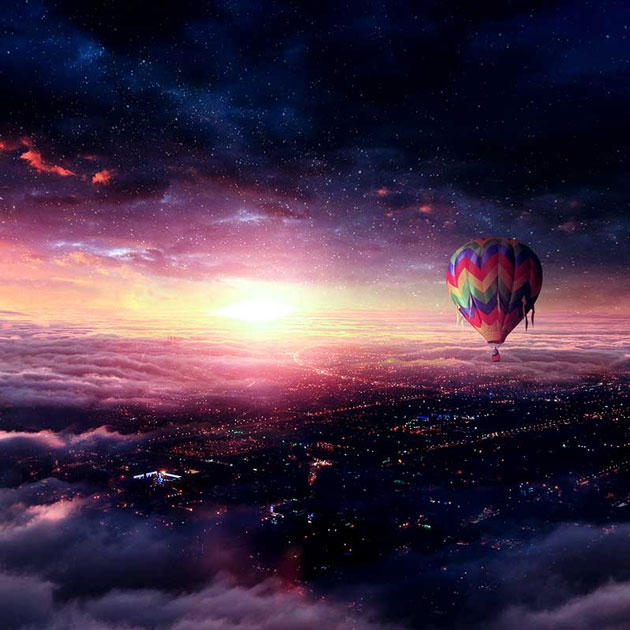
Photoshopを自在に操ることができると様々な場面で役に立ちます。高度な合成技術があれば、まるで1枚の幻想的な写真であるかのような作品が出来上がります。今回紹介するのは、高度な技術を習得できる便利なPhotoshopチュートリアル「32 New Photoshop Tutorials – Learn Essential Techniques」です。

Create Hot Air Balloon Adventure Photo Manipulation in Photoshop – PSD Vault
比較的簡単な写真の加工から、高度な合成の手順まで様々なチュートリアルが紹介されています。
詳しくは以下
シームレスなパターンは様々なシーンで活用できるアイテム。デザーナーとしてはいくつか違ったテイストのアイテムを手元に揃えておきたいものです。そんな中今回紹介するのは、POPなカラーが目を惹く8bitの幾何学的パターンセット「8-bit Memphis Patterns Pack」です。

様々な幾何学模様を組み合わせて作られた15種類のパターンセットです。
詳しくは以下
デザイナーはイラストレーションやフォントの処理など様々なテクニックが求められます。高度な技術を求められた時、チュートリアルがあるととても便利です。今回紹介するのは、制作時に役立つillustratorのチュートリアル「Illustrator Tutorials: 35 Fresh and Useful Adobe Illustrator Tutorials」です。

Create a Shattered 3D Geometric Text Effect in Adobe Illustrator – Vectips
初心者にも役立つ基本的な操作から、高度な技まで幅広くチュートリアルが紹介されています。
詳しくは以下
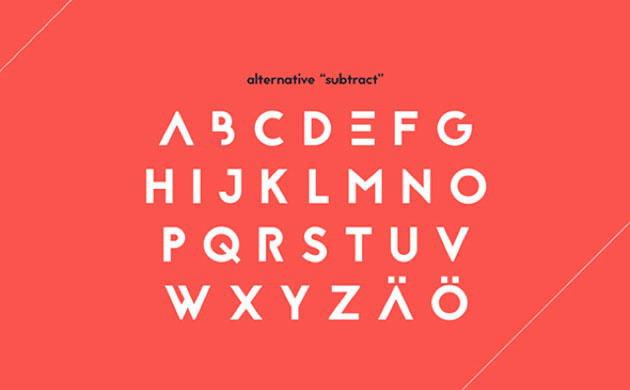
デザインに関わる仕事をしている方なら特にフォントと向き合うことが多いと思います。タイトルやキャッチ、コピーなど用途によって適正なフォントが異なってきます。そんな中今回は、スタイリッシュかつ汎用性の高いフリーフォント「20 Free Fonts With Special Characters (02/2018 Edition)」を紹介したいと思います。

Jaapokki – Free Font on Behance
細かな装飾が施されたフォントからシンプルなものまで紹介されていますので、デザイナーの方必見です。
詳しくは以下
フォントにはいろいろな種類がありますが、フリーで配布されているものは特にチェックすることが多いもの。デザイン性の高いものも非常に多く配布されています。そんな中今回紹介するのは、デザインの質を向上させてくれるデザインフリーフォントまとめ「20 New Free Fonts For Designers」です。

