テクスチャ素材の中でも、アレンジしやすい・使いやすいということで高い人気を誇っている紙素材を上手に使いデザインされたwebサイト集「Web Designs With Paper Effects For Inspiration」を紹介したいと思います。

(Sibling Rivalry | A Speck Brothers Wine.)
素材感を活かしていたり、紙の特性をデザイン上に表現していたりと、さまざまな利用方法を参考にすることができます。中でも特に気になったサイトをいくつかピックアップしてみました。以下とりご覧ください。
詳しくは以下
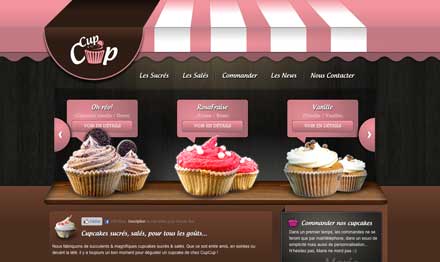
基本的には平面でデザインをすることが多いwebサイトのデザインですが、今回は立体的に作り上げられ奥行きを感じることができるwebデザインのまとめ「Showcase of Depth and Perspective in Web Design」を紹介します。

(Cupcakes sucrés, salés, pour tous les goûts…)
そこにまるで一つの世界があるかのように、独特の空間を見事に表現しています。きになったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
デザインは様々な分野を表現する機械があり、最先端のイメージを持たせて欲しいなんて依頼もあるかと思います。今日紹介するのは先端のテクノロジーを表現できるphotoshopブラシを集めたエントリー「Detailed Technology Photoshop Brush Sets (1000+ Brushes)」です。

Tech Brushes For You (56 Brushes)
機械の図面から、基盤、デジタル表示まで、様々なブラシがまとめられていました。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザイン製作で大活躍のpsdアイコン、最近ではハイクオリティなタイプのものが人気のようで、数多くリリースされていますが、今回紹介する「80+ Ultimate Collection of High Quality Free PSD Files」にも、美しいデザインのpsd素材が多数収録されています。

(PixelResort » Home of Designer & Iconist Michael Flarup)
アイコンや、デザインのアレンジ・ポイントとして活用できそうなデザイン性の高いpsd素材を豊富にまとめたサイトとなっています。いくつか気になったものを以下より紹介いたします。
誰しもが毎日必ず口にする”飲み物”、お店などで購入する場合、容器のパッケージに惹かれてつい・・という方、とても多いかと思います。そこで今回紹介するのは、クリエイティブなパッケージデザインのまとめ「20 Creative and Inspiring Package Designs for Drink」です。

(Bottlegreen Limited Edition : Lovely Package® . Curating the very best packaging design.)
美しいデザインのものから、中身をリアルに想像させてくれるもの、個性的な形をしたものなどさまざま。気になったものをピックアップしていますので、以下よりご覧ください。
オンラインの有料サービス登録時に出現するサインアップ画面。普段何気なく使用していますが、内容や値段等の分かりやすさがとても重要になってきます。そこで今回紹介するのは、サインアップのwebページデザインまとめ「Showcase of 40 Pricing Tables and Signup Pages」です。
プライスやプラン、その内容などをデザイン性を保ちながら明確に表現した例が多数収録されています。下記にいくつかピックアップしましたので、ご覧下さい。
webやBLOGの制作時に必須となってくるタグ自体をデザインすることは少ないかもしれませんが、より細部にまで力を入れることで作品のクオリティを高めることができるのではないでしょうか。今回はそんなシーンに利用したい「25 Appealing Tags PSD Designs for Free Download」です。

Tag Cloud with Post Count (PSD) | Themedy
フリーのタグデザインが、PSDデータで多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
読んでもらえる、魅せるメールマガジンを目指すため、HTMLを利用したテンプレートを利用している方も多いはず。しかしHTML Emailを作成するには、時間と手間が掛かります。そこで今回紹介するのは、効率的にHTML Emailを作成するためのHTML Emailテンプレートを集めた「25 Free HTML Email Templates」です。

