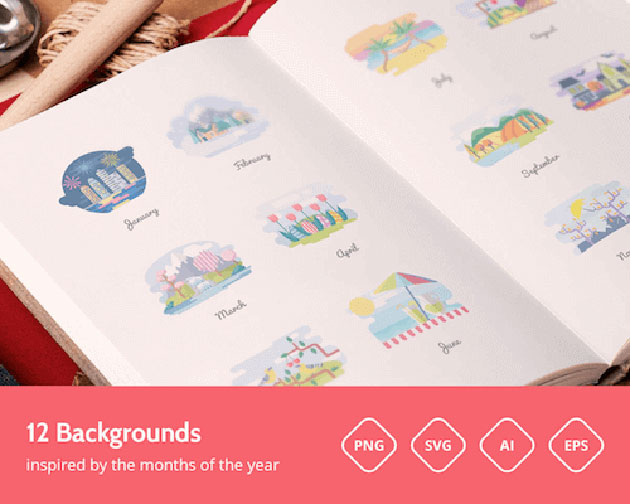
日本だと特に季節や月毎のイメージというものがあり、各月にイメージするシーンが思い浮かんだりしますが、今日紹介するのは各月毎のイメージを表現したPOPなベクターアート「Months And Seasons Set」です。

日本とは若干異なるような気がしますが、親しいイメージで描かれています。柔らかくPOPな色彩は素材としてオシャレで魅力的なイラストレーションです。全部で12のバリエーションが公開されていましたので以下からご覧ください。
詳しくは以下
さまざまなデザインシーンで活躍するソフト・イラストレーター。デザイナーの方はほぼ毎日といって良い程使用しているのではないでしょうか?しかし、豊富な機能性ゆえに効果的に使いこなせていない機能もたくさんあるはず。そんな中今回は、イラストレーターをデザインシーンでより実用的に使いこなすためのグラフィックチュートリアルまとめ「Illustrator Tutorials: 25 New Tutorials for Improve Your Design Skills」を紹介したいと思います。

How to Create a Coding Page Illustration in Adobe Illustrator – Designmodo
いろいろな種類のグラフィックを描き出すことができるチュートリアルがまとめられています。
詳しくは以下
仕事で作業をするワークスペース。人によって、また国によってさまざまなレイアウトだったり、ガジェットが置かれていたり個性で溢れる場となっていると思います。今回はそんなワークスペースがさまざまなテイストで描かれ、さらにフリーで使用できるイラストレーション「Free download: fun workspace illustrations from freepik.com」を紹介したいと思います。

ポップなテイストのワークスペースイラストが、いろんなパターンで展開されています。
詳しくは以下
デザイン用のイラスト制作のためび、毎回手描きで起こしている方も多いと思いますが、伝わりやすい作品にするために細かく書き込んでいくと、ついつい時間がかかってしまうものです。そんな時に是非利用したい、多彩な種類が魅力の線画イラストレーションがセットになった「430+ FREE storyboard illustrations」を紹介したいと思います。

イラスト制作やアイコンデザインを手がけるクリエイター・Julian Burford氏が無料配布している、使いやすいイラストセットとなっています。
詳しくは以下
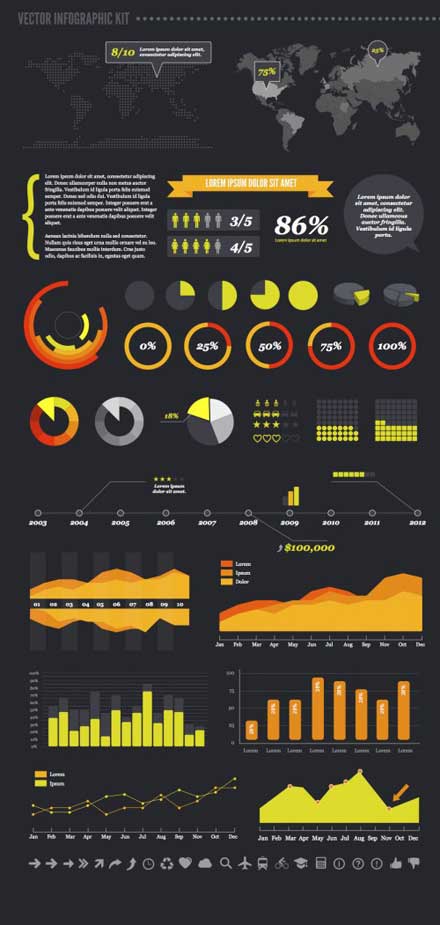
難しい説明をデザインの力で誰にでも分かりやすく伝えるインフォグラフィックが注目を集め、そのようなデザイン制作の依頼も増えているのではないでしょうか?そこで今回紹介するのが、インフォグラフィックデザインに使いやすいデザイン素材まとめ「UI Kits and Other Free PSD Resources for Building Infographics」です。