Globe Grotesk Display on Behance
さまざまなテイストのフリーフォントが紹介されており、どれも使ってみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
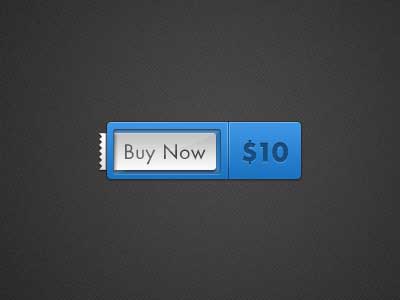
webサイトからスマートフォン、タブレット端末まで、多くのサイトやアプリデザインに利用されるボタン素材は、デザイン性はもちろん、用途に合わせた使いやすさと認識のしやすさが重要なポイント。そこで今回紹介するのが、最近発表されたPSDボタン素材をまとめた「23 Extremely Fresh and New Button PSD Files」です。

Dribbble – Tasty Web Buttons by Norm
シンプルなボタンデザインはもちろん、用途別に利用しやすい素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターフェイスや情報を伝えるためにとても便利なアイコン、WEB上でも現実世界でも至る所で目にしますが、今回紹介するのはそんなアイコンのチュートリアルを集めたまとめエントリー「50 Excellent Icon Design Tutorials」です。
![]()
50 Excellent Icon Design Tutorials
クオリティの高いアイコンを制作するには一体どんな方法がとられているのか?様々な方法が紹介されています。今日はその中から気になったチュートリアルをいくつか紹介したいと思います。
詳しくは以下
CMSとしてもブログツールとしても国内外問わず人気の高いオープンソースwordpress。その魅力の一つに豊富なフリーで使えるテーマと言う点がありますが、今日紹介するのはクリエイティブでクオリティの高いwordpressのテーマを集めたエントリー「20 free WordPress themes with premium-like functionalities」です。
様々なwordpressのテーマが集められています。今日は今まで紹介した事がないテーマを中心に気になったwordpressのテーマをいくつか紹介したいと思います。
詳しくは以下
WEBにせよ、グラフィックにせよ、その自由度の高さから非常に便利なデータ形式ベクターデータ。色や大きさなどの変更にも柔軟に対応してくれます。今日紹介する「24 useful free vectors」は使いやすいベクターデータ素材を集めたエントリーです。
アイコンからオブジェクトまでデザイン業務に使いやすそうなベクターデータが全部で24個公開されています。今日はその中からいくつか気になったベクターデータを紹介したいと思います。
詳しくは以下
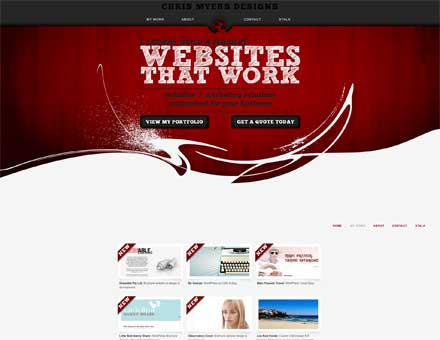
webを制作する際にはテーマカラーを決め手デザインされることが多いかと思いますが、今回紹介するのは、赤を基調としたwebサイトデザインまとめ「Color Theory for Designers: Beautiful Red Color Website」です。

(Sydney Website Designer & Email Newsletters & Online Marketing Services • Newtown, Inner West Sydney)
鮮やかなレッドをキーカラーとした、インパクトのあるデザイン事例が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをより印象的に、効果的に見せるためのグラフィック作りは、アイデア+ハイレベルな制作技術が必要になってくる場合があります。そんな状況にきっと役立つチュートリアル集「35 Awesome Photoshop Background Tutorials」を今回は紹介したいと思います。

多彩な表現を可能にするphotoshopの機能を駆使し、さまざまな表現を可能にした実例が多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Webサイト閲覧時やゲーム画面などでエラー表示を目にしたことがある人は多くいるかと思います。最近では様々な表現があるかと思いますが、今回紹介するのは、エラー表示をアートに表現したグリッチエフェクト「 Crashed Glitch Text Effects」です。

テキストにノイズや歪みなどを加えて表現されるエラー表示のエフェクトのセットです。
詳しくは以下
WEBのインフラが整備されてきて、大容量のファイルもそれほどストレス無く送受信が整っていますが、大容量のファイルのやりとりはそれなりにめんどくさく、サーバーを立てていたり借りていないと、ファイル転送サービスを利用するなどしないと難しいのが現状です。そこで今回紹介するのは登録無しでしかも無料で大容量のファイルを送信できる「Filemail」と言うWEBサービスです。

送信できるファイルの容量は2GBでファイルは128ビットAES暗号化済みでダウンロード回数やダウンロード期限も指定できるようになっています。
詳しくは以下
イラストや写真、また作成したグラフィックだけでなく、テキスト自体にも加工を施すことで、デザインのクオリティは格段にアップします。今回はそんなシーンで利用したい、グラフィカルなテキストビジュアル表現を可能にする「15 Amazing Text Effects Tutorials」を紹介したいと思います。

Create 3D Snow Text Effect Using Cinema4D and Photoshop – PSD Vault
さまざまな表現のテキストエフェクトのチュートリアルが紹介されています。
詳しくは以下