制作ツールとして非常に便利なphotoshop。様々なクリエイティブな現場で利用されていますが、今日紹介するのはphotoshopでの表現をより豊かにしてくれるphotoshopブラシを数多く集めたエントリー「2000 Free Photoshop Brushes」です。

42 More Subtle Grunge Textured Photoshop Brushes
ジャンルを問わず、グランジや力強いストロークなどの定番なものから、インクが流れ落ちたところや、アンティークな建築ブラシまで様々なフリーでりようできるブラシがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBデザインの業界でも広く利用されているクリエイティブツールphotoshop。様々な表現を可能にしてくれる非常に高機能なツールです。今日はそのphotoshopで利用できる、フリーphotoshopブラシを集めたエントリー「100+ Most Useful Free Photoshop Brushes for Web Designers」
幾何学的なものから、自然のモチーフ、インクなどのアーティステックなものなど様々なフリーphotoshopブラシが公開されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインと一口に言っても様々なデザイン感があり、求められているデザインや目的に応じて、デザインの感覚を調整し、ふさわしい形で創り上げるのがデザイナーの役目ですが、今回紹介するのはレトロな感覚を演出したい時に便利なレトロ感を演出できるphotoshopブラシを集めたエントリー「30 Free Adobe Photoshop Retro Style Brush Sets」です。
上記の他に、幾何学的なものから、イラストレーションまで、幅広いphotoshopブラシがまとめられていました。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
さまざまなデザインに重宝するアイコンは、フリーで使用できるタイプも豊富に発表されており、愛用しているという方も多いはず。そんな中今回紹介するのが、シンプルな中にもこだわりのデザインが生きたフリーアイコンセット「Plastique Icons Full Set」です。
![]()
定番のアイコンが全てセットになっている、幅広いデザイン制作で活躍するアイコンセットです。
詳しくは以下
ITunesを初めとして、Appleの製品には幅広く利用されているユーザーインターフェイス、CoverFlow(カバーフロー)直感的かつグラフィカルなのが特徴的ですが、今回紹介する「ProtoFlow」はprototype.js&script.aculo.usを用いてそのカバーフローを実現するという物です。
まずはデモページをご覧ください。スライドバーでも画像をクリックでも画像を動かすことができるようになっていて、画像のキャプションも表示される見たいです。
詳しくは以下
写真家のポートフォリオとして欠かせないフォトブック。できる限りおしゃれなものにしたいですが、自分が納得できるものに仕上げる事ができないときもあるのではないでしょうか。そんなシーンで役立つ「25 Creative Photography Booklet and Brochure Templates」をご紹介致します。

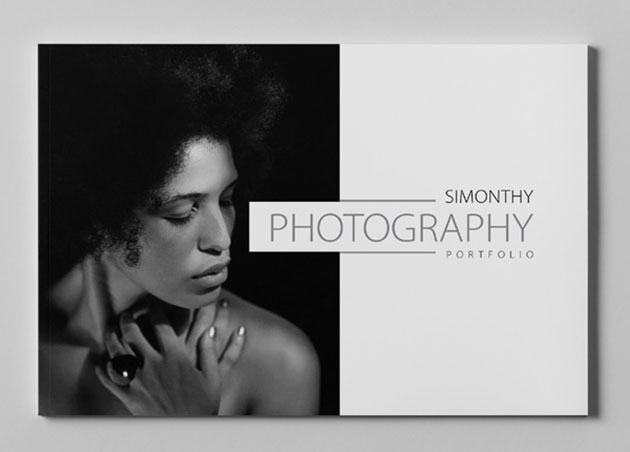
A4 PORTFOLIO ~ Brochure Templates ~ Creative Market
入れ替えの作業の手間もなく、ハイクオリティなデザインばかりが収録されています。いくつかピックアップしているので、下記よりご覧下さい。
詳しくは以下
デザイン業務を効率化してくれるフリー素材。使えるハイクオリティな素材を日頃ストックしておけば、デザインの幅が広がるだけでなく時短にも繋がります。今回ご紹介するのはそんなデザイン業務を支えてくれる、Webデザイナーの為の使えるフリー素材をまとめた「50 Dribbble Freebies For Web Designers」です。

