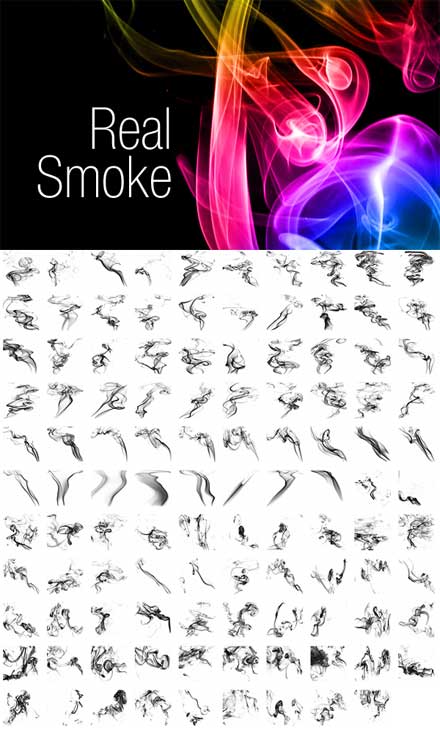
画像やデザインに手軽にシズル感を演出できるスモークは、デザイン制作の必須アイテム。そんな中今回紹介するのが、リアリティのあるスモークを表現できるPhotoshopブラシセット「Real Smoke Photoshop Brushes」です。

用途に合わせて雰囲気を自在に変えられる、豊富な種類のブラシがセットになったデザイナーに嬉しいブラシセットとなっています。
詳しくは以下
デザイン制作時によく利用するテクスチャ素材。シンプルなタイプのものはアレンジが効くため使いやすく、非常に重宝すると思います。今回紹介するレザーテクスチャまとめ「35+ Free Leather Textures to Heat Up Your 2012 Projects」も、アレンジの幅が広がる、とても便利な素材集です。

(Leather Texture 06 | Texture Online)
レザーの質感を感じながらも、背景素材などとして使いやすいタイプのテクスチャがたくさんまとめられています。気になったものをピックアップしてみましたので下記よりご覧ください。
詳しくは以下
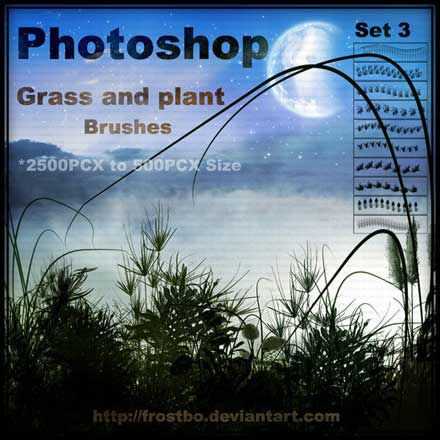
デザインワークの広がりに欠かせないPhotoshopブラシは、さまざまなテイストに合わせて利用できるようストックしておきたいもの。そこで今回紹介するのが、比較的最近発表された、表現力の幅が広がるPhotoshopブラシセットをまとめた「50+ New and Free Photoshop Brush Packs」です。

Grass and Plant SET 3 PS by *FrostBo on deviantART
自然のある風景を再現できるブラシから、特徴的なラインを表現できるブラシまで、さまざまなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインソフト上だけでの表現が難しい草花などの自然素材は、デザイン制作にテクスチャを利用するという方も多いはず。そこで今回紹介するのが、動きのある草や落ち葉のテクスチャをまとめた「25 Lovely Grass Texture Collection」です。

(Seamless grass texture by ~hhh316 on deviantART)
自然の広がりを感じられる素材はもちろん、さまざまな雰囲気を演出できるテクスチャがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
adobeのデザインソフト・イラストレーター。バージョンのアップと共に機能性も非常に充実し、これまで表現できなかったグラフィック表現も可能になってきています。そんな中今回紹介するのは、イラストレーターを使った非常にクオリティの高いデザインのチュートリアル集「40+ Fresh And Useful Adobe Illustrator Tutorials」です。

(Create a Magical Vector Landscape Using Illustrator – Vector Premium Tutorial | Vectortuts+)
物やアイコン、ボタンなど、イラストレーターで表現したとは思えない程リアルな質感をどのような操作でデザインしたのか?を、このまとめで知ることができます。いくつか事例をピックアップしましたので、下記よりご覧ください。
詳しくは以下
日々進化するスマートフォン・タブレット等のアプリケーション。時代が移り変わると共に、デザイン性もどんどんと変化しつつあり、流行を取り入れたインターフェイス設計が非常に重要視されます。今回はそんなシーンに活用したい、on/off スイッチデザイン集「20 Elegant User Interface Switch Designs」です。

(Dribbble – Drill: On by Mohanad Yajouri)
リアルなスイッチが多数まとめられており、デザインのクオリティを高めることができそうです。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
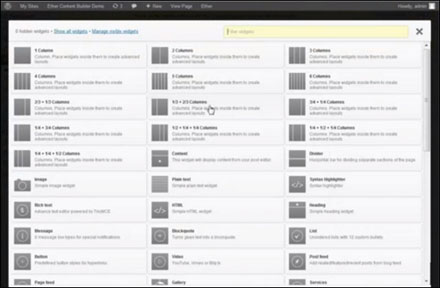
マルチデバイス対応がWEBサイトについては大きな課題の一つ。最近ではレスポンシブでレイアウトが組み変わる、WEBサイトが主流になりつつありますが、今日紹介するのはレスポンシブなデザインやサイトに便利なWordpressプラグインをまとめたエントリー「40+ Responsive WordPress Plugins」です。

