WEBを制作をする際にphotoshopを利用しているというクリエイターも多いと思います。今日紹介するのは、WEB生徒のインターフェースをつくるのに便利なpsd素材を集めたエントリー「Best Free UI PSDs of 2011」
を紹介したいと思います。
グローバルナビからラベル、ボタンなどなど、様々なインターフェースのための素材がまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
アドベントカレンダーのカウントダウンも始まり、街全体がクリスマス一色。そんな中今回は、クリスマスイメージを手軽に表現できるフォントをまとめた「A Collection of 34 Free Christmas Fonts」を紹介したいと思います。

PC Snowballs Font | dafont.com
もみの木や雪、サンタクロースの帽子などクリスマスをイメージさせるアイテムを利用した、デザインフォントばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
独特な世界観のある子ども向けのデザインは、可愛らしく楽しめるような細部にわたる演出が重要です。そこで今回紹介するのが、子ども向けのデザインに使いやすいフォントばかりを集めた「35 Free Kid Fonts Themed to Download」です。
装飾がユニークなフォントから、手書き風の可愛らしいフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
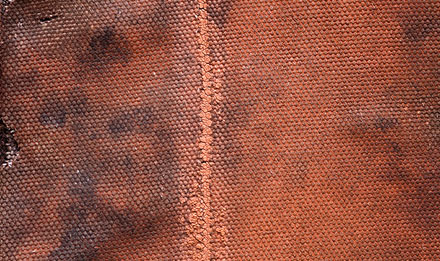
質感をプラスしたり、デザインの厚みを持たせたりしたい時に便利なテクスチャ。素材自体で大きく印象が変わります。今日紹介するのは質感のあるビンテージ感のあるテクスチャパック11「11 High-Resolution Textures: Old Equipment」。

皮や布、ペンキで塗りこんだ壁などなど、様々な質感のテクスチャが収録されていました。その中から気になった物を紹介したいと思います。
詳しくは以下
以前Designdevelopで「写真を美しくするphotoshopアクション60選「60 Photoshop Actions for Photo Touch-Ups and Enhancements」」と言う記事で紹介したアクション集のpart2に当たるエントリー「30 Photoshop Actions for Touch Ups」を紹介したいと思います。
今回もちょっとした手間の部分を簡単にできるアクションが全部で30用意されています。今回も紹介されているアクションの中から気になったアクションをピックアップして紹介したいと思います。
詳しくは以下
制作に便利な素材テクスチャ。様々な素材のテクスチャが公開されていますが、今回紹介するのはジャンルを超えて、様々なテクスチャを集めたエントリー「2000 Absolutely Free Textures」です。

grab bag 40 random free textures
定番のグランジ、岩、布、木などといったテクスチャからアナログ感溢れる絵の具だったり、光をぼかしたような幻想的なものまで様々なテクスチャが公開されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
様々なものやサービスを分かりやすく表現してくれるアイコン。制作をしていると作ったり使ったりする機会も多いかと思います。今日紹介するのは非常にクオリティの高いアイコンセットをまとめたエントリー「43 Creative Examples Of High Quality Free Icon Sets」を紹介したいと思います。
全部で43個のアイコンが紹介されていますが、今日はその中から特に気になったアイコンセットをピックアップして紹介したいと思います。
詳しくは以下
スマートフォンが数多くリリースされ、アプリをデザイン制作を頼まれるそんなケースも増えてきていると思います。今日紹介するのはユニークなアプリのユーザーインターフェイスを集めたエントリー「40 Dribbble Shots for Mobile and UI App Design Inspiration」です。
OS標準のものではなく、アイデアが盛り込まれたインターフェイスが多数まとめられています。今回はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
文字の形や雰囲気などで、大きくデザインは左右されます。デザインをするにあたってフォントの引き出しはデザインの幅とも言えるものだと思います。今日紹介するのは、その引き出しを少し満たしてくれる、比較的最近リリースされたPOPなフリーフォントを集あつめたエントリー「15 Fresh New Free Fonts for Designers」です。
手書きから、少し変わったものまで全部で15のフォントがまとめられていましたので今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインに質感を与えてくれるグランジ素材。その使いやすさからフォントからテクスチャまで様々な素材が日々公開されていますが。今日紹介するのはグランジのテクスチャを表現してくれるphotoshopブラシ「15 High-Res Grungy Texturing Photoshop Brushes」です。

全部で15種類の高解像のグランジテクスチャブラシがセットになっていますが、その中からいくつかピックアップして下記に紹介したいと思います。
詳しくは以下
webサイトをより魅力的に見せるためには、デザイン性はもちろんですが、意外性のある動きなどを取り入れることで実現することも。今回はそんなサイトの動きに魅力を与える、フリーjQuery&CSS3ホバーエフェクトまとめ「A Wonderful Collection Of Free jQuery & CSS3 Image Hover Effects」を紹介したいと思います。

Direction-Aware Hover with CSS3 and jQuery
さまざまな種類のエフェクトが豊富に紹介されており、サイト自体にどこか物足りなさを感じていた方におすすめのまとめとなっています。
詳しくは以下
さまざまなwebサイトで取り入れられているwordpressは、非常に多くの人に愛され、時にはカスタマイズされ便利に利用されています。そんなwordpressテーマを40種集めた「40 Fresh And Free WordPress Themes」を今回は紹介したいと思います。
いろいろなレイアウトが揃ったフリーwordpressのテーマとなっています。気になったものをピックアップしましたので、下記よりご覧ください。
様々な事象やモチーフをひと目で分かる形にしたアイコンはWEB制作ならずとも様々な制作の現場で重宝します。今日紹介するのはちょっと変わった切り口でまとめられた宇宙をモチーフにしたアイコンセット「Astronomy & Space Icons」です。
![]()
あまりUIなどでは利用できないとは思いますが、個性的で嵌まればものすごく使えるアイコンセットだと思います。
詳しくは以下