たくさんのデザイン素材を持っていることで、制作するデザインのバリエーションはどんどんと膨らんでいきます。今回はそんな素材リストに加えておきたい、最新のフリーリソースをまとめた「50 Free Resources for Web Designers from September 2015」を紹介したいと思います。

Free Set of Star Wars Avatars –
テンプレートからフォントまで、いろいろな種類のハイクオリティ素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
数字などのデータをビジュアルで表現したい時に使用するグラフやチャートはとても便利なグラフィック。いろいろなシーンで活躍してくれますが、今回はそんなグラフやチャートのベクターグラフィックコレクション「Vector Graph & Chart Collection」を紹介したいと思います。

Free Collection of 36 Vector Graphs & Charts
白黒タイプ、またカラータイプの2種類のグラフ・チャートのベクター形式の素材がフリーでダウンロードできるようになっています。
詳しくは以下
日々、さまざまな種類の素材がフリーでダウンロードできるよう配布されており、常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、いろいろな種類の最新フリー素材をまとめた「50 Free Resources for Web Designers from October 2015」です。

10 Free and Gritty Photoshop Brushes Made With Tea
フォントやアイコン、UIといった種類のフリー素材が厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトを構築するのにはさまざまな機能を盛り込むこともあり、一から開発を行っているとどうしても時間やコストがかかってしまうもの。今回はそんな時参考にしたい、最新ツールまとめ「Fresh Toolbox for Web Developers – August 2015」を紹介したいと思います。
jqueryプラグインや、その他便利なリソースが紹介されています。気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
WEBを制作する際のフローとして、まずは手書きでワイヤーフレームを設計してそれらを固めてから、実制作に移るという方は多いのではないでしょうか?今日紹介するのは、手書きのワイヤーフレームからHTMLに自動変換してくれるMicrosoft「Sketch 2 Code」です。

こちらは、2018年8月に公開されたもので、現在はailab/Sketch2Code at master · Microsoft/ailab · GitHubにて公開されています。開発者インタビューや実際の利用シーンがまとめられた動画が公開されていましたので以下からご覧ください。
動画は以下から
究極なシンプルをテーマにデザインされるミニマルデザインサイト。要素が限られるだけに、バランスやどんな要素やグラフィックを取り入れるのかがとても重要になってくる、ある意味難しい種類のデザインでもあります。今回はそんなミニマルサイトをデザインする際に是非参考にしたいインスピレーション30「30 Beautiful Minimalist Web Designs」を紹介したいと思います。
シンプルかつクオリティの高さを感じさせるデザイン事例30種がまとめられています。
詳しくは以下
テクスチャの中でも定番の素材として利用されることが多い木目テクスチャ。加工やアレンジがしやすく、汎用性が高いという反面、定番化していることで目新たしさは薄れているように感じます。そんな中今回は、表面に塗装が施されてることで個性が強調された木材テクスチャまとめ「High Resolution Painted Wood Textures For Designers」を紹介したいと思います。

(*Scratched Paint On Desk Texture* | Flickr – Photo Sharing!)
ベースとなる木の質感はそのままに、塗装の特徴によってそれぞれのテクスチャに個性が生まれています。
詳しくは以下
メイングラフィックやタイトルの装飾など、さまざまなシーンで活躍するフレーム枠は、テイスト違いごとにたくさんストックしておきたいもの。そこで今回紹介するのが、Photoshopブラシで表現できるフレームをまとめた「100+ Free Photoshop Frame Brushes To Decorate Your Designs」です。

