デザインにちょっとしたアクセントを与えてくれるパターン素材。雰囲気を出したいときや、要素を目立たせたいときなど非常に便利です。今回はそんなパターン素材の中でも、王道のハーフトーンパターンをまとめた「70+ Free Halftone Pattern Texture Resources」をご紹介します。

10 Free Detailed Vector Halftone Texture Backgrounds
ヴィンテージ風やポップ風、流行の漫画っぽい加工など様々な場面で大活躍のフリーのハーフトーンパターンが、70種類以上もまとめられています。その中からおすすめの素材を3つご紹介しますので、下記よりご覧ください。
詳しくは以下
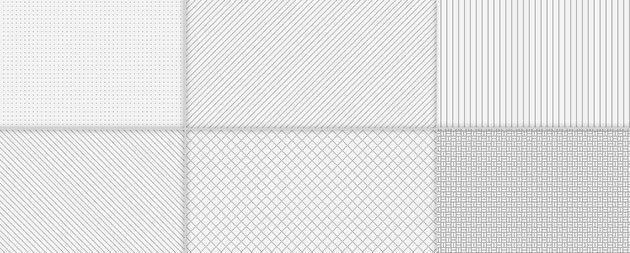
デザインの細部は宿ると言われており、細かな部分が全体なクオリティに繋がってくるものですが、WEBデザインも同様に細かな背景やパーツを作り込むことでクオリティが上がってきます。今日紹介するのはデザインのクオリティを上げるシンプルな背景パターン「75 Seamless Photoshop Pixel Patterns」です。

非常にシンプルですが、基本的にはシンプルですが中には少し遊びのあるピクセルパターンが全部で75種類まとめられています。
詳しくは以下
デザインにとって重要な役割をもつフォントは、数え切れないほどの種類が存在しており、何を使えば良いのか悩んでしまうことも多いかと思います。そんな時チェックしたい、シーン別で使い分け出来る多種多様な風欧文フォントがまとめられた「90+ Best Free Fonts, Spring 2017」です。
非常に多種多様なフリーフォントがピックアップされており、デザインに華を添える、お気に入りのフォントを見つけることができそうです。
詳細は以下
美しい写真を大胆に使用し、迫力のあるwebサイトを製作したい時に是非参考にしたいまとめ、「75 Websites Featuring Full Screen Photo Backgrounds」を今回は紹介したいと思います。
フルスクリーンで写真を使用したダイナミックな印象のwebが多数紹介されています。気になるものをいくつかピックアップしましたので、下記よりご覧下さい。
詳しくは以下
さまざまなデザインの完成度を上げてくれるパターン。上手く利用すればデザインをより作りこんだ形に変えてくれますが、今回紹介するのはパターンを探すときに役立つリソース源を集めたエントリー「20 Great Resources to Download Free Patterns」です。
WEBで使える背景用のパターンから、デザインデータを起こすときに使えるphotoshopパターンまで様々なパターンの配布元が紹介されていました。今回はその中からいくつか気になったサイトをピックアップして紹介したいと思います。
詳しくは以下
デザインの背景などを鮮やかに彩るパターン素材には、さまざまな柄が存在していますが、今回紹介するのは、スクエア型を利用したパターンまとめ「40 Amazingly Creative Square Patterns For Free Download」です。

(Pattern / candy bunnies :: COLOURlovers)
スクエアをいろんな形でデザインに取り入れたパターンが40種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
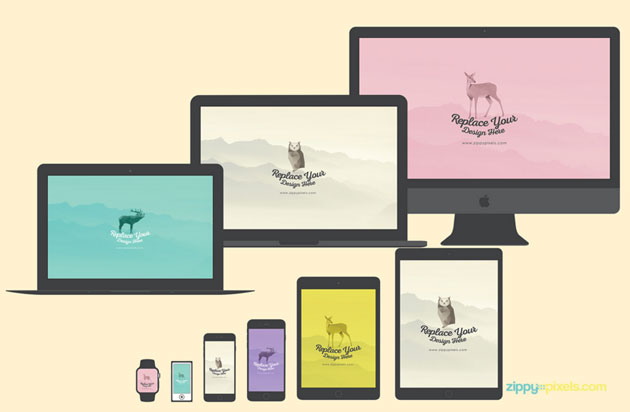
フリーでダウンロードできる素材は非常に多く、常にいろいろなタイプをチェックされている方も多いと思います。そんな中今回紹介するのは、活用することでデザインを魅力的に魅せられるフリーデザイン素材まとめ「38 Freebies & Goodies For Web Designers」です。

