手書き感のあるデザインは人間的な温かみが感じられ、ユーザーに安心感を与えたいデザインなどに良く利用されています。そんな中今回紹介するのは、手書きフォントを利用したwebデザインばかりを集めた「Tips in Using Handwriting Fonts for Stunning Web Designs」です。
可愛らしい・シンプル、さまざまなテイストの手書きフォントが印象的なwebサイトばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラフィック制作をする際に非常に役立つブラシ素材。アレンジによく使用されるという方も多いのではないでしょうか。今回紹介する「Ultimate Collection Of Grunge Photoshop Brushes」でも、ぜひコレクションに取り入れたい、クオリティの高いブラシ素材がたくさん紹介されています。

(Urban Squares Photoshop Brushes)
シンプルで定番として活用できるタイプから、グラフィックにインパクトや個性を持たせたい時に役立つタイプなど、たくさんのブラシがまとめられています。中でも気になったものをピックアップしましたので、下記より御覧ください。
web制作をする際に、既存サイトのレイアウトやデザイン感などを参考にすることは、とても多いかと思います。そんなシーンにアイデアソースとして役立てたい、クリエイティブ性の高いwebサイトを集めた「20 Creative Web Designs」を今回は紹介します。
デザインはもちろん、ユニークな演出でユーザーを楽しませてくれるwebサイトが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーで配布されているフォントでも、クオリティーが高く使いやすいフォントは多数存在しています。そんな中今回紹介する「20 High Quality Free Fonts Every Designer Should Own」は、普段のデザイン制作に是非取り入れてみたいフリーフォント集です。

(The League of Moveable Type – Sorts Mill Goudy)
基本ベースはシンプルですが、少し遊び心が詰まったフォントが多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ホラーテイストのデザインは、普段あまり登場する機会がない特殊なテーマ。実制作の際に、関連するフリー素材を持っているだけで、非常に作業が楽になると思います。そんなシーンに活用できるかもしれない、血を表現できるブラシ集「Blood Splatter Brushes for Gruesome and Dark Designs」を今回は紹介したいと思います。

(Dried Blood Splatters Photoshop Brushes | Photoshop Brushes)
飛び散る血の様子を表現できるさまざまな種類のブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
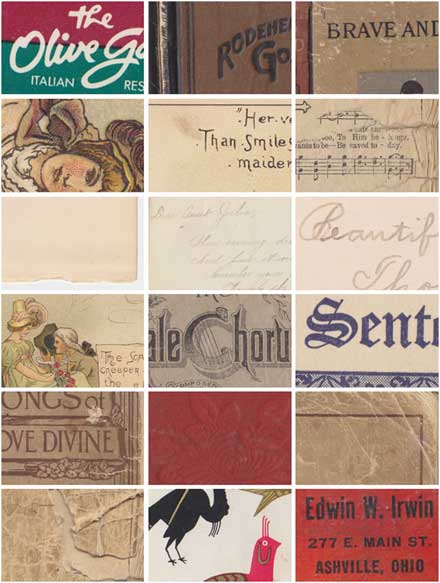
さまざまな時代の雰囲気を作り上げることができるというのも、デザインの大きな魅力ではないでしょうか。今回はそんなデザイン製作の中から、オールディーなデザインに使いやすいビンテージテクスチャをまとめた「20 Vintage Texture Packs」を紹介したいと思います。

Vintage Book Textures | Pixel Pixel Pixel // Jetpacks for Designers
年代を感じられるパターンを利用したテクスチャや、味のあるペーパーやフィルムのテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
無料のベクター素材は沢山ありますが、その中で品質の良いものを探すには、どうしても時間がかかってしまうもの。そこで今回は、様々なトーンで制作された高品質の無料ベクター素材が30種まとめられた「30 Free Vector Graphics and Vector Elements」ご紹介します。