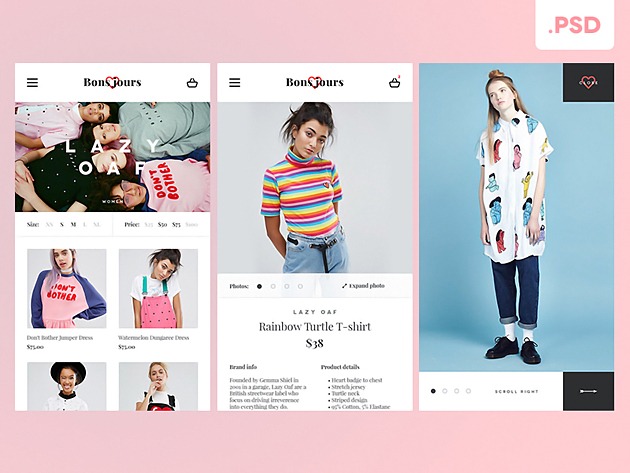
Eshop Mobile Product Pages – Free .PSD by Marth – Dribbble
モックアップやUIデザインなど幅広い素材が50種類もまとめられています。その中からおすすめの素材を幾つかピックアップしてご紹介しますのでご覧下さい。
詳しくは以下
(さらに…)
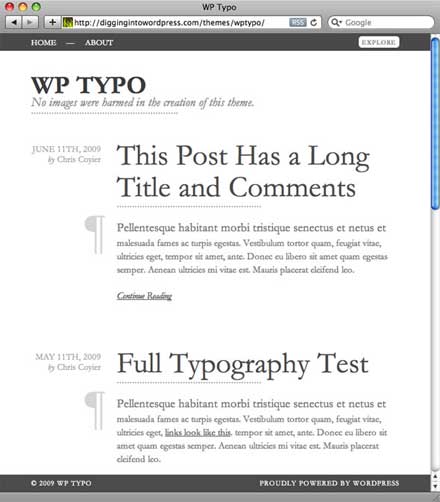
今までDesigndevelopでは様々なwordpressのテーマを紹介してきましたが、今日紹介するテーマは少し変わっていて、画像を一切使わずに文字だけで見せるwordpressのテーマ「WP TYPO」です。

タイトルから、日付、ページ内の装飾に至るまで、すべて画像をつかわず表現しています。テキストベースですが、フォントの違いや文字の大きさの強弱の付け方で、メリハリをつけて見やすくなるように構成されています。
詳しくは以下
文字のストロークの端にある小さな飾りがあるセリフ体フォント。セリフが無い書体と比べると、特徴的な印象が強いのですが、今日紹介するのはキレイ目からPOPまであらゆるセリフ書体を集めた「43 Free Serif Fonts to Dream of」というエントリー。

Butler – FREE FONT on Behance
Licence: Free for private and commercial use
Format: OTF
様々なタッチのセリフフォントが集められており、ライセンスやフォーマットも合わせて明記されています。今日はその中でも気になったフォントを幾つかピックアップしたいと思います。
詳しくは以下
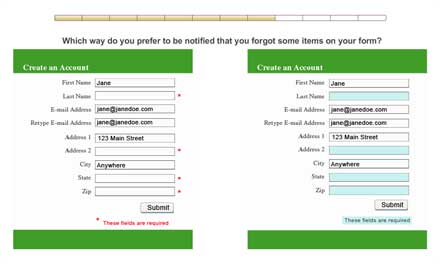
現在かなりの数のWEBページが存在し、様々なインターフェイスが派生しています。今日紹介するのはそんなインターフェイスのデザインを調査しているサイト「Interface Research」です。

こちらのサイトでは上記のように二者択一形式でサイトのインターフェイス デザインのアンケート調査しています。
詳しくは以下
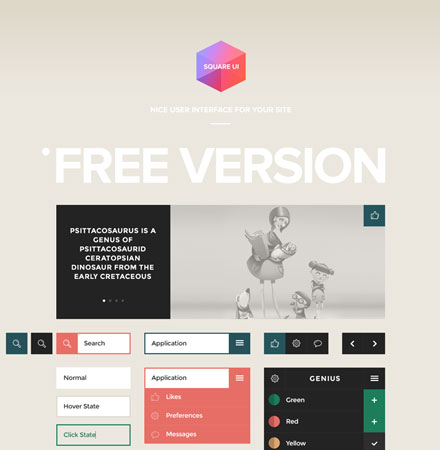
ユーザーの印象を決定づける一つの大きな要素としてインターフェイスがあります。ここの部分が一貫したテーマをもって制作されているとサイトやサービスのデザイン性は一気に高まり、世界観を構築してくれるものです。今日紹介するのはクリエイティブで洗練されたユーザーインターフェイスを実現できる「Square UI Free」です。

少し落ち着いたトーンの洗練されたユーザーインターフェイスの素材がまとめてダウンロードできます。
詳しくは以下
デザイン性の高いフォントを使用するだけで、制作物のクオリティは格段にアップします。そんなデザイン制作時に参考になる、多彩なデザイン性のフリーフォントまとめ「60+ best free fonts, Summer 2015」を今回は紹介します。

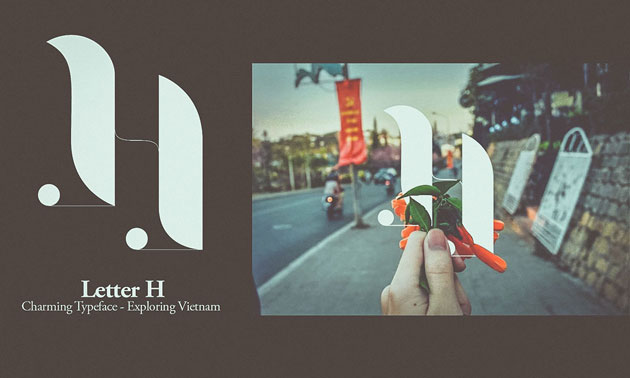
Charming Typeface – Exploring Vietnam on Behance
ベーシックなタイプから個性的なものまで、種類豊富にフリーフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下