デザインをこれから始めようとする時に、抑えておきたいのがデザインの基礎知識。しっかりとした基礎知識は、今後の伸びや成長をもしっかりと支えてくれるはず。今回ご紹介するのはそんなこれから基礎を学ぶ初心者の方におすすめな、デザイン初心者向けオンラインレッスンをまとめた「22+ Absolutely Free Online Lessons For Beginner Graphic Designers」です。

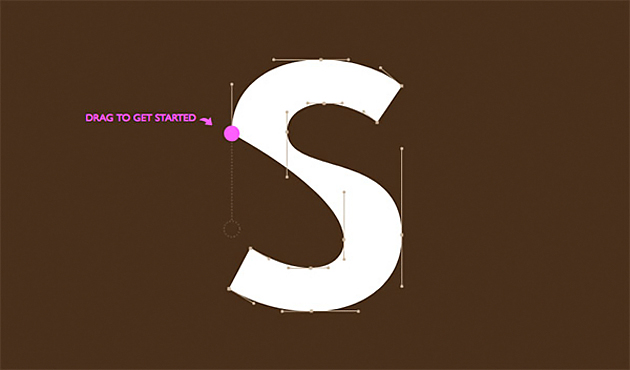
Shape Type, the letter shaping game
デザインに必要な基礎知識をわかりやすくまとめた、無料の講座が22種類も紹介されています。今回はその中からおすすめのものを幾つかまとめて見ましたのでご覧ください。
詳しくは以下
(さらに…)
柔らかな印象だったり、アナログな感触だったり、デザインとは非常に親和性の高い布のテクスチャ。今日紹介するのはphotoshop上で布の質感を簡単に表現できるphotoshopパターン「12 Free High Resolution Fabric Photoshop Patterns」を紹介したいと思います。

パターンは全部で12種類収録されていて、どれもそれぞれ上記のサンプルファイルのように着色されています。いくつか実際に制作してみましたので、下記に貼り付けておきます。
詳しくは以下
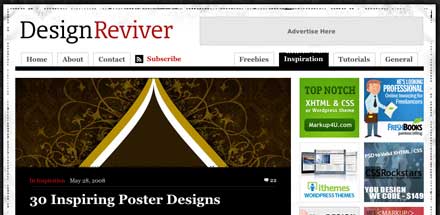
何かを伝える時に、または広告の定番ツールとして広く利用されているメディアポスター。今回紹介するデザイン集はそんなポスターをデザインする上でデザインのアイデアソースとなるようなデザイン集「30 Inspiring Poster Designs」です。

紹介されているポスターは商業的なデザインはあまりというかほとんど無いので、有る意味広告としてのポスターという意味では難しい面もありますが、面白いデザインのポスターが並んでいます。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
装飾が施されている書体は洗練された雰囲気は出すことはなかなか難しいですが、その独特の風体から書体一つで世界観を作りあげることができます。今日紹介するのはそんなレトロな書体を集めたエントリー「20 Fantastic Free Retro and Ornate Fonts」です。
いくつか書体が公開されていますが、今日はその中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下
皆さんはwordpressをデザインしていくときどのような手順を踏んでいくでしょうか?一からデザインすると言う方ももちろんいらっしゃるかと思いますが、ベースのテーマから改変していくとい手段をとられている方も多いのではないでしょうか?
今日紹介するWordpressのテーマ「Empty Canvas」は名前の通り、ものすごくシンプルなテーマで、カスタマイズにてきしたテーマになっています。
詳しくは以下
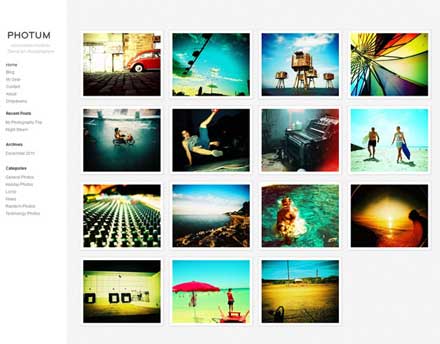
豊富なテーマが展開されており、誰もが手軽にwebサイトを持つことができるWordPressは、一般の方からプロのWEBサイト制作者にまで、幅広く利用されています。そんなWordPressのテーマの中から今回は、比較的最近発表されたシンプルで使いやすい、フリーのテーマをまとめた「20 New and Free Minimal WordPress Themes」を紹介したいと思います。

