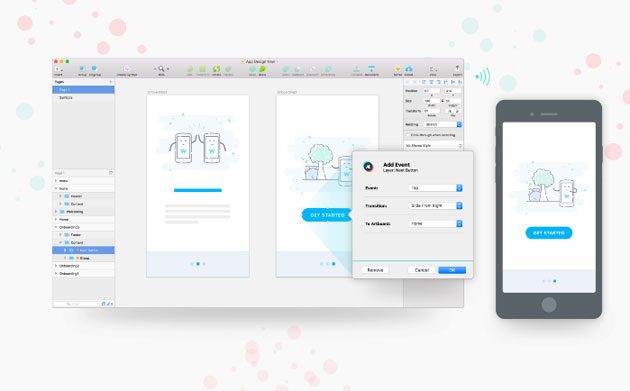
デザインのフィードバックをクライアントからもらう際、動きの部分も形にすることもできれば、確認の行程を少しは減らすことができるはず。そんな悩みを解決してくれるSketchプラグイン「mirr.io」を今回はご紹介していきたいと思います。

Skecthで制作したデザインを簡単に共有可能なプロトタイプに変えてくれる便利なツールがバージョンアップ。さらに有効に使うことができるようになっています。
詳しくは以下
手書きの雰囲気を表現できるフォントは、手軽にアナログ感を演出できる人気のフォントです。そんな中から今回紹介するのが、手書きフォントの中でも、チョークで描かれた質感が表現できるフォントを厳選した「Chalk Font Examples to Improve Your Design」です。

()
細めのフォントから、極太フォントまで、チョークの多面性を感じられるフォントばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopのアクション機能を利用すると、大量の写真を一度に加工できたり、一度設定した加工を再度利用できたりとても便利です。そこで今回紹介するのが、レトロ&ヴィンテージな雰囲気を演出できるPhotoshopアクションをまとめた「25 Tried and Tested Retro & Vintage Photoshop Actions」です。

セピア調の加工アクションから、映画のワンシーンのような加工アクションまで、公開されているさまざまなPhotoshopアクションを実際に試して紹介しています。
詳しくは以下
国内でも人気のコミュニケーションサービスTwitter。今も続々と様々な周辺サービスがリリースされています。話題になっている事も有りTwitterを利用していると言う方も増えてきているのではないでしょうか!?
![]()
Twitter単体だけの利用ではなくTwitterとWEBやBLOGを連携していると言う方も多いと思います。今日紹介するのはそんな方にオススメなフリーで使えるTwitterアイコンを集めたエントリ「400+ Beautiful Twitter Icons for your Website」です。
詳しくは以下
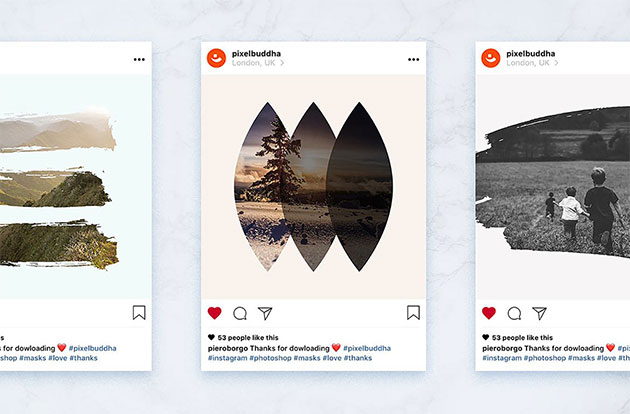
世界中で多くの人たちが利用しているInstagram。いかに魅力的な写真をアップするかで、注目度は大きく変化します。今回はそんなシーンでぜひ活用したい、デザインマスクコレクション「Instagram Masks Collection」を紹介したいと思います。

写真にかけるマスクに個性的なデザイン形状をプラス、さまざまな形のテンプレートがセットになっています。
詳しくは以下
グラフィックデザインからwebデザインまで、幅広いデザインシーンで活用できるベクター素材。イラストレーター等での編集が可能なため、利用範囲は多岐に渡ります。そんなベクター素材を集めた「36 New Free Vector Graphics and Vector Images for Designers」を今回は紹介したいと思います。

さまざまなイラストやグラフィックのものが揃っており、いろいろなシーンで活用することができそうです。
詳しくは以下
制作したデザインをよりよく見せ、クライアントにイメージを沸き立たせるモックアップ。そんなモックアップに使えるフリーの写真素材をあつめた「100 Free High Resolution Photorealistic Mockup Templates」をご紹介します。

5 high-quality photographic mockups – Freebiesbug
PSD形式で高解像度な写真モックアップ素材を100種類まとめているので、きっとイメージに合う素材が見つかるはず。おすすめのモックアップ素材を下記にてまとめていますので、ご覧下さい。
詳しくは以下
レタッチやエフェクトなど、デザインのビジュアル作りに写真加工は欠かせません。写真加工の引き出しを増やすと、デザイン幅もより広がります。今回ご紹介するのはデザインの幅が広がる、多数のテイストのレタッチやエフェクト技法をまとめたPhotoshopチュートリアル「23 New Exciting Adobe Photoshop Tutorials to Enhance Your Skills」です。
全てPhotoshop CCを使用したチュートリアル選で、印象的なビジュアル作りや、いつもとタッチを変えたい時に便利。下記ではその中から気になった素材を幾つかピックアップしてご紹介しています。
詳しくは以下
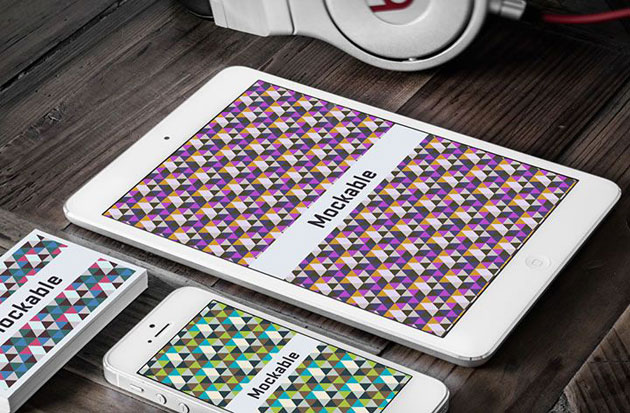
デザイン素材として利用されているテクスチャにはさまざまな種類がありますが、紙や布、木目といった比較的定番として扱われている種類以外のタイプも、デザインに個性を出したい時には是非利用していきたいもの。今回はそんな個性的なテクスチャに分類されるであろう、モザイクアートのテクスチャをまとめた「30+ Free Abstract Mosaic Textures」を紹介したいと思います。

Tiles 1 by ~Djustd on deviantART
多彩な形状やカラーリングを取り入れた様々なモザイクテクスチャがまとめられています。中でも気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下