デザインをする中で、ポイントとなる部分や、主張した見せたい部分などにグラフィック要素を取り入れることで、効果的に見せることができます。今回はそんな時に是非使用したいフリーベクターアート「50 Amazing Free Vector Art For Designers」を紹介します。

Origami Signs – Vector Graphic by DryIcons
さまざまなデザイン制作に利用できる、多彩な種類のベクター素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopは便利な画像加工ソフトですが、クオリティの高いデザインや部品を作ろうとするとどうしても時間が掛かってしまうものです。今回はそんな時に便利なPhotoshopフリー素材のまとめ「44 Useful Free Photoshop Files For Designers」を紹介したいと思います。

Stylish Ribbons PSD | PixelsDaily
デザインの骨組みとなるUIから細かなアイコン群まで、数多くの素材まとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
定番ではなく、ちょっと変わったニッチなタイプの写真素材の探索に時間を多く費やしてしまったという経験は、デザイナーなら誰にでも1度はあるのではないでしょうか。そんな中今回はプレーンなパスタのフリーテクスチャをまとめた「A Collection Of Free Pasta Textures」を紹介したいと思います。

(Food Texture Pack | Free Pasta Textures! | High Resolution Textures)
一般的なパスタから日本ではあまり見かけないようなパスタまで、様々なパスタテクスチャがまとめられています。いくつか気になるものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
硬めで堅実なイメージを表現することが多いビジネス系のデザインですが、内容を分かりやすく伝えるために、イラスト等のビジュアル素材を使うこともあるのではないでしょうか?今回はそんな時に参考にしたいフリーベクター素材「25 Free Business and Finance Vectors」を紹介したいと思います。
仕事をするシーンをイメージさせる素材から、金融関連の素材など、ビジネスシーンで目にすることが多いビジュアルのベクター素材がまとめられています。
詳しくは以下
web上に配布されている素材から、いろいろな素材を探すのは意外に時間がかかり大変なもの。今回はそんな時に便利な、アイコンやUIキットなどさまざまな素材が揃ったサイト「pixelkit」を紹介したいと思います。
![]()
最新のデザインテイストのデザイン素材が収録されており、このサイトだけでいろんな種類を一度にダウンロードできるようになっています。
詳しくは以下
さまざまなデザインに活用できる背景素材。配布されている種類も非常に豊富なので、デザイン制作の為にいろいろ集めてストックされている方もいらっしゃるかと思います。今回はそんなストックに是非プラスしたい、グラデーションの効いた30種のフリーバックグラウンド素材「30 Free Backgrounds」を紹介したいと思います。

色合いのバリエーションが豊かなバックグラウンド素材30枚が、サイズ800x600pxの大きさでまとめられています。
詳しくは以下
セリフのない書体・サンセリフ。独特の癖があまりなく、デザインで使いやすく重宝されるフォントタイプです。今回はそんなフリーサンセリフフォントをまとめた「30 Beautiful Sans-Serif Fonts」を紹介したいと思います。
シンプルでベーシックなタイプから、個性をプラスしたものまで、30種のバリエーション豊富なサンセリフフォントがピックアップされています。
詳しくは以下
デザインの仕上がりを左右する重要な要素はいくつか挙げられますが、中でもフォントは慎重に選び、デザインとマッチさせたいもの。今回はそんなときにぜひ参考にしたい、ハイクオリティなフリーフォントまとめ「30 New Truly High Quality Free Fonts for Designers」を紹介します。
30種のデザイン性のあるフォントがまとめられており、どれも非常に魅力的なものばかり。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
通常のWordPressのページナビゲーションは「« Previous Page Next Page » 」として表示され、今何ページ目にいてどのくらい続きがあるかが直感的に分かりません。
そこでそんなインターフェイスの不便利を解決してくれるのが今回紹介するプラグイン「WP-PageNavi」です。

