今やスマートフォンアプリにおいて欠かせないアイコンのひとつである、ジェスチャーアイコン。新規ユーザーに使い方を伝えていく上で重要なファクターになっています。今回ご紹介するのはジェスチャーアイコンが15個もまとめられた「15 Free Gesture and Interaction Icon Sets for Mobile App Designers」になります。
![]()
100+ Touch Gestures Icons — download free icons by PixelBuddha
このまとめではひとつのアイコンセットに最大100種類収録されているものもあります。いくつか気になったものをピックアップしましたので、以下からご覧ください。
詳しくは以下
デザインのクオリティや良し悪しを決めるのに非常に重要な存在であるフォント。フリーで使用できるものも豊富に配布されていますが、数が多いだけにその中から最適なものを探そうと思うととても大変なもの。そんな時に参考にしたい、デザイン性の高い100種のフリーフォントまとめ「The 100 best free fonts」を紹介したいと思います。
100種という豊富な種類のフォントがまとめられており、どれもデザイン性の高いものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
使用するだけでデザインを演出してくれるフォントは多数存在しますが、もっとグラフィック的なデザインを求めるシーンも多くあると思います。今回はそんな時に是非参考にしたい、テキストをグラフィカルに変化させる Photoshop&Illustratorのチュートリアルまとめ「44 New Photoshop Illustrator Text Effects Tutorials」を紹介します。
さまざまなテイストやイメージにテキストを加工できる方法が分かりやすく紹介されたまとめとなっています。
詳しくは以下
数多くのフリーフォントが発表されていますが、分かりやすく見やすいフォントはデザインにも利用しやすく、クリエイティブを行う上で、重要な武器となります。今回紹介するのは見やすく見出しに最適なフリーフォントを集めたエントリー「20 More Fresh & Free Fonts for Beautiful Headlines」です。

Font FoglihtenFr02 – made by gluk
見やすさを追求しながらもデザイン性の高いフォントが多くまとめられていました。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
ベクター形式でありながら、アニメーションタグやJSでのインタラクティブな操作ができたり、テキストエディタでの編集が可能だったりと、何かと便利なSVG。いろいろなシーンで活用されている方も多いと思いますが、今回はそんなSVG形式データの利便性を感じられる素材まとめ「The Benefits of SVG Images in Web Design」を紹介したいと思います。
JSやアニメーションなど、SVG形式を利用した多彩な表現を実現できるリソースや実例がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
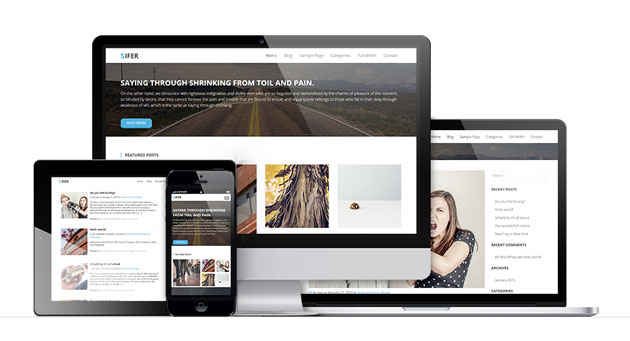
非常に便利に活用できるwordpressテーマ。フリーで使用できるものも多数配布されており、デザイン性の高いものも数多く存在しています。今回はそんな最新のフリーwordpressテーマを集めた「22 Fresh and Free WordPress Themes for March 2015」を紹介したいと思います。

Zifer Child – Free Portfolio Gallery WordPress Theme
デザイン性もあり、なおかつトレンドもしっかりと抑えたwordpressテーマが紹介されています。
詳しくは以下
かなり暑くなってきて、これから梅雨が明けると夏本番。Tシャツが大活躍する季節ですが、デザイナーなら、Tシャツを作ってくれと頼まれたり。自作したりコンペに出したりとそんなTシャツがらみのクリエイティブも増えてくるのではないでしょうか?今日紹介するのはTシャツをデザインするときに便利なTシャツモックアップテンプレートを集めたエントリー「Complete Collection of Blank T-Shirt Mockup Templates」です。

Hi-Res Blank White T-Shirt Template (.jpg)
上記のような無地のデザインのベースになるようなテンプレートが多数まとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
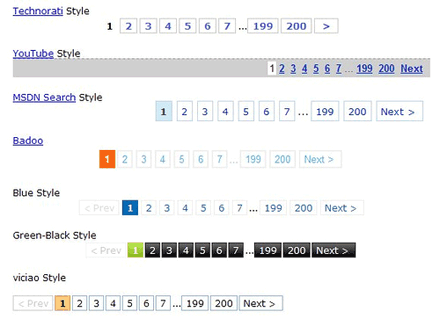
ブログが一般的になってきて、ご自身のブログにページナビゲーションをつけている方も多数いるかと思います。今回紹介するのはページナビゲーションのデザイン例を集めた「24 Web 2.0 Navigation」です。

オリジナルのデザインもありますが、「24 Web 2.0 Navigation」ではFlickrやDigg、yahooなど人気ページのページナビゲーションも収録されていて、CSSも見ることができます。
詳しくは以下
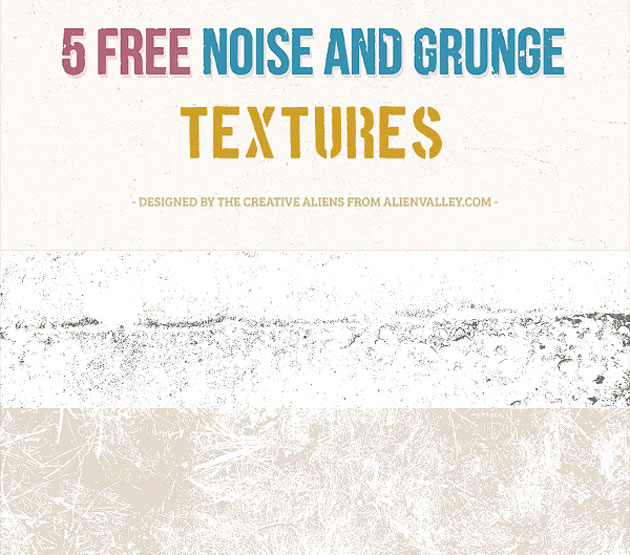
背景素材として活用できるテクスチャ素材。種類を豊富にストックしておけば、デザインの幅も広がるもの。今回はそんなストックコレクションに加えたい、活用頻度の高そうなテクスチャを集めた「14 Free Quality Texture Packs For Your Next Project」を紹介したいと思います。

5 Noise N Grunge Textures | AlienValley
いろいろなテーマのテクスチャセットが厳選されまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
photoshopの保存形式の一つpsd。レイヤーをそのまま残した保存形式のため、photoshopでグラフィックを作り込んでいく際にはこの形式が使われる事が多く、レイヤーが保存されると言う事は、デザインの構造もそのまま保存しているため、編集やカスタマイズも容易にでき、実務的な事以外に、どのようにグラフィックが作られているかというのを勉強する為には最適なものです。
今日紹介する「40 Sources To Download High-Quality Free Photoshop PSD Stuff」はpsdファイルをダウンロードできるサイトをまとめたエントリーです。いくつかのpsdサイトが紹介されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下