Ether Content Builder WordPress Plugin
一部有料のものもありますが、全部で40種類ものプラグインがまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBを制作する際、photoshopを利用して制作しているという方も多いと思います。今日紹介するのはphotoshopで利用できるPSDファイルのWEBインターフェイス素材集「15 Free and Useful Web User Interface PSDs」です。
ある程度ユーザーインターフェイスの基本となるものがセットになっており、同じテイストで様々な素材を利用する事が可能です。全部で15の素材セットがまとめられていますが、今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
カーソルを合わせるとぴょんと飛び出すツールチップ。以前「javascript不要のCSSで制御するツールチップ「Easy CSS Tooltip」」や「半透明・角丸のツールチップを表示するJavaScript 「CoolTips」」といくつかDesigndevelopでも紹介してきましたが、今日紹介するのはそんなツールチップのスクリプトを集めたエントリー「30+ Tooltips Scripts」です。
主にJavaScript, Ajax、CSSを使って実現しています。沢山のToolTipsが紹介されていますが、今日はその中から気になったToolTipsが公開されていますので下記に貼り付けておきます。
詳しくは以下
いくつあっても便利なpsd素材はさまざまなデザインに応用できる活用性の高いもの。今回紹介するのは、フリーpsd素材「40+ Free High-Quality PSD Files For Web Designer – Part III」です。

(Free PSD Retro Audio Tape | FREE PSD FILES)
いろんなジャンルのpsd素材が豊富に紹介されており、デザインのクオリティをより高めてくれそうです。気になった素材をピックアップしましたので、下記よりご覧ください。
詳しくは以下
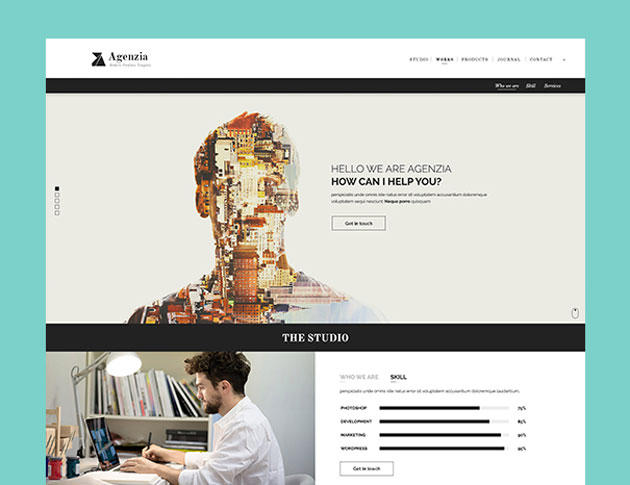
制作するものによっても変わってきますが、デザイナーにとってフリー素材は非常に重宝する存在。規模が大きくなるほど、トレンドに合わせたいろいろな種類の素材が必要となってくることもあるのではないでしょうか?そんな中今回紹介するのは、デザイナーがチェックしておきたい最新フリー素材をあつめた「40 Freebies & Goodies For Web Designers – August 2015」です。

Agenzia Multipurpose Psd Template | Pixel Mustache
UI、アイコン、フォント、モックアップ、テーマなど、種類豊富に、比較的新しい素材がピックアップされています。
詳しくは以下
さまざまなメディアを制作する際に、必要となるイメージ写真。制作の度に撮影できれば最も効果的なイメージ画像を使用することができますが、撮影にまでコストをかける事ができない状況も多々あるかと思います。そこでおおいに活用される、フリーで利用できる写真素材を扱うストックフォトサービスサイトをまとめた「30 Best Websites To Download Free Stock Photos」を今回は紹介したいと思います。

(morgueFile free photos for creatives by creatives)
風景や人物、さまざまなシチュエーション・シーンなど、多くの写真を扱うサイトが紹介されています。中でも気になったサイトをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトなどを制作する時、グラフィックからフォント、アイコンに至るまで、さまざまな要素を組み合わせることで全体のデザインが出来上がります。今回はそんな時に参考にしたい、フリーpsdファイルをたくさんまとめた「Free PSD Files : 30 New PSD Graphics for Designers」を紹介したいと思います。

(Free PSD Responsive Template on Behance)
多彩なフリーpsdファイルが紹介されており、非常に便利に活用することができそう。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
写真加工にすぐれたPhotoshopは機能が多彩な分、使いこなすのに苦労されている方も多いと思います。今回はそんな時に参考にしたい、ハイクオリティな質感に魅了される Photoshopチュートリアル集「26 New Adobe Photoshop Tutorials to Learn Photoshop Essentials | Tutorials」を紹介します。

Combine Abstract Elements to Create a Stunning Dance Artwork – PSD Stack
非常にクリエイティブ性の高いグラフィックビジュアルが紹介されており、それぞれの工程が分かりやすく解説されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下