プラグインを導入すればページナビゲーションが上記のように表示され、今何ページ目にいるのかが瞬時に分かるようになります。ほんの少しの事ですが、閲覧する側を考えれば当然の配慮かと思います。
1.WP-PageNaviからプラグインをダウンロード
2.ローカルで展開後フォルダごと「wp-content/plugins」へアップロード
3.「WP-PageNavi」プラグインの有効化
以上です。
これだけではページナビゲーションは反映されませんので下記の手順を踏んでください。
導入方法は以下
(さらに…)
ユーザーがより快適にページを楽しめるようなデザイン制作は、サイト滞在率をアップさせる重要な要素の1つではないでしょうか?そんな中今回紹介するのが、WEBやスマートフォンデザインにかかせないGUIを手軽に制作できるPSDキットをまとめた「New Useful Free PSD GUI Kits」です。
インターフェース全体がデザインされた素材からパーツ素材まで、さまざまなGUI素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
仕事デスクの上ではいろいろなアイテムを使用していると思いますが、今回はそんなワークスペースのイメージアイテムが集合したベクターキット「FREE Elegant Vector Kit with 60 Workspace Elements」を紹介したいと思います。

非常に洗練されていながら、どこか柔らかさを感じることができるイラストベクターのセットがダウンロードできるようになっています。
詳しくは以下
デザインにちょっとしたアクセントを与えてくれるパターン素材。雰囲気を出したいときや、要素を目立たせたいときなど非常に便利です。今回はそんなパターン素材の中でも、王道のハーフトーンパターンをまとめた「70+ Free Halftone Pattern Texture Resources」をご紹介します。

10 Free Detailed Vector Halftone Texture Backgrounds
ヴィンテージ風やポップ風、流行の漫画っぽい加工など様々な場面で大活躍のフリーのハーフトーンパターンが、70種類以上もまとめられています。その中からおすすめの素材を3つご紹介しますので、下記よりご覧ください。
詳しくは以下
最新のものだけが、心に響くグラフィックではありません。伝える内容だったりターゲットによってはレトロなモチーフも時に刺さります。今回紹介するのはレトロなベクターデータセットを集めた「40 Retro and Cool Pop Cultural Vector Resources」です。

40 Retro and Cool Pop Cultural Vector Resources
カセットテープ、VHS、ローラースケートなどズバリ年代を表したようなモチーフやレトロ感溢れる色彩の平面構成などなど、様々なレトロベクターがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
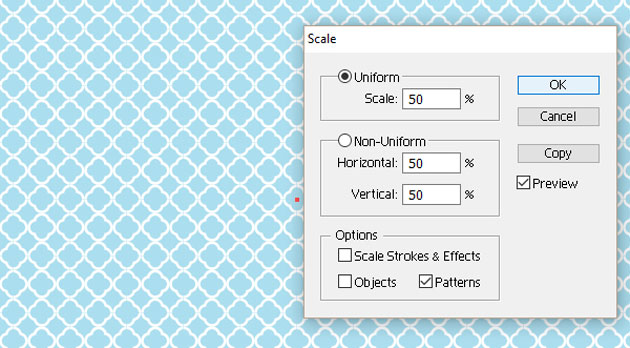
さまざまなグラフィック表現を可能にする、adobeのソフト・イラストレーター。デザイナー必須のソフトであり、ほとんどのデザインシーンで利用されています。今回はそんなイラストレーターをもっと活用できる、最新のチュートリアル15選「15 New Adobe Illustrator Tutorials」を紹介したいと思います。

How to Create a Simple Geometrical Pattern in Adobe Illustrator
イラストレーターを使ってできる描写技術が15種掲載されています。気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
デザイン制作に欠かすことのできないフォント自体にも、さまざまな種類のデザイン性を持つタイプがどんどん登場しています。そんな中今回は、さまざまなデザインに利用したい 9つのフリーフォント「Fresh and Free Fonts for January 2014」です。

(DK Fiebiger Eins font by David Kerkhoff – FontSpace)
形自体に個性が感じられるタイプのフォントがまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントはデザインをよりクリエイティブに見せてくれる要素の一つでもあり、デザインの良し悪しを左右するほど重要な役割を担います。そんな中今回は、シーンに合わせて使えるフリーフォントのまとめ「45+ Fresh Truly High Quality Free Fonts for Designers」の紹介です。

Hover Classic Free Font – WILDTYPE
デザインをクリエイティブに飾るフリーフォントがまとめられており、様々なシーンで活用することができそうです。中でも気になったものをピックアップしてみました。
詳しくは以下