さまざまなプラグインを利用して、手軽にオリジナリティの高いサイトを構築できるWordPress。今回は、数あるWordPressのプラグインの中から、画像やイメージの魅せ方に優れたプラグインをまとめた「12 Best Photo and Image WordPress Plugins」を紹介したいと思います。

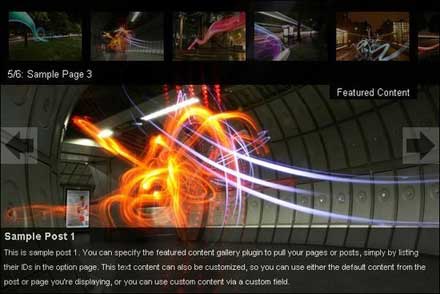
WordPress › Featured Content Gallery « WordPress Plugins
シンプルなスライドはもちろん、ユニークな動きを演出できるプラグインが多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
多様化するwebデザインの中で、常に取り上げられるミニマルデザイン。シンプルなだけにアイデアやデザインクオリティの高さが求められます。そこで今回は、webデザインの参考になる、クリエイティブ性の高いミニマルデザインについての解説付きデザイン集「10 Minimal Website Design and Ideas」を紹介したいと思います。

一口にミニマルデザインといっても、テキストをメインに利用したページから、シングルページ、ワンビジュアルで魅せるデザインなど、クリエイティブ性はさまざま。そんなミニマルページをカテゴリーに分け、詳しく解説しています。
詳しくは以下
インターネット上にはさまざまなフリー素材が公開されており、自分とは異なる感性で制作された素材を活用されている方も多いはず。そんな中今回紹介するのは、webサイト制作に利用するさまざまなスライダー素材を集めた「Huge Collections of Different kinds of Free Slider (PSD Files)」です。

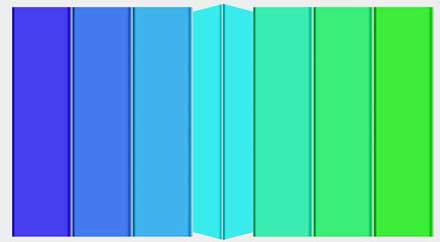
Volume Slider Free PSD – Ahmad Hania Blog
メイン画像用のスライダーから、パーツデザインとしてのスライダーまで、さまざまなスライダーが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
柔らかで温かみのある雰囲気の手書き文字フォントの需要は高く、さまざまなタイプが発表されています。そんな中から今回は、個性的な手書き文字フォントを集めた「25 Excellent Free Handwritten Fonts」を紹介したいと思います。

Gourdie Handwriting Font | dafont.com
筆で書いたような文字から男性的な文字まで、さまざまな手書き文字フォントが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
最近ではFLASHはJavascriptだけではなく、CSS3が登場したことにより、CSSでアニメーションを表現するということも徐々に増えてきているのではないでしょうか?今日紹介するのは様々なCSSのアニメーションTIPSを集めた「Guide to CSS Animations」です。

Using CSS3 Transitions, Transforms and Animation
javascriptの代替になってくれるようなものから、Flashのようなリッチなアニメーションまで様々なCSSで実現するアニメーションTIPSが紹介されています。今回はいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
写真加工から合成までさまざまな世界を表現できるPhotoshopは、クリエイティブ業界には必須のソフトですが、利用方法や技術はさまざまで、常に勉強が必要なソフトでもあります。そこで今回は、技術を学べるさまざまなPhotoshopチュートリアルの中から、ファンタジックな世界を作り上げられるチュートリアルを集めた「30 Creative Photoshop Tutorials To Create Fantastic Art」を紹介したいと思います。

(Create a Pop Art Style Poster with Urban City Background in Photoshop – PSD Vault)
絵画のような世界から、リアルな世界観を表現できるチュートリアルまで、さまざまなチュートリアルが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
カントリーテイストや、ハンドメイド感のある優しい雰囲気のデザイン制作に使用することの多いレンガテクスチャですが、国や地域によってカラーやレイアウトなどが異なっており、それぞれを特徴的に楽しむことができます。そんな中今回紹介するのが、手づくりならではの素材感が楽しめるレンガテクスチャをまとめた「20 Handy Brick Texture Collection」です。

FreePhotoTextures.com : Full Resolution Brick Texture Photo #17
シンプルなテクスチャ、カラーやレイアウトがユニークなテクスチャまで、さまざまな種類が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
熱いものから立ち上る煙や湯気。デザイン上で表現しようと思うと、質感や柔らかなを演出するのにとても苦労するかと思います。そんなシーンを一気に解消してくれる、さまざまな形の煙を表現できるphotoshopブラシまとめ「33 Sets of Free Smoke Photoshop Brushes」を今回は紹介したいと思います。

煙・湯気の形にもいろいろありますが、欲しい形のものがきっと見つけられるはずです。いくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
Macに標準装備されているスライドショーアプリ「キーノート」。提案やプレゼンテーションにと、活躍してくれる便利な機能ですよね。今回ご紹介するのは、そんなキーノートを使った資料作りに役立つ、フリーのキーノートテンプレートをまとめた「15 Free Keynote Templates for Creatives」です。