イラストやロゴ、UI設計に使えるアイコンなど、WEBデザインにも印刷物のデザインにも自由に使用できます。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBの要素のうち最も重要なもののひとつ写真。そのクオリティや見せ方で、WEBサイトのクオリティは全く違ってきます。今日紹介するのはそんな写真を効果的に見せる、jQueryプラグインをまとめたエントリー「30 Best jQuery Photo Plugins」を紹介したいと思います。
スライダー、スライドショー、ギャラリー、スクローラーなど様々なプラグインが収録されていますが、今回はその中から特に気になったものをいくつか紹介したいと思います。
詳しくは以下
さまざまな種類の素材がインターネット上で配布されており、その種類の豊富さからどんな素材をピックアップして良いか迷ってしまうこともあるのでは?そんな時にチェックしておきたい、11種の最新素材まとめ「11 Best Design Resources Released This Week」を今回は紹介したいと思います。

iPhone 5s MockUp | GraphicBurger
アイコンやバックグラウンド、モックアップといった便利でクオリティの高い素材が揃っており、どれもダウンロードしたくなるデザインのものばかり。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
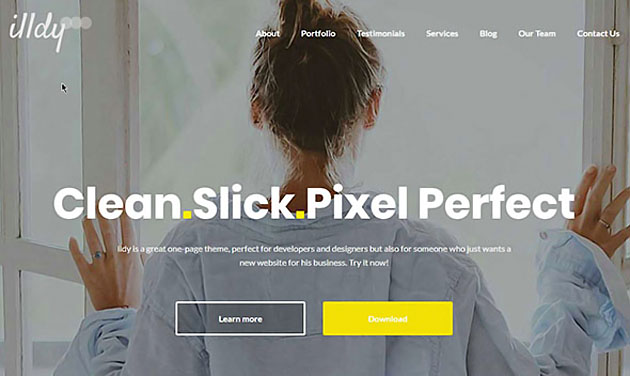
ブログの更新など、何かと便利なWordPress。Web制作に積極的に取り入れている方も多いのでは?今回ご紹介するのは、そんなWordPressを使ったハイクオリティなテーマをまとめた「25 Free Responsive WordPress Themes For Every Website」です。

Illdy – Free One Page WordPress Business Theme – Colorlib
Webデザインに役立つレスポンシブなフリーのWordPressテーマが、25種類もまとめられています。そのなかから更に、おすすめのテーマを選んでご紹介しますので是非ご覧ください。
詳しくは以下
(さらに…)
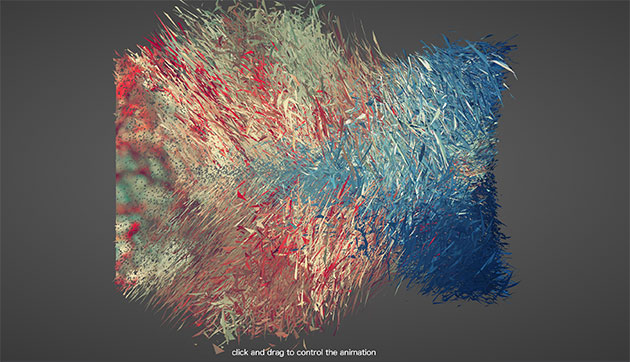
WEBのコンテンツの見せ方の定番中の定番のギミック、スライダー。数多くのスライダーがリリースされており、どれも目を引くための工夫が施されていますが、今日紹介するのはWEBGLで実現するリッチアニメーションスライダー「WebGL image slider transition」です。

このスライダーはjavascriptとWebGLの技術を使い、画像が崩壊し、再構築しながら画像を切り替わるという今までのWEBでは動画レベルでしか表現できなったアクションが実装されています。
詳しくは以下
デザイン背景やパーツの背景となるパターンにこだわることで、デザインの質の向上につながりますが、一つ一つの素材を一から制作していくには、膨大な時間と手間がかかってしまい、作業効率が落ちてしまうということも多いかと思います。そこで今回紹介するのは、数あるパターンの中からストライプのパターンをまとめた「400+ Free Photoshop Stripe Patterns」です。

Stripes Collection by ~photoshop-stock on deviantART
カラフルなものから上品なパターン、またシックなものまで、400ものストライプパターンが紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
和柄はデザインで考えると特定のジャンルにしか使えない個性的なものですが、逆にそう言ったデザインをする上では非常に使える素材です。和食のメニュー、日本のテイストが必要とされるデザインには重宝されるものですが、一からつくるのは複雑だし、色合いとかも難しいので、なかなか難しいものです。

そこで今回紹介するのは日本風の和柄のphotoshopパターンを収録したパターンセット「和風ぱたあん」です。収録画像の一覧が公開されていましたので、下記に貼付けておきます。
詳しくは以下