷居が高くなったと周囲で噂のFLASHですが、今回紹介するのは様々なFLASHの処理やアクションをビデオでまなべるチュートリアルサイト「gotoAndLearn()」です。

かなり高解像度の動画で一つ一つ丁寧に詳細なビデオによるチュートリアルを閲覧することができます。英語サイトになりますので、音声による解説は日本語ではありませんが、かなり詳細な動画のため言葉のカベがあってもなんとかなる感じです。
詳しくは以下
HTMLに装飾を加えるためのCSSは、2011年頃から登場したCSS3によって表現力が劇的に向上。しかし、新しい機能や表現方法をフル活用できていないという方もいらっしゃるのではないでしょうか?そんな中今回紹介するのが、CSS3で立体的なボタンを表現するチュートリアルをまとめた「40 CSS3 Animated Button Tutorials And Experiments」です。

(CSS Buttons with Pseudo-elements | Codrops)
シンプルなボタンはもちろん、デザインソフトでの制作でも時間がかかりそうなリアリティのあるボタンまで、多彩なCSSデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デスクトップ上でどのようにサイトやコンテンツが見えるのか?そのイメージ作成に便利なブラウザのモックアップ、今回はそのまとめとなる「10 Free Web Browser Mockups (PSD, AI)」が公開されていますので、紹介したいと思います。

Dribbble – FREE!! Safari PSD by Alec Douglas
シンプルベースないろんなブラウザに応用できるものから、各社ブラウザに特化したデザインのものまで、厳選された10種のフリーモックアップが紹介されています。
詳しくは以下
商品に施されているパッケージデザインのはさまざまなものがありますが、今回はクリエイティブなグラフィックが魅力のパッケージデザイン「25 Inspirational Package Designs」を紹介したいと思います。

食品や雑貨、プロダクト、化粧品など、いろんな分野のパッケージの優秀なデザインが集められています。
詳しくは以下