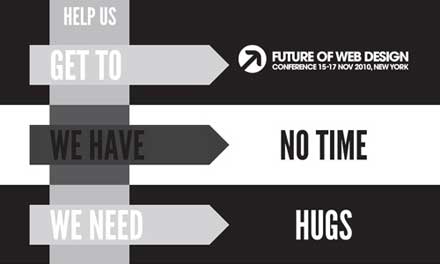
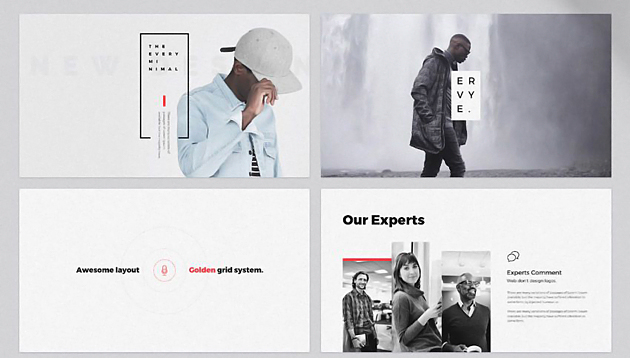
EVERY – FREE MINIMAL POWERPOINT & KEYNOTE TEMPLATE on Behance
ビジネスに最適なかっちりとしたものからクリエイティブなものまで、15種類のテイストのキーノートテンプレートが紹介されています。更にその中からおすすめのテンプレートを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)
フリーフォントは種類豊富に配布されており、フォント自体のデザインテイストもさまざま。そんな中今回紹介するのは、印刷などで擦れた文字・汚れた文字を表現したフォントのまとめ「45 Dirty And Rough Free Fonts For Your Design」です。
活版印刷によるインクの擦れ感が表現されたものや、ヴィンテージテイストなものまで、さまざまなフォントがまとめられています。気になるものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
DesignDevelopで「Javaで動くFlashライクなスライドショー「COULOIR」(現在は修正済み)」と言う記事を紹介した際にlivedoorブックマークでのコメントで「いまだに Javascript と Java の区別が付かない人がいることがげんなり。」と言うコメントを頂きました。正直区別がついていなかったので、JavaとJavascriptの違いを調べてきました。

JavaというのはSun Microsystemsというアメリカの会社が作ったプログラムを書くための言語で、C言語など、既存の言語の欠点を踏まえて一から設計された言語。ネットワーク環境で利用される事を強く意識した仕様になっているみたいです。汎用性が高くプラットフォームに依存することなく動作する。その汎用性の高さは「Write Once, Run Anywhere(一度コードを書けばどんな環境でも動作する)というキャッチコピーがつけられるほど利便性が主張されています。
Sun Microsystems社とNetscape Communications社が開発した、Webブラウザなどでの利用に適したスクリプト言語。Javaに似た記法を用いる事が名匠の由来ですが、互換性は無く全くな別もの。静的な表現しかできなかったWebページに、動きや対話性を付加することを目的に開発され現在は幅広いWEBページで何らかな形で導入されています。
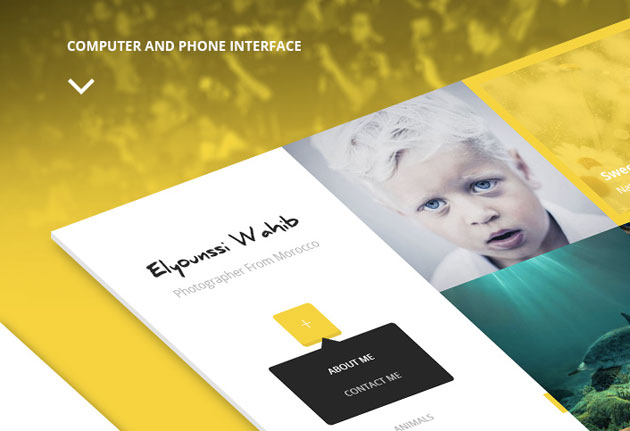
webサイトを一からデザインしようと思うと、時間もコストもどうしてもかかってしまうもの。今回はそんな時に参考にしたい、ハイクオリティなフリーwebサイトpsdテンプレート「20 Free High Quality Website Template PSDs to Download」を紹介します。

Third Eye – Free Theme PSD on Behance
デザイン性の高いwebサイトを制作できるテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
イラストレーターを日々使っていても、難しいグラフィック表現を作り出すのはなかなか大変なもの。どんな機能を使ったらよいのか、分からず困ってしまった経験をしたことがあるという方も多いのでは?そんな中今回紹介するのは、本物のようにリアルな質感を表現できるイラストレーターチュートリアルまとめ「Illustrator Tutorials: 26 Amazing Tutorials to Learn Digital Illustration」です。

Video Tutorial: How To Create A Vintage Badge Using Adobe Illustrator | Solopress
イラストレーターのいろんな機能の使い方を覚えながら、クオリティの高い加工を施すことができるチュートリアルが紹介されています。
詳しくは以下