(Free Vector Infographic Kit | MediaLoot)
表やグラフをはじめとした統計データを見やすく表現できる素材や、アイコンなどのユーザーインターフェースを意識した素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
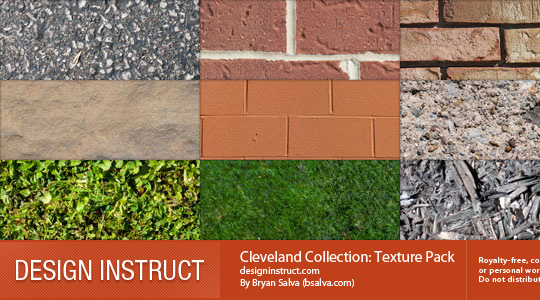
さまざまなシチュエーションで活躍するテクスチャ。背景やアクセントとして使う事ができ、デザインの幅を広げてくれる心強い味方です。今回は、そんな色々な種類のテクスチャを集めた「55 Fresh And Free Texture Packs」をご紹介します。

(Cleveland Collection: Texture Pack)
様々な用途によって使える豊富なテクスチャ素材。レンガから古い紙、さびれた壁など、きっと欲しいテクスチャが見つかるでしょう。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
何枚かの写真を合成することで、表現の難しい世界観を完成させられることも多く、合成にぴったりのテクスチャをお探しの方も多いのではないでしょうか?そんな中今回紹介するのが、さまざまな世界観が表現できる灰テクスチャまとめ「30 Attractive and Useful Ash Texture」です。

Ashen Texture 1 by ~PariahRisingSTOCKS on deviantART
まだ火種が残っているシーンから、地層のように固まっているシーンまで、さまざまな灰のテクスチャが紹介されています。中でも気になったものをいくつかピックアップしたので、下記よりご覧ください。
詳しくは以下
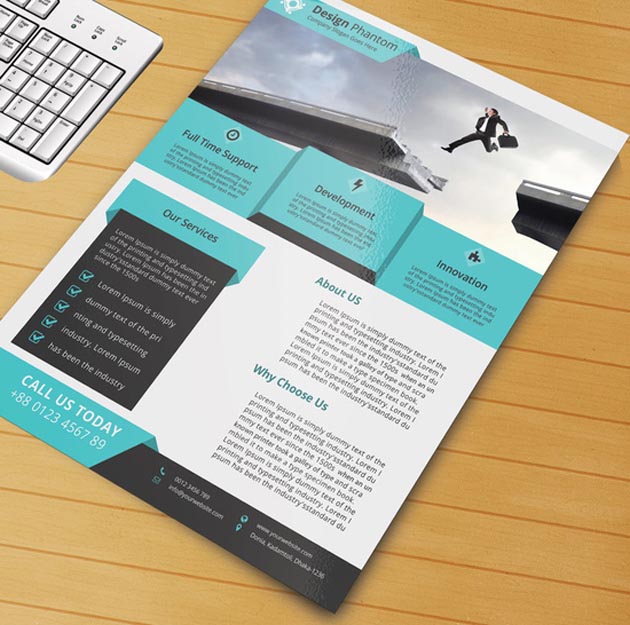
企業にとって広報は非常に重要な役割を持っており、できれば提案者に向けて響くクオリティの高いものを作成したい。そんなときに活用したい、デザイン性の高い企業向けフライヤーテンプレートまとめ「10 Professional Free Corporate Flyer Templates」を今回は紹介します。

Free Flyer PSD Template (Free Download) by designphantom on DeviantArt
まとめられているのはどれもハイクオリティなテンプレートばかり。その中からいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
フォントは太さや全体のバランスによって、見た目の印象やインパクトがかなり変わってくるもの。目を引きたい、デザインを強調したい時には太めのフォントが有効です。今回はそんな時に使用したい、ボールド系・見た目に印象的なフリーフォントが揃った「40 Free Beefy And Bold Fonts You Should Grab」を紹介したいと思います。
比較的太さがあったり、しっかりとした形をしているなど、デザインを力強く演出してくれそうなフォントが紹介されています。
詳しくは以下
WEBデザインの世界は非常にトレンドの流行り廃りが早く、昨年のものは今年、今年のものを来年使えないぐらいのスピードでトレンドが移り変わっていきます。今日紹介するのは来年の2017年のWEBデザインのトレンドをまとめた「The Future of Webdesign: Trends 2017」です。

