美しく咲く花は、人の心を癒してくれる力を持っており、デザインの世界でもその美しさを利用しいろいろなシーンで取り入れられています。今回はそんな美しい花のベクターイラスト素材「30 Beautiful Floral Vector Resources」を紹介したいと思います。

Floral Flowers Background – Free Vector Art
リアルに花を表現したものからポップなものなど、いろんな種類の花が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作に便利に利用できる素材の中でも特にベクター素材は、カラーやパスの可変が可能なので、特にグラフィックデザインで使用する際には重宝します。今回はそんなシーンに備え是非ストックしてほしい、水の飛び散りやインクの跳ね感を表現できる、スプラッター調ベクター素材「20 Free Awesome Splatters Vectors」を紹介したいと思います。
どれも単調な表現ではなく、飛び散り感をリアルに描くことができるスプラッター調素材が集められています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
古いレトロなものには独特の趣きや質感があり、積み重ねてきた年月や歴史など、私たちにさまざまなものを訴えかけてきます。今日はそんな中でも、ヴィンテージカーの塗装された表面を味わいのあるテクスチャにした「6 Retro Car Paint Textures」を紹介したいと思います。

どれも味わい深く、ヴィンテージ調の雰囲気をしっかりと感じ取ることができる塗装テクスチャの数々が収録されています。
詳しくは以下
今までDesigndevelopでは様々なフリーフォントを紹介してきましたが、今回紹介するのは比較的最近リリースされたハイクオリティなフォントを紹介しているエントリー「40 Fresh High-Quality Free Fonts For Your Designs」です。
最近リリースされたものが多いため、あまり見かけないフォントが数多く紹介されています。今日はその中でも気になったものをいくつか紹介したいと思います。
詳しくは以下
デザインの質を高めてくれる背景パターンは、なるべく多くストックしておきたいもの。そんな中今回紹介するのが、フリーで利用できる種類の豊富な幾何学模様パターンをまとめた「250+ Free Distinct Geometric Patterns」です。

(Free seamless patterns Green, Pink 70s |)
シンプルなパターンからギミックの繊細なパターンまで、さまざまな幾何学模様パターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ユーザーにスムーズにページを遷移してもらうために重要なナビゲーションメニューは、デザイン性と分かりやすさが非常に重要になってくるのではないでしょうか?そんな中今回紹介するのが、ユニークなナビゲーションメニューをまとめた「2011 50 Interesting Navigation Menus」です。

(Racket – Web Design, Print Design, Art & Photography)
形やレイアウトにこだわったメニューから、アピール度の強いメニューまで、さまざまなメニューデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ビジュアル性の高いフォントは、タイトルやデザインイメージを印象的に魅せる重要な素材ですが、フリーフォントの中からクオリティの高いフォントを探すのは、時間と手間がかかる作業だと思います。そこで今回紹介するのは、個性的なスタイルがユニークなフリーフォント「Morning Glory – Free Font」です。

文字が細かいパーツに分けられて繋がっているフォントとなっており、インパクトを与えることができるビジュアル性が魅力的です。このフォントを利用したコンセプトムービーが公開されていましたので、まずは以下からご覧ください。
詳しくは以下
万が一に備えてバックアップは常に取っておきたいもの。取りすぎるぐらいでちょうどいいと良く言われますが、それは何かが起きた時こそ思います。今回紹介するバックアップツール「iBackup」はインターフェイスもシンプルで設定も簡単な初心者にも優しいバックアップツールです。

インターフェイスは上記のようにスッキリとした作り、バックアップ方法も簡単で、バックアップしたい項目にチェックを入れて右下の「バックアップ」開始をクリックするだけです。初回以降は差分のみバックアップしてくれますので高速です。
設定はかなり細かく行なえ、定期的なバックアップ、バックアップ方法や、ログの有無、バックアップフォルダの名前設定などなど、細かい所に行き届いた作りになっています。もちろんリストアもできます。これだけ揃ってドネーションウェアで提供されています。
管理人もあまり頻繁にバックアップを取る方ではないですが、このツールを導入して定期的にバックアップを取っていこうと思っています。
WEBを制作するにあたって欠かせない技術の一つCSS。工夫や発想次第で様々な表現が可能ですが、今日紹介するのはCSSを使ったテクニックをジャンル別に紹介するエントリー「40 Outstanding CSS Techniques And Tutorials」です。

Cross Browser Multi-Page Photograph Gallery
イメージギャラリー、ナビゲーション、ボタンなどシーンに併せたテクニックが全部で40個紹介されています。今日はその中からいくつか気になったものピックアップして紹介したいと思います。
詳しくは以下
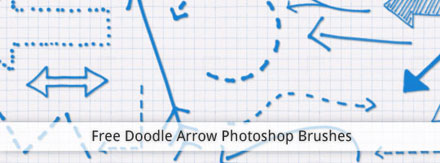
デザインする上で便利なモチーフの一つが矢印。何かを注目させたり、行き先を示したり、ループを表現したりと、いろいろな表現を簡単にしてくれますが、今日紹介するのは手書き風の矢印のphotoshopブラシセット「Free Doodle Arrows Photoshop Brush」です。

太めの矢印から、点線、実践など様々なy印がセットになっていて、全部で26の矢印ブラシがセットになっています。収録されている矢印は以下をご覧ください。
詳しくは以下
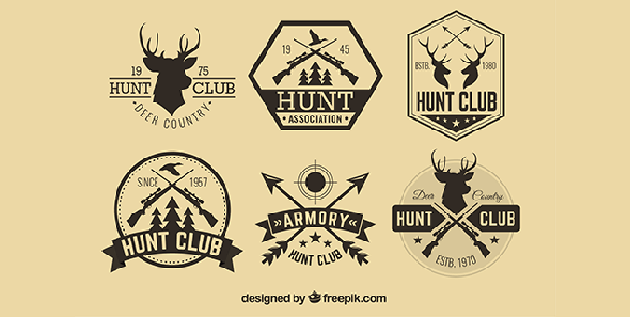
デザイントレンドとしてもファッショントレンドとしても根強い人気のヒップスタースタイル。モダンな雰囲気を漂わせるスタイリッシュなスタイルです。今回ご紹介する「20+ Free Hipster Badges & Fonts with Vintage Designs」では、そんなトレンドを取り込んだレトロでシンプルなデザインのバッジが多く収録されています。

Hipster hunting badges Vector | Free Download
ロゴやバナーなどの様々なアイテムに使用することができるバッジ。いくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下