デザインに質感や温かみを与えてくれる木目素材。様々なデザインで重宝する素材の一つで、それだけにテクスチャとしてもかなりの数が配布されていますが、今日紹介するのはベクター素材で利用できるリアルな木目テクスチャ「20 Free Vector Pallet Wood Textures」です。

節があるものから、フローリングのようなものまで全部で20のベクターテクスチャが公開されていました。収録されている木目は以下からご覧ください。
詳しくは以下
季節感を大切にする日本では、広告などにそれぞれの季節を演出したデザインを手がけることも多いはず。そんな中今回紹介するのが、秋や冬の雰囲気を表現できる、落ち葉や枯れ葉のテクスチャをまとめた「25 Free Dried Leaf Textures」です。

dried-leaf-textures-19.jpg (JPEG 画像, 2272×1704 px) – 表示倍率 (50%)
紅葉感のきれいなテクスチャから、完全に枯れてしまった葉を映し出したテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
■Wet Leaves Texture by `FantasyStock on deviantART
落ち葉に当たる太陽の光が美しいテクスチャです。冬ならではの美しさを感じられるのではないでしょうか?

■leaves texture by ~Blastermind on deviantART
枯れ葉の中に混ざったカラフルな葉がきれいなテクスチャです。葉っぱ素材を使うにあたって、個性を強調したい時におすすめ。

■dried-leaf-textures-8.jpg
神秘的な自然の趣きが美しく表現されています。一枚の画像としての力強さも、模様の抽出にも、多用途に利用できるテクスチャだと思います。

自然ならではの美しさを感じる素材ばかりが紹介されています。他にもたくさんのテクスチャが紹介されていましたので、気になる方は是非原文もチェックしてみてください。
あと一月するとクリスマス。デザインの現場ではもうすでにクリスマスのお仕事をされている、もすでにしたという方も多いかと思いますが、今日紹介するのはクリスマスを演出してくれるクリスマスデザインのためのフリーベクターデータ「Over 500 Free Vector Art for Creating Christmas Designs 2009」です。

19 awesome Christmas vectors | LordofDesign.com
ツリーやサンタクロースはもちろん、クリスマスのモチーフのパターンやそのままメッセージカードに使えそうなものから色々と用意されています。沢山のフリーベクターデータが集められていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
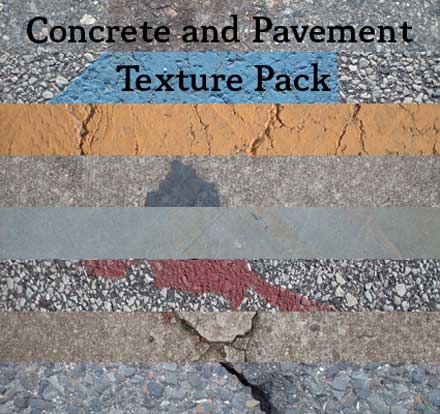
コンクリートのテクスチャは、無機質な印象でありながらも、使い方次第でいろいろなデザインに幅広く活用できる素材として重宝されています。今回はそんなコンクリートのさまざまな表情を利用したテクスチャパック「70 Concrete Texture Packs」を紹介したいと思います。

(Freebie: Concrete and Pavement Texture Pack – DesignM.ag)
シンプルな定番タイプから、使い込まれ味わいが感じられるタイプなど、ジャンルは一つでも、たくさんの種類のテクスチャが収録されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
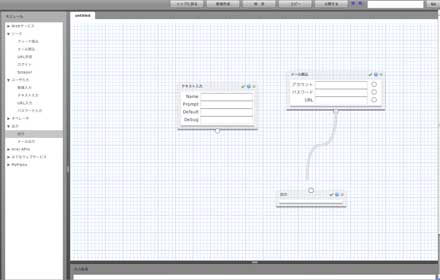
今まで本格的なもので日本語版は無かったマッシュアップツール。前回「レゴ感覚でマッシュアップができる「Popfly」を試してみました。」で紹介した「Popfly」のようなマッシュアップツールがついに日本発でリリースされました。

