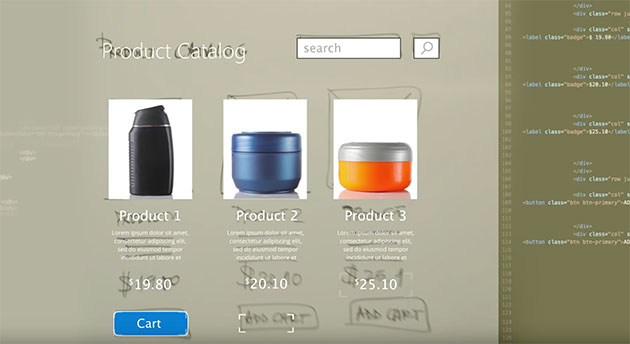
WEBを制作する際のフローとして、まずは手書きでワイヤーフレームを設計してそれらを固めてから、実制作に移るという方は多いのではないでしょうか?今日紹介するのは、手書きのワイヤーフレームからHTMLに自動変換してくれるMicrosoft「Sketch 2 Code」です。

こちらは、2018年8月に公開されたもので、現在はailab/Sketch2Code at master · Microsoft/ailab · GitHubにて公開されています。開発者インタビューや実際の利用シーンがまとめられた動画が公開されていましたので以下からご覧ください。
動画は以下から
人生の一大イベントの一つ結婚式、国内でも多様化しつつもその印象・イメージは普遍的なものがあります。今日紹介するのはウェディングに活用できる24のフリーアイコンセット「24 Free Wedding Icons」です。
![]()
ベル・花束、ハートが浮かぶカメラ、教会、結婚指輪などなど、結婚式を象徴するアイコンが全部で24個収録されています。
詳しくは以下
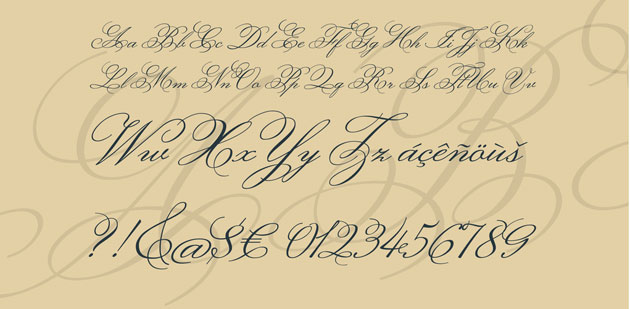
デザインのイメージに合わせて最適なフォントを選ぶことで、デザインの質は格段に向上します。そんな中今回紹介するのは、ヴィンテージかつレトロな雰囲気を表現できるフリーフォント集「30 Must-Have Vintage Fonts For Free」です。

Monsieur La Doulaise Font · 1001 Fonts
ヴィンテージ調のデザインに合わせやすいフォント30種が厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
毎年これくらいの季節になるとクリスマスやお正月など、年末・年始はイベントが多くプライベートも仕事もやる事が多い季節です。その中でも年賀状は特に大変で、見た目に拘ったり早めの発送が必要など、さまざまな手間が掛かります。今回はそんな年賀状の手間を少しでも減らせる無料の年賀状テンプレート・パーツを集めた「年賀状AC」を紹介したいと思います。
これらは画像素材やフリー素材を発信しているFreebie ACから提供されているもので、来年の干支「馬」をテーマにしたものや、写真を挿入することを想定したもの、多様なイラストなど、数多くの年賀状素材が配布されています。今回はその中でも気になったものをピックアップしましたので、下記よりご覧ください。
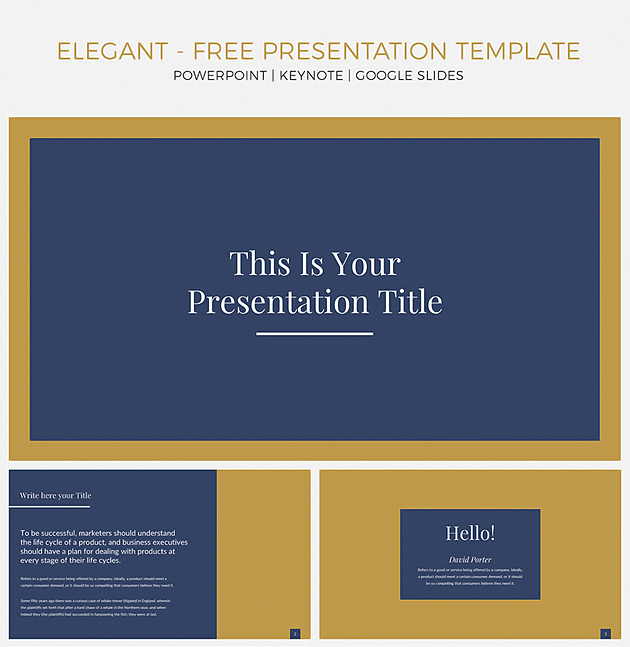
パワーポイントでデザインの提案やコンペなどで提案書を作る際は特に、デザインにもこだわりたいもの。そんな時に活躍してくれる、パワーポイントを使った資料作りをサポートしてくれるテンプレート「Elegant Presentation Template Pack」を紹介します。

