Appleの「Mac OS X Leopard」を使用されている方には特におすすめのサイト、「100+ Beautiful Apple (Mac OS X Leopard) Wallpapers」を今回は紹介したいと思います。

(Apple Metal by ~Fi2-Shift on deviantART)
Mac OS X Leopardのデスクトップ壁紙集で、おなじみのリンゴのモチーフをテーマに、アーティスティックな作品が数多く紹介されています。気になったものをいくつかピックアップしてみました。以下よりご覧ください。
詳しくは以下
女性らしいモチーフの一つとしてさまざまなシーンで使用される”ハート柄”、特にバレンタインを控えた今からの時期は街中でも見かけることが多くなると思います。そんな中今回紹介するのは、継ぎ目のないハート柄パターン集「70+ Lovely Heart Patterns for Your Valentines Projects」です。

(Colorburned | 5 Free Valentine’s Day Themed Vector Patterns for Illustrator)
さまざまな種類のハートをモチーフにしたパターンが収録されています。バレンタインのラッピングやカード作りなどに役立ちそうです。中でも気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
デザインの背景やパーツ素材として活躍してくれるパターンにはさまざまな種類が存在していますが、今回は豊富なバリエーションのパターン素材をまとめた「50 of the Best Seamless Pattern Sets」を紹介したいと思います。

(Tiles Pattern | Free Illustrator Downloads)
色々なテイストで活用できるパターン素材が50種類収録されており、見ているだけもその種類の豊富さに納得できるまとめとなっています。気になったものをいくつかまとめてみましたので、下記よりご覧ください。
詳しくは以下
いくつあっても便利なpsd素材はさまざまなデザインに応用できる活用性の高いもの。今回紹介するのは、フリーpsd素材「40+ Free High-Quality PSD Files For Web Designer – Part III」です。

(Free PSD Retro Audio Tape | FREE PSD FILES)
いろんなジャンルのpsd素材が豊富に紹介されており、デザインのクオリティをより高めてくれそうです。気になった素材をピックアップしましたので、下記よりご覧ください。
詳しくは以下
多種多様なフォントが世の中には出回っていますが、今回紹介するのはプロでも使えそうなデザイン性の高いハイクオリティなフォントを集めたエントリー「50 Incredible Fonts for Professional Web & Print Design」です。
全部で50個のフォントが紹介されていますが、今日はその中から気になったフォントをいくつかピックアップして紹介したいと思います。
詳しくは以下
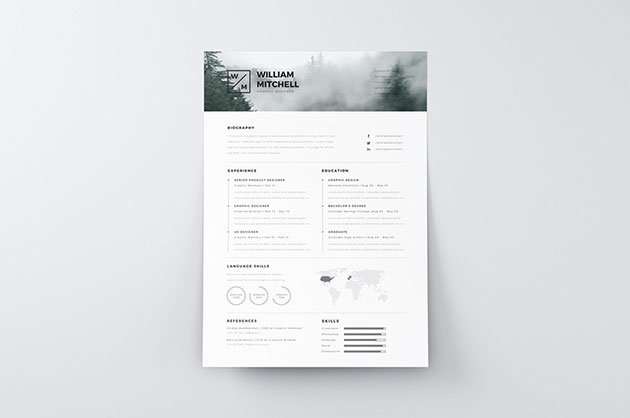
制作したデザインが実際に使用されている時の状態を確認したい、また提案時などにデザインをより魅力的に見せたい、そんなシーンはとても多いと思います。そんな中今回紹介するのは、紙媒体のデザインを手がけている方にとっては特に嬉しい、デザイン性の高いフリーテンプレート集「20 Beautiful & Free Resume Templates for Designers」です。

Free Minimalistic And Clean Resume Template – CreativeBooster
ポスターや名刺、チラシ、冊子などのイメージテンプレート、いろいろな種類がピックアップされています。気になったものをまずは以下よりご覧ください。
詳しくは以下
国内外で非常に人気のあるCMSワードプレス。豊富なテーマもその魅力の一つです。今回紹介するのは有料でもおかしくないハイクオリティーなwordpressテーマを集めたエントリー「43 Free WordPress Themes that Look Totally Premium」です。

EcoMag – Advanced Magazine WordPress Theme for Freen Blogs | Toptut.com
シンプルなものから、作り込んだものまで、様々なwordpressのフリーテーマが集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
素材感を出したいデザインでは、さまざまな自然の写真テクスチャを使用することもあるかと思います。素材の選択の幅が広ければ、それだけイメージにぴったりのデザインを完成させられるのではないでしょうか?そこで今回紹介するのは、自然の力によってさまざまな表情に作り上げられた砂のテクスチャを集めた「35 Free Real Smooth Sand Textures」です。
質感の異なる砂のテクスチャが豊富なバリエーションで紹介されています。中でも特に気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
デザインに合わせてイメージにあったフォントを選ぶことはとても重要です。そんな中今回紹介するのは、美しく繊細な雰囲気が特徴の細字フリーフォントまとめ「35 Beautiful and Free Thin Fonts」です。

Champagne & Limousines Font | dafont.com
欧文フォントの、細いラインで描かれたフリーフォントの数々がピックアップされています。気になったものを以下にまとめましたので、ご覧ください。
詳しくは以下
デザイン制作時に利用する素材の中でも定番として幅広いシーンで活躍してくれるテクスチャ。種類も非常に豊富でいろいろな表現や使い道があるため、デザイナーにとっては欠かせない素材ではないでしょうか?そんな中今回紹介するのは、擦れた雰囲気を表現できるグランジテクスチャセット「Six Free Grungy Metal Texture」です。

自然に劣化した風合いを活かしたグランジテクスチャがセットになってフリーで配布されています。
詳しくは以下
webサイトやアプリのデザインをクライアントにプレゼンテーションをする時、画面をそのまま見せるだけでは魅力が伝わり辛いもの。そんな時、より完成に近いビジュアルでにするために、モックアップにはめこんでプレゼンすることで、効果をより高めることができるのではないでしょうか。そんな中今回紹介するのは、appleの最新機種iPhoneXの質感をリアルに表現したモックアップ「iPhone X MockUps – 9 Angles」です。

9つの異なるアングルでデザインの魅力を伝えてくれるモックアップセットです。
詳しくは以下
制作にとても便利なテクスチャ。さまざな質感を簡単にデザインに付与してくれますが、今回紹介するのはそのなかでも汎用性が高く、どんなデザインにも使える紙のテクスチャを集めたエントリー「35 High-Quality and Free Paper Textures」です。

Free High Res Grungy Paper Textures | BittBox
方眼用紙のようなものから、少し古びた紙、グランジの効いた紙などなど、様々なテクスチャがまとめられています。セットの内容がいくつか掲載されていましたので、下記に紹介したいと思います。
詳しくは以下
グラフィックデザインやwebデザインに欠かすことのできないフォント。使うタイプによってさまざまな雰囲気のデザインを創り上げることができます。そんな中今回紹介するのは、クリエイティブでデザインクオリティの高いフォントまとめ「14 Creative And Quirky Fonts For Free Download」です。
いろんなテイストのフリーフォントが14種類紹介されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
制作には色々とついて回る企業ロゴデータ。今日紹介する「ロゴタンク」は企業、団体、商品などのロゴマークデータを10万点以上、無料でダウンロードできるようになっています。

配布している形式はIllustrator EPS形式で対応しているイラストレーターのバージョンは8.0以降となっています。配布されているロゴデータは業界に偏り無く有りとあらゆる業種のロゴデータが配布されています。
詳しくは以下