日本発というだけあって、標準でmixiやはてな等日本産サービスのモジュールを細かく揃えてくれています。(mixi APIs、はてなウェブサービスの利用する場合は、【設定>オプションモジュール】から各モジュールのチェックボックスをONにしてください。)
詳しくは以下
女性らしいデザインを手がける際に良く利用される花柄素材。華やかで可愛らしい雰囲気が手軽に演出できるため、幅広いシーンで活躍しています。そんな中今回は、フォント自体に花柄があしらわれたフォント集「30 Free Pretty Designs of Flower Font」を紹介したいと思います。
可愛いらしさを演出できるデザインフォントから、エレガントな雰囲気のフォントまで、さまざまな種類が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに彩りを与えてくれるテクスチャ。そのなかでも素材感があり、様々なデザインに使えるテクスチャの一つ金属。今日はそんな金属のテクスチャを集めたエントリー「50 Free Metal Textures」を紹介したいと思います。
錆びたものから、ひっかいたような跡があるもの、また繋ぎ合わせた物まで、金属と一口に言っても様々なテクスチャがあります。今日は収録されているテクスチャの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
デザインをする際に欠かせない素材の一つにもなっているフォント。使い勝手の良いシンプルなタイプ、フォントだけで個性を演出できるものなどいろいろなタイプが存在していますが、今回はデザイン性の高い最新のフリーフォント集「New Free Fonts for 2016」を紹介したいと思います。

デザインに使用するだけで、クオリティを高めることができるフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
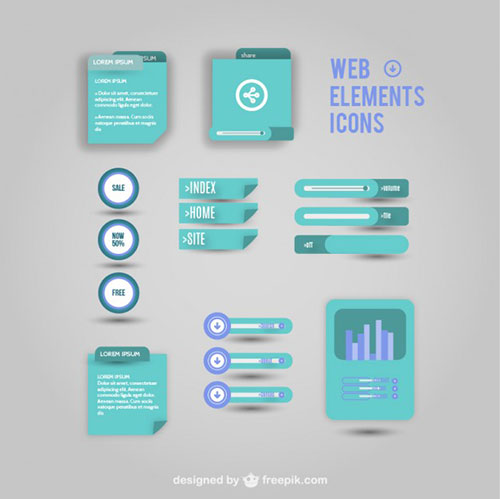
アレンジが効き、拡大縮小などの可変にも劣化することなく対応できるフリーベクターデータ。非常に便利な素材で重宝すると思います。そんなチェックしておきたいフリーベクター素材集「30 Free Vectors All Designers Need」を今回は紹介したいと思います。

Web elements vector icons Vector | Free Download
アイコンやテンプレート、パーツなど、さまざまな種類のベクターが展開されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
華やかな80年代風のデザインは、根強い人気のあるデザイントレンドのひとつ。近年になっては逆に新鮮に感じるとまで評されています。今回ご紹介するのは、そんな80年代風のデザインに使えるレトロなテキストエフェクトのチュートリアル「Best 80’s Retro Text Effect Photoshop Tutorials」です。

Best 80's Retro Text Effect Photoshop Tutorials | Tutorials | Graphic Design Junction
ネオンやメタリックなど華やかで少し懐かしいテキストを作る、Photoshopでのチュートリアルが全部で24市種類紹介されています。その中から気になったものを幾つか集めてみましたので、ご覧ください。
詳しくは以下
(さらに…)
梅雨に突入したこともあり、夏の気配が近づいてきました。デザインで夏をテーマにしたものを手がけている方もいらっしゃるかと思います。今回はそんな時に活用したい、夏をテーマにしたフリーベクター素材まとめ「20 Free Summer Vector Graphics for Estival Designs」を紹介したいと思います。

Variety of beach elements Vector | Free Download
夏の楽しげなイメージを存分に感じさせてくれるさまざまな種類の素材が揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下