100+ free HTML email templates | Campaign Monitor
シンプルなレイアウトから、イラストを利用したポップなテイストまで、さまざまなテンプレートが豊富に紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
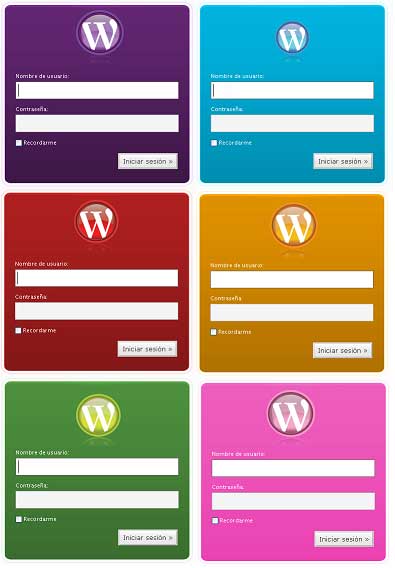
前回WordPressの「WordPressの管理画面のUIを改善してくれるプラグイン「Admin Dropdown Menu」」で管理画面の表示を変更してくれるプラグインを紹介しましたが、今回はWordPressのログイン画面を変更する方法を紹介したいと思います。

変更と言ってもデザインが劇的に変わる物では無く、上記画像のようにカラーバリエーション程度ですが、少しは気分転換になるかと思います。
基本的には「Change Color of Your WordPress Login ~ Webmaster Heaven」からファイルをダウンロードしてWordpressをインストールしたディレクトリにある”wp-admin”フォルダの”images”フォルダへ”login-bkg-tile.gif”と”login-bkg-bottom.gif”をアップロード(ディフォルトのログイン画面をとっておきたい人はバックアップを取ろう。)するだけでWordpressのログイン画面の色を変える事ができます。
色は全部で6色ありますのでお好みで使ってみてください。ログイン画面を変えただけで何かが起きるとは言えませんが、もしかすると気分一新でブログに対する新しいモチベーションが湧いてくるかもしれません。
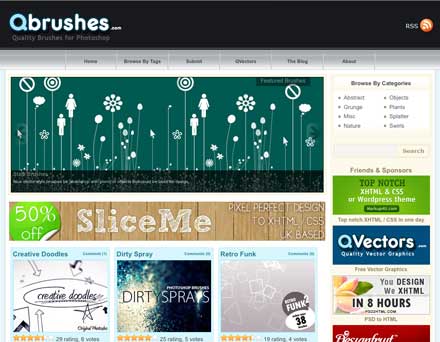
今までphotoshopのブラシを配布するサイトはDesigndevelopと紹介してきましたが、今日紹介するのはハイクオリティなフリーphotoshopブラシを多数配布する「Qbrushes」です。

サイトは非常にシンプルで、配布されているphotoshopブラシで作られたグラフィック並んでいて、どういったブラシでどんな事ができるのかというのを感覚的に理解することができます。配布されているブラシの例をいくつか下記に貼り付けておきます。
詳しくは以下
スマートフォンを中心に徐々に現場レベルでも利用されてきているCSS3。ブラウザの互換の問題から利用できない案件もありますが、求められるスキルの一つになっていくとは思います。今日紹介するのはそんなCSS3の素晴らしいチュートリアルを集めたエントリー「30 Excellent CSS3 Tutorials」です。
ナビゲーションメニュー、ボタンなどなど様々な表現のチュートリアルがまとめられています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
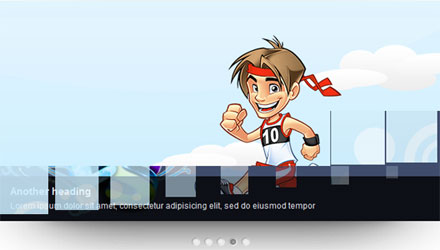
軽量で非常に高機能なjavascriptライブラリ「jQuery」。様々なプロジェクトで利用されていますが、今回紹介するのはjQueryをつかったイメージギャラリーを集めたエントリー「20+ jQuery Image Gallery for your next project」です。

AviaSlider – a unique jQuery Image slideshow plugin
画像と画像の間のエフェクトに凝ったものから、フューチャーリストのようにサムネイルと連動しているものまで様々なイメージギャラリーが紹介されています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
RSSアイコンはDesignDevelopでも「ユニークなフリーRSSアイコン集「Fresh, Free and Gorgeous RSS/Feed Icons」」や「先進的なフリーRSSアイコンをダウンロードできる「Design Freak」」と何度か取り上げてきましたが、いままで取り上げた物も一部被っていますが、かなりの数のRSSアイコンをまとめてくれているエントリーが今回紹介する「Free of charge RSS Feed Icons」です。
![]()
先進的なイメージをうけるRSSアイコンから、凝りに凝ったRSSアイコン、ユニークなRSSアイコン、シンプルなRSSアイコンまで、本当に多種多様なRSSアイコンがまとめられています。今日は紹介されている物の中からいくつかピックアップして紹介したいと思います。
詳しくは以下