WEB制作者の話題では最近耳にする機会も多いCSS3。多くのWEB制作に携わる人にとっては無視できない存在だと思います。もうすでに利用されているという方もいるかと思います。今日紹介するのはCSS3を便利に使うためのCSS3用のオンラインツールをまとめたエントリー「10 Useful CSS3 Tools for Your Next Web Development」。
コードを参照するものから、ジェネレータ系まで様々なオンラインツールがまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
商品の購買意欲を誘うのに需要な役割を果たすパッケージデザイン。商品の種類やターゲット層、ブランドイメージの構築なども含め、カラーリングのチョイスもとても大切だと思います。そこで今回紹介するのは、黒をベースとしたクールなパッケージデザイン「Great Black Package Design」です。

(Organ Studio Christmas Gift : Lovely Package® . Curating the very best packaging design.)
スタイリッシュなイメージも持ち合わせたブラックを上手に使い、商品の魅力を最大限に引き出したクオリティの高いパッケージデザインが紹介されています。まとめの中からいくつか選んでみましたので、以下よりご覧ください。
webサイトにもさまざまなデザインが存在していますが、メインとなるビジュアルがないシーンもよくあるかと思います。今回はそんな状況にも対応できる、文字を大胆にレイアウトしたwebサイトまとめ「Big Typography In Web Design」を紹介致します。
フォントをダイナミックに使用し、サイトのTOPを飾るメインビジュアルとしてデザインされたweb事例を多数閲覧することができます。中でもいくつか気になったものを以下にピックアップしましたので、ご覧ください。
詳しくは以下
■Denise Chandler :: Designer, Freelancer, Warrior Poet
イラストとフォントを組み合わせて、一度見たら忘れられないようなインパクトの強いサイトに仕上がっています。

■The Announcement – Time For Change – Sofasurfer is now Digitallabs
ブラックの背景に映える白い大きなフォントが印象的。シンプルなデザインが好きな方におすすめのテイストです。

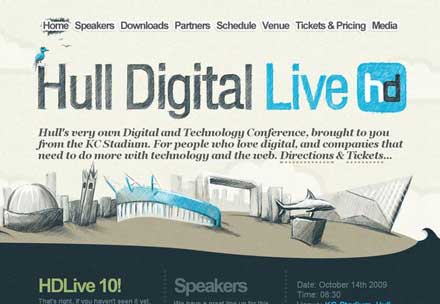
■Hull Digital Live 09 · Hulls first digital and technology conference.
手書き風の文字を使っているので、アナログ感がより強調されています。

デザインテイストもクオリティの高いものばかりで、webデザインのアイデアソースとしても最適。是非参考にしてみてください。
webデザインでも紙媒体のデザインでも、背景素材として活用できるテクスチャは活用頻度も実用性も高い、とても便利な存在です。そこで今回紹介するのは、デザイン制作に欠かせないフリーテクスチャまとめ「350+ Free Textures」です。

(+ Textures – Wood. by ~YouAreLikeADoll on deviantART)
デザインを引き立ててくれる素材感溢れるテクスチャから、ポイント使いとして大いに活躍を果たしてくれそうなタイプまで種類がかなり豊富です。その中から今回いくつが気になったものを選出しましたので、以下よりご覧ください。
詳しくは以下
ロゴデザインにも、シンプルなものから凝ったデザインのものまで、さまざまなテイストのものが存在していますが、今回紹介するのは、高いデザイン性を誇る タイポグラフィロゴ集「Creative & Beautiful Designs with Typography」です。

(HBO ‘Unexpected’ on the Behance Network)
見ているだけでも楽しくなるような、アーティスティックなロゴが多数紹介されています。中でも特に気になったものを選んでみましたので、以下よりご覧ください。
テクスチャ素材の中でも、アレンジしやすい・使いやすいということで高い人気を誇っている紙素材を上手に使いデザインされたwebサイト集「Web Designs With Paper Effects For Inspiration」を紹介したいと思います。

(Sibling Rivalry | A Speck Brothers Wine.)
素材感を活かしていたり、紙の特性をデザイン上に表現していたりと、さまざまな利用方法を参考にすることができます。中でも特に気になったサイトをいくつかピックアップしてみました。以下とりご覧ください。
詳しくは以下
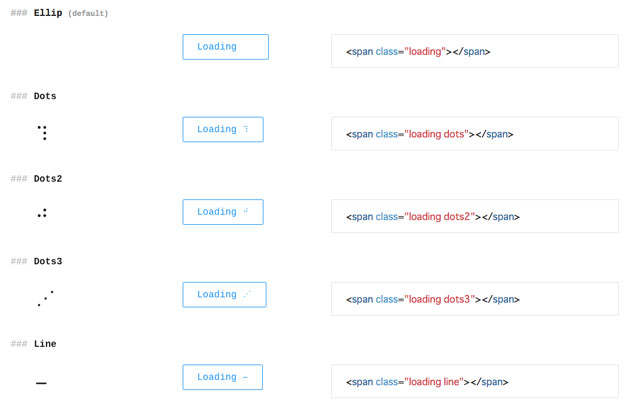
WEBの演出の一つで、UXのストレスを軽減してくれるローディングアニメーション。WEBサイトがだんだんリッチになる中、当たり前の存在になってきていますが、今回紹介するのはCSSとテキストで実現するシンプルなローディングアニメーション「text-spinners」です。