Elegant Presentation Template Pack – Free Design Resources
エレガントな雰囲気が魅力的な全22ページにも及ぶデザイン性の高いpptテンプレートです。
詳しくは以下
(さらに…)
WEBデザインでは欠かす事ができないCSS。CSSも奥が深く、工夫しだいで様々な表現ができるようになっていますが、今回紹介するのはそんなCSSのテクニックを集めたテクニック集「20 Ultimate CSS Tutorials That Will Help You Master CSS | DWSmg.com」です。
タブナビゲーションから、角丸、フォトギャラリーに影付けなどなど様々なCSSのテクニックが全部で20個、それぞれのジャンルに分けて公開されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
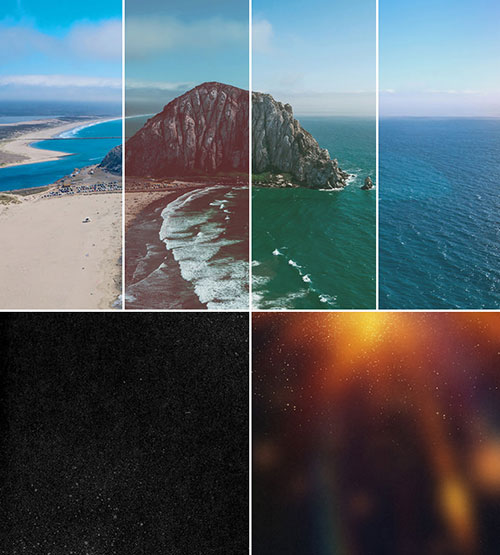
デザインの現場では毎回さまざまなテクスチャを利用すると思いますが、それぞれのデザインにぴったりのテクスチャを探し出すというのは、なかなか時間のかかる作業ではないでしょうか?そんなとき役に立つのが、テクスチャを分類ごとにまとめて紹介してくれているサイトです。今回紹介するのは、マーブルの模様の石テクスチャをまとめた「30 Free High Quality Marble Textures」です。
はっきりした柄のテクスチャから、淡い優しいテイストのテクスチャまで、さまざまなテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
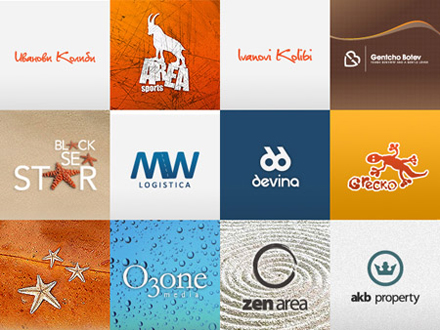
ロゴデザインは企業や団体を表す非常に重要なもので、そのデザインもクライアントの数や業種によっても異なり、多様性を極めています。今日はそんなロゴデザインのインスピレーションを得られるロゴデザインコレクションをさらに集めたエントリー「25 Amazing Logo Collections」を紹介したいと思います。

Logos 08 on the Behance Network
様々な業種、テイストのロゴがまとめられています。今日は公開されているものの中から気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
2011年も多くのWEB開発のためのリソースが公開され、開発者を助けてくれました。今回紹介するのは2011年に公開された中から選ばれた開発者のためのWEB開発リソース50個、紹介する「Our 50 Favorite Web Developers Resources and Tools from 2011」です。
CSSのフレームワークから、便利なjsライブラリ、オンラインツールなどなど、それぞれのジャンルで選びぬかれた50ものリソースがまとめられています。今回はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
撮影した写真そのままでも味があって良いと思いますが、加工を施すことにより欲しかった雰囲気に近いものを手に入れることができます。そんな中今回は、写真をヴィンテージ調に加工したい時に使いたいフリーアクション「Free Vintage Actions」を紹介したいと思います。

撮影写真にヴィンテージ感あふれる加工を簡単に加えることができるアクションが数種、セットでダウンロードできるようになっています。
詳しくは以下