HTML5とCSS3、随分昔からWEB業界ではよく聞く単語ではありますが、HTML5やCSS3の実案件というのは対応ブラウザの問題から意外と少なく、本腰を入れて勉強する機会も創らないとなかなかないのが現状だと思います。今日紹介するのはフリーで利用できるHTML5+CSS3テンプレート集「15 Free HTML5 and CSS Templates」。
案件ではあまり使えないかも知れませんが、知識を仕入れるには出来上がったのを触るのが手っ取り早い方法だと思います。全部で15のテンプレートが公開されていますが、その中からいくつピックアップして紹介したいと思います。
詳しくは以下
多様化するwebデザイン。常に新しいデザインにアンテナを立てておくことで、自らのクリエイティブ性を高めることができるのではないでしょうか。そこで今回は、ダークな色合いを利用したwebデザインを集めた「Creative and Inspiring Dark Web Designs」を紹介したいと思います。
イラストメインのデザインや、写真を印象的に利用したデザインなど、さまざまなバリエーションで豊富に紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
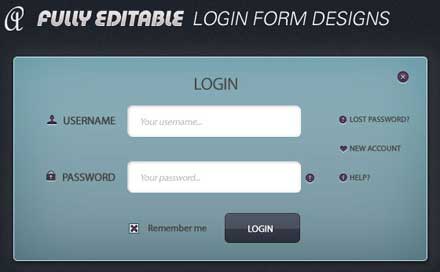
ユーザーが自分のページにログインするための玄関・ログインフォーム。シンプルになりがちですが、時にはデザインにもこだわりたいもの。そこで今回紹介するのが、デザイン性の高いログインフォーム素材を集めた「15 Creative Free Login Form with PSD」です。

ログインフォームにクリエイティブ性を持たせた、使いやすいデザイン素材が豊富に紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに手軽に世界観を演出できるパターンは、デザインクオリティをあげるための必須アイテム。そこで今回紹介するのが、さまざまなデザインの黄色のパターン素材ばかりを集めた「A Collection of Useful Free Yellow Patterns」です。

(DinPattern – Free seamless patterns » Disco Gold)
シンプルなパターン素材はもちろん、黄色を基調にしたカラフルなデザインまで、豊富に紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
独特な表現も数多く展開されているフリーフォントは、一般の方からプロデザイナーまで幅広く支持されています。そんな中今回紹介するのが、さまざまなテイストのアウトラインフォントを集めた「Free Outlined Fonts」です。
ポップなテイストから、SF系なテイストまで、デザインの幅が広がるアウトラインフォントが豊富に紹介されてます。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
コンテンツに注目を集めるために重要なタイトルをデザインする際には、フォントにも是非こだわりたいもの。そこで今回紹介するのが、タイトルに利用しやすいフォントを集めた「Best Fonts for Titles and Headlines」です。

(SF Movie Poster Font | dafont.com)
デザイン性の高いフォントはもちろん、シンプルな中にも存在感のあるフォントが豊富に紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
前回「200以上の水彩画風テクスチャ集&ブラシ集「Watercolor Roundup: 200+ 」」と言う記事水彩風ブラシのまとめエントリーを紹介しましたが今日紹介する「250 Hi Res Splatter Spray & Watercolor Photoshop Brushes」も水彩ブラシを集めたエントリーです。前回もかなりの数でしたが、今回はなんと250の水彩風ブラシ、スプレーブラシが紹介されています。

「250 Hi Res Splatter, Spray, & Watercolor Photoshop Brushes」では数多くのブラシセットが紹介されていますが、今日はいくつか気になったブラシセットを紹介したいと思います。
詳しくは以下
非常にたくさんのフリーフォントがインターネット上で配布されており、どれを選んでデザインに活用して言ったら良いのか迷うことも多々あるかと思います。今回はそんなシーンにも是非参考にしたいまとめ「20 New Superb Free Fonts For Designers」を紹介したいと思います。

Atomic Dustbin font urban grungy handmade brush typeface
シンプルなものから、個性的なタイプまで、トレンドを抑えた20種のフリーフォントがピックアップされています。
詳しくは以下
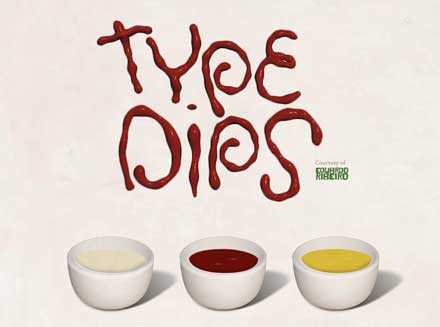
シンプルなものから洗練されたもの、また個性あふれるものまで、デザインフォントにもさまざまな種類が存在していますが、今回紹介するのはケチャップ・マスタード・ドレッシングで型どられたフリーフォント「Type Dips」です。

