様々なデザインで利用出来るパターン素材。photoshopを利用するものからWEB用の画像データのものまで様々なものが公開されていますが、今日紹介するのは質感のあるグランジパターン写真素材集「7 Subtle Grunge Pattern Textures」です。

全部で7つのパターンが公開されていますが、今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
デザイン表現や、写真の加工などに便利なテクスチャはいくつあっても嬉しいもの。今回紹介するのは、光のきらめきを表現できるテクスチャ「Ultimate Collection Of Bokeh Textures」です。

(Freebie: 12 Grungy Bokeh Textures | Psdtuts+)
大きさや色など、さまざまな形をした光を映しだしたテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしてみました。
デザイン制作に欠かせないテクスチャ素材。特に”布素材”は加工やアレンジがしやすく、簡単に質感も出せることから非常に人気の高いジャンルとなっています。そこで今回は、さまざまな素材感の布テクスチャを集めた「230+ Awe Free Fabric Textures」を紹介したいと思います。

シンプルな素材感のものから、非常に質感のたかいざっくりとした編みの布素材、またくしゃっとした動きを感じさせる状態のものなど、テーマもさまざま。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
制作に便利な素材テクスチャ。様々な素材のテクスチャが公開されていますが、今回紹介するのはジャンルを超えて、様々なテクスチャを集めたエントリー「2000 Absolutely Free Textures」です。

grab bag 40 random free textures
定番のグランジ、岩、布、木などといったテクスチャからアナログ感溢れる絵の具だったり、光をぼかしたような幻想的なものまで様々なテクスチャが公開されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
質感を出すのにとても便利なテクスチャ。素材感を出すだけで、上手く使えばグッとデザインの質を上げてくれる便利な素材です。今日紹介するのはテクスチャの中でも使いやすいシンプルな紙のテクスチャを集めたエントリー「40+ Various High Quality Free Paper Patterns and Textures」。
しわくちゃの紙から、方眼、ダンボール、楽譜などスタンダードなものから少し変わったものまで様々なテクスチャが公開されています、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
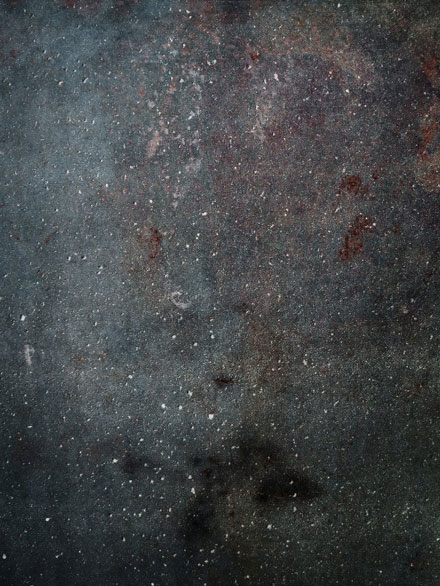
デザインに質感を与えてくれるテクスチャ。便利な素材だけに、世界中で様々なテクスチャが公開されていて、そのなかでもひとつのジャンルとなっているのがグランジテクスチャ。今日紹介するのは質感のあるグランジテクスチャを集めた「12 Experimental Dirty Textures」というエントリーです。

今回のテクスチャはタイトルにDirtyとあるとおり、少しくらめで、グランジも激しい感じのテクスチャが中心に集められていました。今日はそのなかから何枚かピックアップして紹介したいと思います。
詳しくは以下
今まで様々なベクターデータを紹介してきましたが、今回紹介する「60 Free Vector Graphics for Digital Art Pros – VECTORTUTS」はグラフィカルな表現に便利なベクターをひたすら集めたまとめエントリーです。ドクロ、矢印、スポーツ、植物などなど、想像力をかき立ててくれるようなベクターデータが揃っています。

2. Designious Vintage Mega Pack
全部で60種類にも及ぶベクターデータが紹介されていますが、今回はその中から気になったベクターデータをピックアップして紹介したいと思います。
詳しくは以下
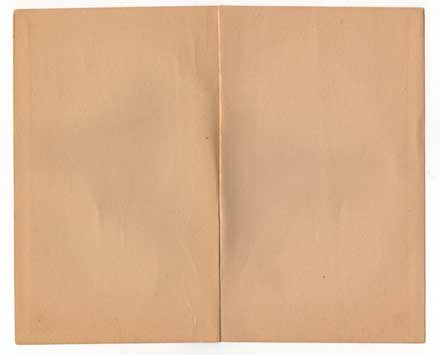
アンティークな雰囲気の紙テクスチャをよく、デザイン制作に利用している方も多いと思いますが、汚れた雰囲気や色のあせ具合など、思い通りの一枚を見つけるのは意外に難しいかもしれません。そんな中今回紹介するのは、古い紙のテクスチャを集めた「Early 20th Century Paper Textures」です。

わら半紙ような紙から、ノートの見開きページのテクスチャまで、8種類のテクスチャがセットになっています。
詳しくは以下
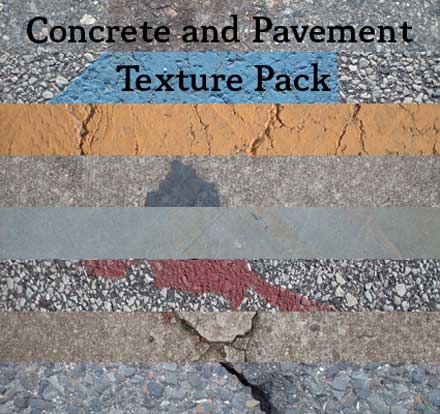
コンクリートのテクスチャは、無機質な印象でありながらも、使い方次第でいろいろなデザインに幅広く活用できる素材として重宝されています。今回はそんなコンクリートのさまざまな表情を利用したテクスチャパック「70 Concrete Texture Packs」を紹介したいと思います。