来年の注目すべき、WEBデザインのトレンドが全部で6つまとめられていましたので、順に紹介したいと思います。
詳しくは以下
webサイトからスマートフォン、タブレット端末まで、多くのサイトやアプリデザインに利用されるボタン素材は、デザイン性はもちろん、用途に合わせた使いやすさと認識のしやすさが重要なポイント。そこで今回紹介するのが、最近発表されたPSDボタン素材をまとめた「23 Extremely Fresh and New Button PSD Files」です。

Dribbble – Tasty Web Buttons by Norm
シンプルなボタンデザインはもちろん、用途別に利用しやすい素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの質感を作って上で欠かせないテクスチャ画像。DesignDevelopでも今まで「2〜5Mの高画質・高解像度のフリーテクスチャ配布サイト「texturez.com」」や「最大2560×1920の高解像度テクスチャを無料配布する「Mayang’s Free Textures」」といくつか紹介してきましたが、今回紹介するのは高解像度+商用利用可というかなり好条件のテクスチャ用画像配布サイト「freetextures.org」です。

配布されているテクスチャ画像の一例
木の年輪、緑、石、空、汚れた壁といった定番のテクスチャ素材がカテゴリーに分かれ数多く配布されています。
詳しくは以下
私たちの周りには多くのロゴマークがあるのをご存知でしょうか。ロゴはその商品や店舗を象徴する大切な役割を担っています。そんな中今回紹介するのは、 シンプルでモダンなフリーロゴデザインキット「The Logo Kit – Free Sample」です。

シンプルなアイテムのみをセットにしたベクターデータがセットでダウンロードできるようになっています。
詳しくは以下
デザインに手軽に世界観を演出できるパターンは、デザインクオリティをあげるための必須アイテム。そこで今回紹介するのが、さまざまなデザインの黄色のパターン素材ばかりを集めた「A Collection of Useful Free Yellow Patterns」です。

(DinPattern – Free seamless patterns » Disco Gold)
シンプルなパターン素材はもちろん、黄色を基調にしたカラフルなデザインまで、豊富に紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBサイトのデザインから、立体的なキャラクターを制作したりと、使用用途の幅広いPhotoshopは、ツールを駆使することで表現力の高いデザイン制作が可能となります。そんな中今回は、さまざまなシーンを作り上げられるPhotoshopチュートリアルをまとめた「50 Best Photoshop Tutorials of 2012(our favorites)」を紹介したいと思います。

Create an Autumn-Themed 3D Text Effect With Photoshop CS6 Extended | Psdtuts+
ガジェットやキャラクターの作り方から、WEBサイトのデザインまで、Photohsopをフル活用できるチュートリアルが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
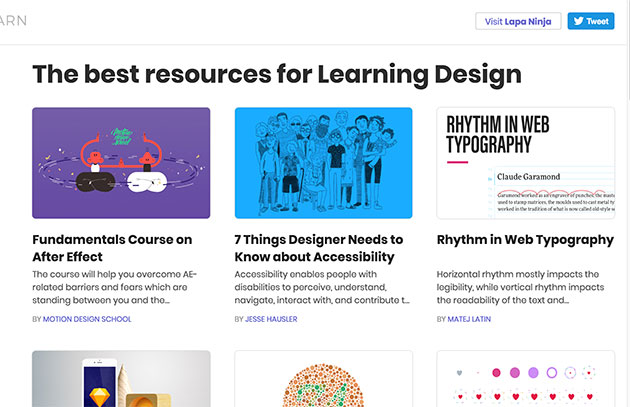
デザインをする時、他のサイトのデザインを参考にいろいろと構成を考えることが多いと思いますが、いつもと同じ参考元ばかりだと行き詰まってしまうことも。今回はそんな参考元としてぜひ加えておきたい、さまざまなカテゴリからデザインを学べるギャラリーサイト「Learn Design」を紹介したいと思います。

トレンドの最新デザインがカテゴリ別にチェックできる、魅力的なピックアップが嬉しいサイトとなっています。
詳しくは以下