Bri’s Picture Frame brushes by ~rabidbribri on deviantART
ラインの美しいフレームから、絵画を飾るようなリアルなフレームまで、たくさんのブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
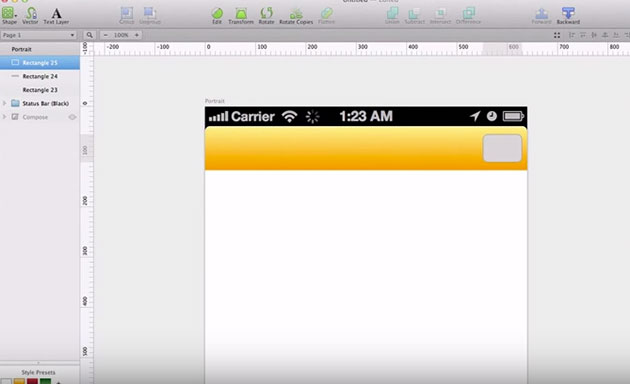
1つのデザインを完成させるためには、多くの素材の組み合わせが必要になってきます。フリーで配布されているものも多数ありますが、時には自分で作らなくてはいけない、オリジナル性を求められるシーンに遭遇することもあるのではないでしょうか?今回はそんな時に参考にしたい、自身で一から作り上げることができるデザインチュートリアルまとめ「38 Best Design Tutorials for Learning Sketch 3」を紹介したいと思います。

iOS Design using Sketch. Part one: iOS Navigation Bar – YouTube
アイコンやイラスト、UI、アニメーション、ツール類など、多彩なチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
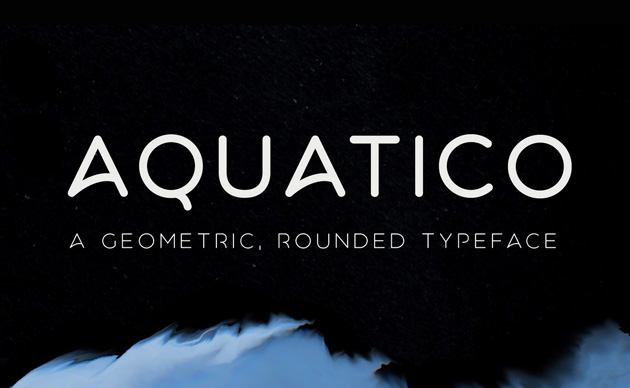
豊富に配布されているフリーフォントの数々。お気に入りを探し出すことはなかなか難しいですが、デザインにぴったり合ったフォントをしっかりと選定することで、制作物のクオリティを高めることができます。そんな中今回は、ラウンドしたフォルムが特徴のフリーフォントをまとめた「25 Free Rounded Fonts for Designers」を紹介したいと思います。

Aquatico – Free San Serif on Behance
さまざまな種類が展開されるフリーフォントの中で、エッジの丸い優しい質感を感じさせてくれるフリーフォントが集められています。
詳しくは以下
雰囲気を手軽に変えることができるパターン素材は、効率的なデザイン制作のための重要なアイテム。そんなパターン素材の中から今回は、ダマスク織の雰囲気を演出できるパターンをまとめた「A Collection of 150+ Artistic Damask Pattern Designs」を紹介したいと思います。

Pattern / Candy Damask :: COLOURlovers
イスラムの織物の特徴的なダマスク織の雰囲気が表現されたパターン素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
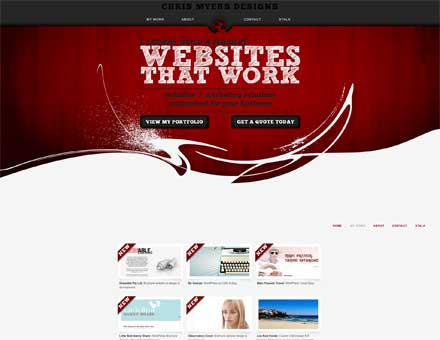
webを制作する際にはテーマカラーを決め手デザインされることが多いかと思いますが、今回紹介するのは、赤を基調としたwebサイトデザインまとめ「Color Theory for Designers: Beautiful Red Color Website」です。

(Sydney Website Designer & Email Newsletters & Online Marketing Services • Newtown, Inner West Sydney)
鮮やかなレッドをキーカラーとした、インパクトのあるデザイン事例が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
いくつあっても便利なpsd素材はさまざまなデザインに応用できる活用性の高いもの。今回紹介するのは、フリーpsd素材「40+ Free High-Quality PSD Files For Web Designer – Part III」です。

(Free PSD Retro Audio Tape | FREE PSD FILES)
いろんなジャンルのpsd素材が豊富に紹介されており、デザインのクオリティをより高めてくれそうです。気になった素材をピックアップしましたので、下記よりご覧ください。
詳しくは以下