デザインに分かりやすく親しみやすく、彩りを添えてくれるイラスト。活用したいと思っても、自分で制作するには時間とコストが掛かるため、なかなか難しいのが現状です。今回紹介するのはそんな方におすすめ、手描きイラストが430種類も詰まった素材セット「430+ FREE storyboard illustrations」です。

ペンで描かれたようなタッチのイラストが、全てベクター形式で揃っており、さまざまなシーンで活躍してくれそうです。
詳しくは以下
レタッチやエフェクトなど、デザインのビジュアル作りに写真加工は欠かせません。写真加工の引き出しを増やすと、デザイン幅もより広がります。今回ご紹介するのはデザインの幅が広がる、多数のテイストのレタッチやエフェクト技法をまとめたPhotoshopチュートリアル「23 New Exciting Adobe Photoshop Tutorials to Enhance Your Skills」です。
全てPhotoshop CCを使用したチュートリアル選で、印象的なビジュアル作りや、いつもとタッチを変えたい時に便利。下記ではその中から気になった素材を幾つかピックアップしてご紹介しています。
詳しくは以下
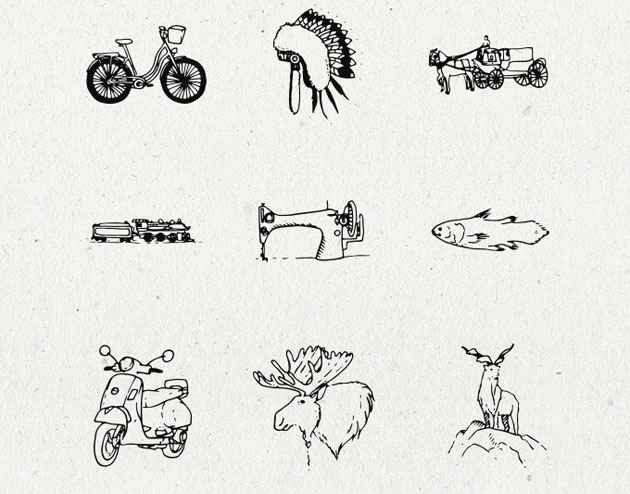
さまざまな種類のベクター素材がネット上で配布されており、常に新しいものを探している方も多いかと思います。そんな中今回は、デザインに手描きのテイストを加えたい時におすすめ、ヴィンテージ風の小さな手書きイラストレーションセット「Illusion Hand-Drawn Collection」をご紹介します。

アンティークでラフな雰囲気のイラストレーションがセットでダウンロードできるようになっています。
詳しくは以下
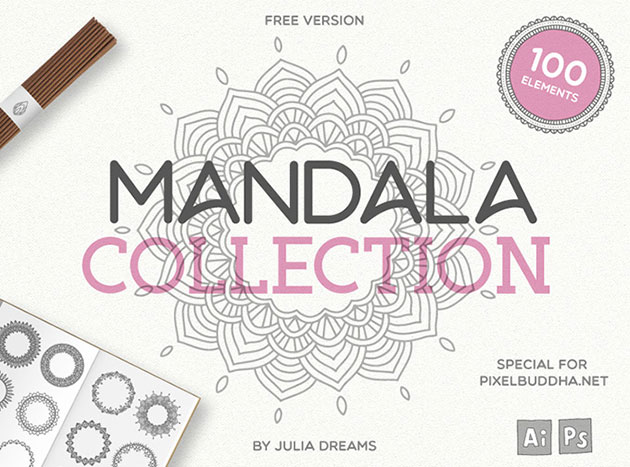
曼荼羅とは仏の悟りの境地、世界感などを視覚的に表したもので、その種類は様々な形で表され多様な種類がありますが、今日紹介するのはベクターデータで利用できる幾何学的な曼荼羅アートワーク「100 Vector Mandala Illustrations」です。

本格的な曼荼羅というよりは、曼荼羅からインスピレーションを得て、制作に利用しやすいシンプルなもので制作されているため利用しやすい素材になっています。収録されているアートワークは以下からご覧ください。
詳しくは以下
制作物に加えることで質感やクオリティを与えてくれるテクスチャ素材。その中でも定番なのがグランジテクスチャ。風合いやアナログ感など制作物のクオリティをグッと引き上げてくれます。今日紹介するのはベクターで利用できるグランジテクスチャ「Free Vector Grunge Textures」です。