食卓や飲食店で主に見かけることが多いケチャップ・マスタード・ランチドレッシングを使い描き出したアルファベットがフォントになった、とてもユニークな発想のフリーフォントとなっています。
詳しくは以下
今回は少し変わったJavaスクリプト「meltdown.js」を紹介したいと思います。このJavaスクリプトはHTMLを崩して崩壊させてしまうと言うスクリプト。
このスクリプトを使うとページがアニメーションしながらガラガラと崩壊していきます。スクリプトはブックマークレットや特定のURLをアドレスバーに貼付けるだけで作動します。おもしろそうなので実際に試したものをスクリーンキャストで撮ってみました。
動画は以下から
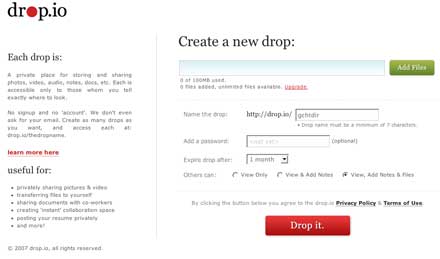
回線速度も整ってきてオンラインでファイルのやり取りをする事も激増したと思います。国内でも様々なオンラインストレージサービスやファイル転送サービスがありますが、今回紹介する「drop.io」はシンプルでスッキリとしたデザインで機能的にも細かな設定ができるオンラインストレージです。

「Drop.io」は簡易オンラインストレージの用にファイルをアップロードして渡したり管理するだけではなく権限設定できたり、任意でパーマリンクを設定して、パスワードを付加したりできるのが特徴です。
詳しくは以下
インターネット上ではどんどんと新しいデザイン素材が生まれており、常にチェックされている方も多いのではないでしょうか。そんな中今回紹介するのは、最新のフリーリソースをまとめた「50 Free Resources for Web Designers from January 2016」です。

Branding Mockup PSD – GraphicsFuel
毎月ピックアップされているまとめで、クオリティの高さが魅力のフリー素材が多数紹介されています。
詳しくは以下
個人でも大手のニュースサイトでも一般的になってきたRSS。RSSでサイトやブログの更新情報を流したり、逆に購読したりと言う方は非常に多いかと思います。今日紹介するのはそんなRSSを示すアイコンをあつめたエントリー「800+ Most Wanted Free RSS Icons for Bloggers」を紹介したいと思います。

800+ Most Wanted Free RSS Icons for Bloggers
基本的にRSSを表すアイコンは規定のものがありますが、その規定のマークを上手く使ったユニークなものからスタンダードなものまで幅広いRSSアイコンが800以上紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
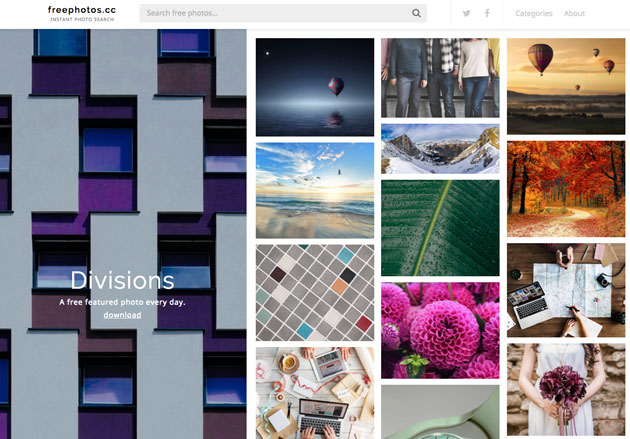
写真一枚でデザインの印象は大きく変わってしまうからこそ、選定にはしっかりこだわっていきたいもの。今回はそんな時に知っていると便利な「FreePhotos.cc」を紹介していきたいと思います。

複数のフォトサイトを横断検索することができる便利なフリー画像検索サービスサイトとなっています。
詳しくは以下
更新作業などを容易にしてくれるwordpress。フリーでダウンロードできるテーマを利用してより手軽にwebサイトが構築できるようになっています。そんな中今回紹介するのは、クリーンかつシンプルテイストなフリーwordpressテーマ集「40 Clean and Simple Free WordPress Themes」です。

(WordPress › deLighted « Free WordPress Themes)
使い勝手のよい、シンプルなwordpressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下