24 Flat Mockups Free | Free PSDs & Sketch App Resources for Designers – uipixels
どれもデザイン性の高い、フリーでダウンロードできる素材がピックアップされまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
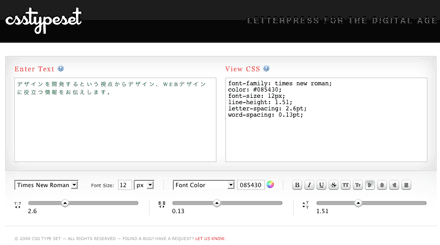
CSSに慣れてくるとコードを見ただけでだいたいどんなように見えるかわかったり、その逆で、こんな風に見せたいと思ったことをコードにすることもできると思いますが、覚え立ての頃はそうは行きません。今回紹介する「CSS Type Set」は実際反映された後のデザインのプレビューとCSSのコードを同時に見ながら設定できるWEBサービスです。

見た目をプレビューしながらテキストのスタイルを決めていけるので。自分の理想に近づけることも簡単で、横にCSSのコードが表示されているので、その見た目を自分のサイトに簡単に反映させることもできます。
詳しくは以下
フリーフォントは種類豊富に配布されており、フォント自体のデザインテイストもさまざま。そんな中今回紹介するのは、印刷などで擦れた文字・汚れた文字を表現したフォントのまとめ「45 Dirty And Rough Free Fonts For Your Design」です。
活版印刷によるインクの擦れ感が表現されたものや、ヴィンテージテイストなものまで、さまざまなフォントがまとめられています。気になるものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
数多くのフォントがどんどんと新しく生み出されている中、膨大な中から選定するのはなかなか大変な作業にもなります。今回ご紹介する「9 Free Minimalistic Fonts To Use On Your Next Project」では、現代のフォントトレンドふまえた上で最小限の所持で済むように厳選に厳選を重ねて選定されたまとめになります。

Cormorant — an open-source display font family on Behance
シンプルなタイプから、個性を感じる特徴のあるタイプなどが紹介されています。いくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
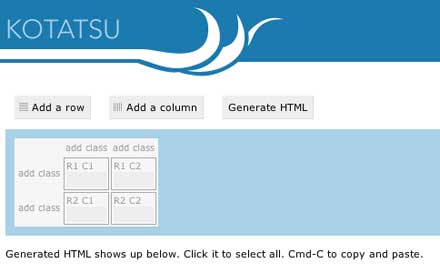
最近の主流から少しはずれたテーブルタグ。表などを見せるときなんかは未だに力を発揮してくれますが。組み慣れていないせいか手書きだったりすると組むのが非常に面倒だったりもします。そこで今回紹介するのはそんなテーブルタグが簡単に作れる「Kotatsu」を紹介したいと思います。

使い方は非常にシンプルで、WEB上でカラムや段数を決めて、クラスを設定することができます。上記のようにテーブルベースで作っていけるので分かりやすいです。
詳しくは以下
デザイナーはイラストレーションやフォントの処理など様々なテクニックが求められます。高度な技術を求められた時、チュートリアルがあるととても便利です。今回紹介するのは、制作時に役立つillustratorのチュートリアル「Illustrator Tutorials: 35 Fresh and Useful Adobe Illustrator Tutorials」です。

Create a Shattered 3D Geometric Text Effect in Adobe Illustrator – Vectips
初心者にも役立つ基本的な操作から、高度な技まで幅広くチュートリアルが紹介されています。
詳しくは以下