通常ローディングアニメーションはいくつかの画像を利用して生成されますが、このアニメーションはCSSとテキストのみで制作されるため非常に軽量です。
詳しくは以下
さまざまな年代の女性から愛される普遍的なパターン「ドット」は、デザインに合わせたさまざまな表現ができるパターンとして利用されています。そこで今回は、ドットパターンのアイデアともなりそうなバックグラウンド素材をまとめた「30 Free Polka Dot Backgrounds」を紹介したいと思います。
カラフルなデザインから、シックなデザインまでさまざまなパターンが紹介されています。中でも気になったものをピックアップしましたので、下記からご覧ください。
詳しくは以下
洗練されたデザイン、可愛いデザインなどデザインのテイストは様々ですが、今日紹介するのはレトロでビンテージ感のあるデザインに最適なフリーフォントを集めたエントリー「30 Fonts Perfect for Vintage and Retro Style Design」を紹介したいと思います。
レトロ、ビンテージといっても色々な種類があり、そのなかでも、キレイめな書体、ガッチリした書体など様々なデザイン感の書体がまとめられていました。今日はその中から気になったものを紹介したいと思います。
詳しくは以下
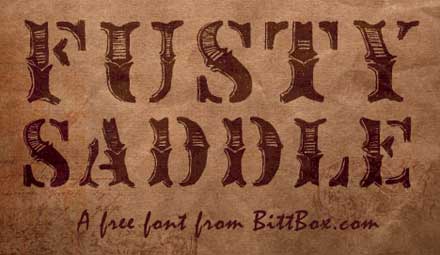
■Fusty Saddle
装飾が施された重めのフォント。見本のように、古びた紙のテクスチャなどと相性が良さそうです。

■Ballpark
キレイめでシンプルな筆記体書体。レトロデザインに関わらず使えそうな汎用性の高い書体です。

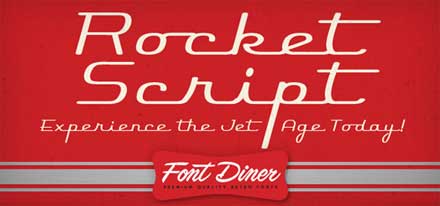
■Rocket Script
食品のパッケージ担っていそうな、特徴ある書体。ロゴのタイプフェイスなどにも使えそうです。

上記のほかにも様々なフォントが紹介されています。基本的にすべてフリーでダウンロードできますが、各々のフォントで利用規約が定められていますので、商用でご利用になる方はフォントのダウンロード元でご確認ください。
デザインの雰囲気を決定付ける大きな要素の一つフォント。今日はその中でもアナログ感溢れる手書きフォントを集めたエントリー「45+ Most Wanted Beautiful Free Hand Drawn Fonts」を紹介したいと思います。
手書きのフォントに関してはDesigndevelopでも何度かとりあげてきましたので、お馴染みのフォントもありますが、今日はその中でも今まで紹介した事が無く、気になったフォントをいくつか紹介したいと思います。
詳しくは以下
世界中で利用されているCMS、Wordpress。かなりの数のテーマがリリースされていて、無料でもかなりクオリティが高いテーマも配布されています。今日紹介するのはフリーのテーマを探すときに役立つサイトを集めたエントリー「 50 Best Websites To Download High Quality Free WordPress Themes」を紹介したいと思います。
上記のwordpress.orgといった定番中の定番から、様々なテーマ配布サイトがまとめられています。今日はそのなかから気になったサイトをいくつかピックアップして紹介したいと思います。
詳しくは以下
先進的なフリーRSSアイコンをダウンロードできる「Design Freak」
前回「ユニークなフリーRSSアイコン集「Fresh, Free and Gorgeous RSS/Feed Icons」」と言う記事で一風変わったRSSアイコンをダウンロードできるWEBサイトを紹介しましたが、今日紹介する「Design Freak」も普段あまり見かけないRSSアイコンをダウンロードできるWEBサイトです。
![]()
かなり先進的と言うかあまり他のサイトでは見ないようなRSSアイコンが多々公開されていましたので今日は公開されている物の中からさらに気になった物をいくつか紹介したいと思います。
詳しくは以下
欧文の筆記体フォントとしてさまざまな種類が展開されているスクリプトフォント。洗練されたテイストだけにとどまらず、いろんなデザインに応用することができます。今回はそんなスクリプトフォントをまとめた「10 Free Script Fonts to Download」を紹介したいと思います。

(Braxton free font | Fontfabric™)
表情の美しさが感じられるスクリプトフォントが10種類紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントにはいろいろな種類がありますが、フリーで配布されているものは特にチェックすることが多いもの。デザイン性の高いものも非常に多く配布されています。そんな中今回紹介するのは、デザインの質を向上させてくれるデザインフリーフォントまとめ「20 New Free Fonts For Designers」です。

Globe Grotesk Display on Behance
さまざまなテイストのフリーフォントが紹介されており、どれも使ってみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ストックフォトというのはかなり一般的になっていますが、今日紹介するのはアイコンが購入できるストックアイコンサイトをまとめたエントリー「List of 15 Icons Website」を紹介したいと思います。
全部で15個のサイトが紹介されていますがいくつかピックアップして紹介したいと思います。販売だけではなく、フリーで使えるアイコンが公開されている所もあります。
詳しくは以下
皆様はデザインをする時、何を思い、どのような手順でデザインwお行っているでしょうか?今日紹介するのはデザインの考え方やプロセスなどを分かりやすく図説で解説してくれる「[Beta] How do you design?」です。

デザインといってもその意味は広く、ジャンルは多岐にわたりますが、この「[Beta] How do you design?」では様々なジャンルのデザインプロセスがまとめられています。現在PDFで全ページ閲覧できるようになっています。
詳しくは以下