このグランジ素材は全部で木製、メタルなどなどのテクスチャがセットになっています。収録されているテクスチャは以下からご覧ください。
詳しくは以下
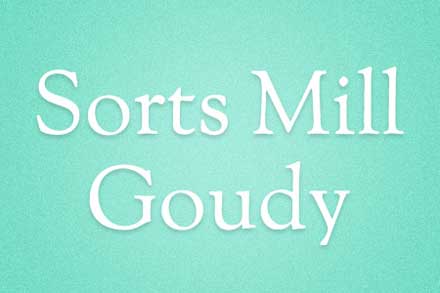
フリーで配布されているフォントでも、クオリティーが高く使いやすいフォントは多数存在しています。そんな中今回紹介する「20 High Quality Free Fonts Every Designer Should Own」は、普段のデザイン制作に是非取り入れてみたいフリーフォント集です。

(The League of Moveable Type – Sorts Mill Goudy)
基本ベースはシンプルですが、少し遊び心が詰まったフォントが多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
イラストや写真だけでなく、テキストをPhotoshopなどで加工しデザインすることで、制作物のクオリティは格段にアップします。今回はそんなグラフィカルなテキストデザインを実現できるPhotoshopチュートリアル15種「15 Amazing Text Effects Photoshop Tutorials for Designers」を紹介したいと思います。
テキストをベースに、想像もできないようなリアルな表現を可能にするチュートリアルが紹介されています。
詳しくは以下
webサイトをデザインするときにはいろいろなパーツ素材が必要になってきますが、同じデザインテイストですべてを揃えるのはなかなか大変なもの。今回はそんなときに参考にしたい、webサイト設計で使用する基本的UIが揃ったフリーキット「Spot UI Kit PSD」を紹介したいと思います。

ポップでカラフルなテイストのUIが揃っており、シリーズで使用すればデザイン感を合わせながらクオリティを高めることができます。
詳しくは以下
今までDesignDevelopでは写真素材サイトをいくつか紹介してきましたが、今回紹介する「写真素材 足成」は日本では珍しく、商用OKしかもクレジット・リンク不要ストックフォトサービスです。

現在5161枚の写真が登録されていて、すべての写真素材が無料で、制限なく自由に使用することができます。
詳しくは以下
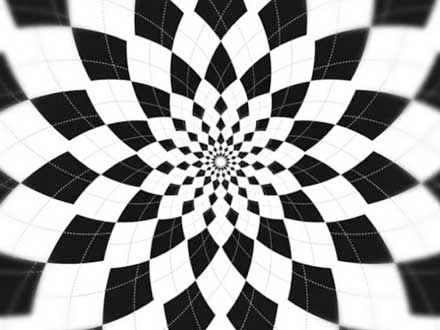
デザインの背景処理にはもちろん、パーツの細かなテクスチャとしても利用することが多いパターンは、デザインのクオリティをアップさせるために重要な役割を果たしています。今回はそんなパターンの中から、モノトーンのさまざまなパターンが揃う「32 Unique Black And White Patterns」を紹介したいと思います。

#black #white #argyle #pattern #trippy | Flickr – Photo Sharing!
図形など幾何学的な模様を配したパターンから、植物などをモチーフにしたパターンまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBを制作する際、HTMLとCSSを利用して作ると言う方が多いかと思いますが、今日紹介するのはフリーで利用できるHTML/CSSのテンプレートがダウンロードできるWEBサイトをまとめたエントリー「25 Best Websites For Downloading Free Html/CSS Templates」です。
様々なテンプレートサイトが集められていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
国内でもスタンダードなコミュニケーションツールの一つチャット。様々なWEBサービスやコミュニティで導入されています。今日紹介するのはそんなチャットの開発やデザインのためのUIキット「Chat UI Design Kit」です。

「Chat UI Design Kit」ではチャットに必要な様々なユーザーインターフェイスがまとめられています。
詳しくは以下
PC上で作り上げるデザインだけでなく、自然のものを取り入れることでデザインに深みがでてくることも多いのではないでしょうか?今回紹介するのは、自然界の植物として最も昔から存在する苔やカビを集めたテクスチャまとめ「35 Appreciable Lichen and Moss Textures」です。

特徴的な生え方と、独自の広がり感や質感を持つ苔やカビを映しだしたテクスチャ素材が35種類も紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
豊富にダウンロードできるようになっているフリーフォント。たくさんありすぎてどれを選ぶか迷ってしまうことも多いのではないでしょうか?そんな中今回は、クリエイティブなデザイン性が魅力のデザインフリーフォント17選「17 New Free Fonts For Designers」を紹介したいと思います。
デザイナーなら是非チェックしておきたいデザインフォントが厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下