(Freebie: Concrete and Pavement Texture Pack – DesignM.ag)
シンプルな定番タイプから、使い込まれ味わいが感じられるタイプなど、ジャンルは一つでも、たくさんの種類のテクスチャが収録されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
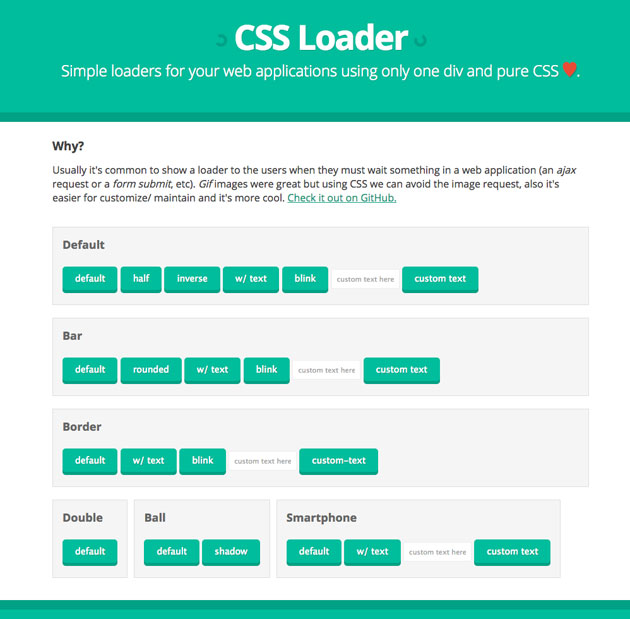
CSSのみで制作されるアニメーションは軽量でシンプルで非常に使い勝手も良く、国内でもブラウザの制限が商業レベルでも外れてきた今、数多く活用されはじめてきていますが、今日紹介するのはCSSのみで制作されたローディングアニメーションセット「CSS Loader」です。

ローディングアニメーションはWEB制作の現場でも比較的利用頻度が高く、最近の画像中心のWEBサイトでは必ずと言っていいほど実装するためCSSのみで利用できるのは非常に魅力的です。
詳しくは以下
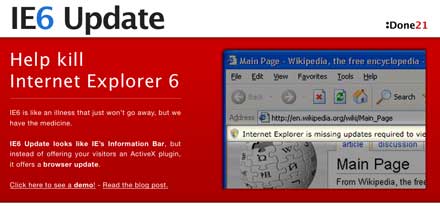
そろそろie8の自動アップデートが迫ってきて、そろそろIE6のサポートも打ち切ろうかなと思っているWEBデザイナーも多いはずです。ただ根強いファンもいるみたいで、依然として様々なブラウザが争っている中でもie6のシェアは無いとは言いがたいのが現状です。

そこで今回紹介する「IE6 Update」はIE6からブラウザーのアップデートを促す為のコードをみんなで貼ってIE6ユーザーにアップデートを進めようとするプロジェクトです。
詳しくは以下
選び方でデザインのイメージが変わってしまう程重要な役割を持つフォント。デザイン性の高い種類が多数配布されており、フリーで使用できるものもたくさん存在しています。そんな中今回紹介するのは、人気の高いデザインフォントを集めた「Most Popular Free Fonts In 2014」です。
2014年、人気の高いデザインフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
毎日クリエイターによって、数多くのフリーフォントがリリースされていますが、今回紹介するのはデザイナーのための最近リリースされたハイクオリティフリーフォント集「High-Quality Latest Free Fonts For Your Designs」。
シンプルなものから、手書き風、洗練されたフォントまで多種多様なカテゴリのフリーフォントがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
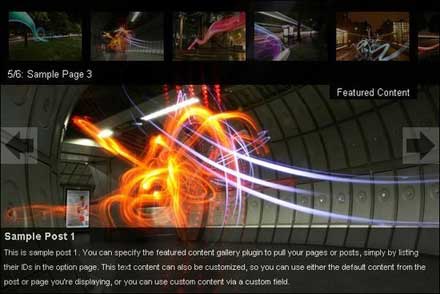
さまざまなプラグインを利用して、手軽にオリジナリティの高いサイトを構築できるWordPress。今回は、数あるWordPressのプラグインの中から、画像やイメージの魅せ方に優れたプラグインをまとめた「12 Best Photo and Image WordPress Plugins」を紹介したいと思います。

WordPress › Featured Content Gallery « WordPress Plugins
シンプルなスライドはもちろん、ユニークな動きを演出できるプラグインが多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
CSS+XHTMLでのコーディングスタイルが主流になってかなり建ちますが、さらに新しい、CSS3という言葉も最近は耳にするようになってきました。CSS3を使えば、今まで画像でしかどうしても表現できなかった部分等もコードで実装可能になりますが今日はそんなCSS3のテクニックをあつめたエントリー「CSS3 Techniques You Should Know」を紹介したいと思います。

グラデーション表現や、ドップシャドウなどなど、いままでどうしても画像に頼っていた部分がかなり解決されるみたいです。紹介されているものノン蚊からいくつかピックアップして紹介したいと思います。
詳しくは以下