テクスチャの中で、比較的定番としてベーシックに利用されている木のテクスチャ。単体で使ったり、他の素材と組み合わせたりと、いろいろな使い方ができます。そんな中今回は木のテクスチャの中でも、リアルな断面をとらえた「20 Free And High Resolution Log Textures」を紹介したいと思います。

(Log texture by drumcrazy779 on deviantART)
カットされた木の年輪などがならぶテクスチャ素材がまとめられています。
詳しくは以下
いろいろな素材を使ったテクスチャ素材がインターネット上ではフリーで配布されており、あらゆるデザインに活用するためストックされている方も多いのではないでしょうか?今回は是非そんなコレクションに加えたい、10種のダンボールテクスチャセット「10 Free Cardboard Textures to Download」を紹介したいと思います。

定番のテクスチャとして利用できる、シンプルなダンボールテクスチャが10種セットになってダウンロードできるようになっています。
詳しくは以下
テクスチャ素材にはいろいろな種類が存在しており、特に自然の風合いをそのまま活かしたタイプは、独特の素材感がデザインを魅力的に見せてくれます。そんな中今回紹介するのは、金属の劣化を6種のテクスチャとしてまとめた「6 Free High-Res Rust Textures」です。

6種類の雰囲気の違うテクスチャがフリーでダウンロードできるようになっています。
詳しくは以下
テクスチャの中でも定番として、非常に便利に利用できるペーパーテクスチャ。そのまま使用するのはもちろん、他の素材と組み合わせたり、ニュアンス的にパーツに素材感を出すために加工したりと、いろいろな使い方ができます。そんなペーパーテクスチャが12種セットになった「12 Paper Textures」を今回は紹介したいと思います。

非常にシンプルで、ベーシックなタイプのペーパーテクスチャがまとめられています。
詳しくは以下
デザイン制作時に利用する素材の中でも定番として幅広いシーンで活躍してくれるテクスチャ。種類も非常に豊富でいろいろな表現や使い道があるため、デザイナーにとっては欠かせない素材ではないでしょうか?そんな中今回紹介するのは、擦れた雰囲気を表現できるグランジテクスチャセット「Six Free Grungy Metal Texture」です。

自然に劣化した風合いを活かしたグランジテクスチャがセットになってフリーで配布されています。
詳しくは以下
WEBでもグラフィックでも便利に使えるアイコン。様々なシーンで重宝します。今日紹介するのはそんな便利なアイコンをまとめたフリーアイコンセット70以上収録しまとめたエントリー「70+ Awesome Free Icon Sets and Icon Collections for Web Designers」です。
![]()
The Webdesigner Sketchup Icons
全部で70以上のフリーアイコンセットが集められていますが、今日はそのなかから気になったアイコンセットをいくつかピックアップして紹介したいと思います。
詳しくは以下
ヒゲなどの処理がないシンプルなフォルムが特徴のサンセリフフォントは、あまりクセがないものが多いので、いろいろなデザインに幅広く利用できます。今回はそんなサンセリフフォントの中でフリーで利用できるものを集めた「13 Beautiful Free And Fresh Sans Serif Fonts」を紹介したいと思います。

(Project)
シンプルな中にも、それぞれにしっかり個性を持ったサンセリフフォントがまとめられています。
詳しくは以下
屋外に設置される看板広告。サイズや場所にもいろいろなタイプが存在しており、イメージチェックのためにモックアップを使用することでより効果の高いデザインに仕上げることができるのではないでしょうか?そんな中今回紹介するのは、屋外広告のデザインモックアップまとめ「12 Free PSD Outdoor Advertising Billboard Mockups」です。

FREE PSD CITY OUTDOOR BILLBOARD MOCKUPS on Behance
いろいろなタイプの屋外広告用のモックアップがまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
楽しげな雰囲気や、レトロなテレビゲームの雰囲気を感じさせるピクセルフォント中から、比較的最近公開されたフォントをまとめた「A New Collection of Pixel Fonts」を今回は紹介したいと思います。

Pixel Millennium font by Zdeněk Gromnica – FontSpace
ポップで可愛らしいフォントから、レトロゲームの雰囲気をそのまま楽しめるフォントまで、さまざまなタイプが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
今も昔も変わらず女性に人気のレース生地は、その繊細な美しさが魅力的。そんなレースのさまざまな模様を楽しめるテクスチャがまとめられていましたので、今回は紹介したいと思います。

(Lace Bird by ~lunartex on deviantART)
シンプルなレース生地から、独創的な模様まで、さまざまなレース素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
誰でも手軽にサイトをオープンすることができるインターネットの世界。個人から法人まで、作品発表の場としてWenサイトを利用しているシーンも多いのでは?そこで今回紹介するのが、最近のポートフォリオWebサイトデザインの動向を解説した「Characteristics of a modern portfolio site」です。
デザイン別に幾つかの参考サイトを紹介しながら解説しているので、傾向を分かりやすく理解することができます。
詳しくは以下
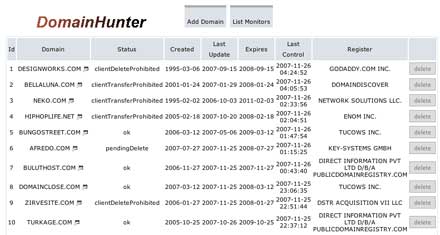
インターネットが普及してきて、企業、個人でドメインを持つのが当たり前になってきて、世界中でドメインが取得されている中、希望どおりのドメインを取得するのは相当困難になってきました。一般的な言葉の組み合わせや、元々の言葉に意味のあるものだとほとんどの場合取れない事が多いです。

そこで今回紹介するWEBツール「Domain Hunter v0.1.0」はそんなドメイン取得を補助してくれるWEB上で動くアプリケーションです。現在取得済みのドメインの有効期限をドメイン名から表示してくれます。
詳しくは以下
明けましておめでとうございます。2015年未年、気持ちを新しく切り替え、新年を迎えることができました。
2014年は、仕事面では新しいことがスタートしたり、新しい出会いなどもあったり、とても充実した一年となりました。Designdevelopも、いろいろなジャンルの記事を取り上げることにより日々変化し、そして少しずつですが成長を遂げているのではないかと感じております。どんどんとフリーで使用できる素材が増え、さらにクオリティが高まるなど、デザイナーを始めとするクリエイターにとっては嬉しいことばかり。そんなクリエイターの方たちにより支持されるブログとなるよう、さらに努力を続けていきたいと思っております。
今年はもっと充実した内容を皆様にお届けできるように執筆していけたら、また今後さらなる飛躍を遂げるため、気持ちを新たに今よりももっと進歩できるように、努力をしてまいりたいと思います。本年もDesigndevelopをどうぞよろしくお願い申し上げます。
先日「水彩風の高解像度フリーphotoshopブラシ「Grungy Watercolor」」という記事で水彩画風のフリーブラシセットを紹介しましたが、今日紹介するのは水彩画風のテクスチャを200以上集めてまとめたエントリー「Watercolor Roundup: 200+ Beautiful Brushes and Textures」です。

どれもデザインにアナログ感を存分に与えてくれそうな、テクスチャとブラシが沢山紹介されています。今日はその中からさらに気になったものをピックアップして紹介したいと思います。
詳しくは以下