(Free HTML 5 Responsive WordPress Theme for Photographers)
誰にでも使いやすい、シンプルながら内容の伝わるテーマが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
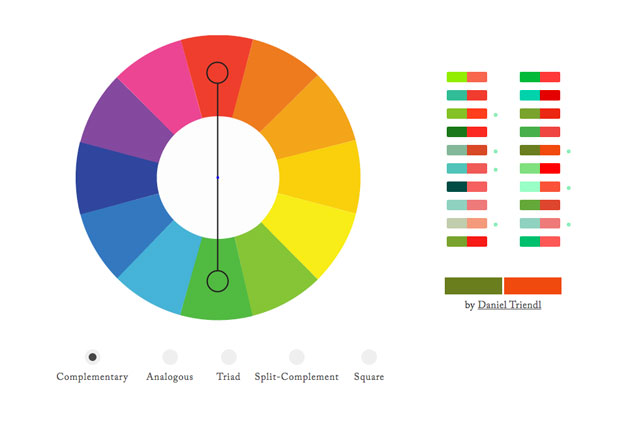
視覚的要素の中で一番重要だと言っても過言ではない色。配色バランスを決めるのはなかなか難しく、それが2色、3色と増えることで難しさは増していくのではないでしょうか。そんな時に活用したい、便利で簡単なカラーパレット作成サイト「Color Supply」を今回は紹介したいと思います。

円形の色相環図をぐるぐると選択するだけで、バランスの良い配色パターンを生成できる、とても便利なwebツールとなっています。
詳しくは以下
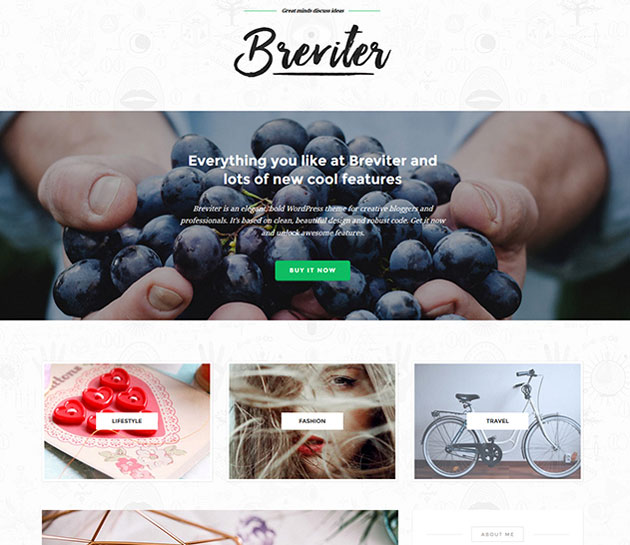
スマートフォンやタブレットにサイトを最適化させることは、もはや必須といっても過言ではない現在のweb業界。レスポンシブ設計のテーマも多数フリー配布されています。今回はそんなフリーレスポンシブpsdテンプレート集「12 New Free Responsive PSD Website Templates」を紹介したいと思います。

Freebie | Breviter – creative blog PSD template | DesignHooks
12種という厳選された数ではありますが、最新の主流デザインが反映された魅力的なものばかりがそろっています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
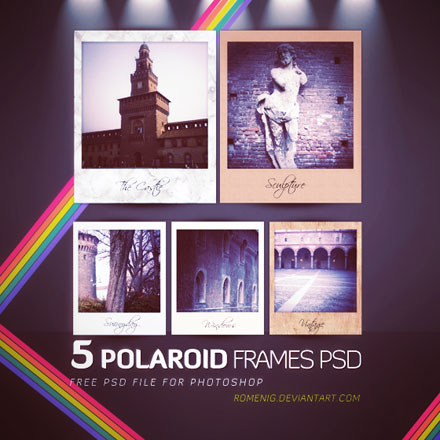
デザインで写真を印象的に見せる際に使用することの多い写真風の加工。実際にフレームを手作りで制作しても良いのですが、やはり素材を使うことで、今まで自分では作ってこなかったような、新しい表現が可能になるものです。今回はそんな時に是非利用したい、アンティークなポラロイド風ビジュアルを簡単に作成できる「Free Polaroid Frames Psd」を紹介したいと思います。

デザイン処理として人気が高く、そして非常に使いやすいため重宝される、5種類のアンティークテイストなポラロイドフレームのpsd素材です。
詳しくは以下
WEBデザインやグラフィックデザイナーなど技術を売り物にする人達に取って自分のショーケース的な存在になるポートフォリオ。現在のWEBでポートフォリオを展開すると言うのはジャンルを問わず、クリエイターでは一般的な事になりつつあります。

One-Page Portfolio Template(Free)
今回紹介するのはポートフォリオサイトを作るときに役立つ、デザインリソース&テンプレートを集めたエントリー「60+ Helpful Resources for Portfolio Design」です。今回は利用できるテンプレートに絞っていくつか紹介したいと思います。
詳しくは以下