印象的なWebサイトに仕上げるには、印象的な写真を取り入れるのが効果的ですが、思い描いている写真の質感を表現するためには、Photoshopの機能を駆使しなければならないことも。今回はそんな時に便利に活用できる、写真を簡単に印象的に仕上げてくれるPhotoshopアクションのまとめ「45 Amazing and Free Photoshop Actions」です。

Free HDR Photoshop Action – PhotographyPla.net
ヴィンテージテイストを中心に、シーンに合わせて選べるさまざまな加工アクションが用意されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作をする際に行うことの多い写真加工は、意外に時間を取られるてしまうもの。思い通りの印象にならない、同じテイストで加工できない、そう悩まれている方も多いのではないでしょうか。そんな中今回紹介するのは、写真加工を手軽にできるPhotoshopアクションのまとめ「30 Free Photoshop Actions For Portrait Photography」です。

Photoshop Action 5 by ~w1zzy-resources on deviantART
写真を綺麗にしたり印象的な加工を施したりできる、数多くのアクションがまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photosnopにはさまざまなツールが用意されていますが、その中でも”アクション”は、手軽に思い通りの写真補正ができるツールとして非常に便利な存在。今回はそんなアクションセットと写真加工のチュートリアルをまとめた「20 Free Effective Photoshop Action Tutorials and Resources」を紹介したいと思います。

actions 1 by ~allthebesthere on deviantART
ヴィンテージな古い写真を思わせる補正や、はっきりと綺麗に見せる補正まで、たくさんのアクションがまとめられています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下
様々な処理を一瞬で行なってくれるphotoshopのアクション。デザイナーなら一度はお世話になったことがある機能だと思いますが、今日紹介するのは2013年にリリースされたphotoshopアクション集めたエントリー「55 Brand New Adobe Photoshop Actions for 2013」です。
最近リリースされたphotoshopアクションが全部で55個紹介されています。今日はその中から特に気になったアクションをピックアップして紹介したいと思います。
詳しくは以下
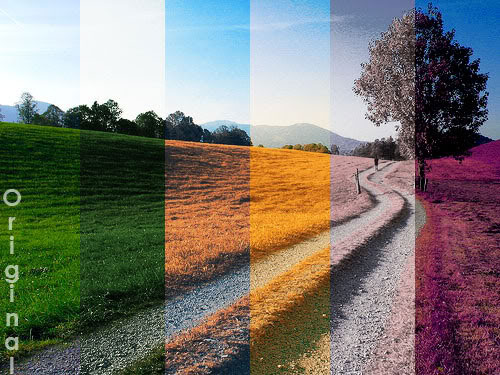
photoshopの写真加工技術は日々進化し、手軽かつ非常に幅広いバリエーションでの表現をすることができるようになりましたが、もっと簡単かつ手軽に作業をしたい時におすすめなまとめ「40 Time Saving Free Photoshop Actions For Vintage Effect」を、今回は紹介したいと思います。

(CoLoR effect 4.5 by `sa-cool on deviantART)
ヴィンテージな雰囲気の写真加工を登録するだけで簡単に行うことができるフリーのアクションが多数収録されています。気になったものを以下にピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
誰でも手軽に写真が撮影できるようになったことで、加工自体を自身で手がける方も増えてきていると思います。そんな中今回紹介するのは、簡単に雰囲気の良い写真に加工できるアクションまとめ「Collection of New Photoshop Actions」です。

(http://sweet-reality-xo.deviantart.com/art/Vintage-and-Retro-Colour-Actions-305292056)
Photoshopの機能として重宝されるアクション機能を利用し、さまざまなテイストの写真加工を瞬時に可能にしてしまう、とても便利なまとめです。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
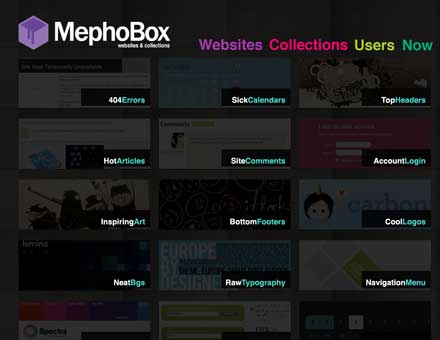
WEBは様々な部品の組み合わせで成り立っていますが、今回紹介するのはそんば箇所別にデザインリソースを集めたインスピレーションサイト「MephoBox :Web Design and Web Inspiration」です。

注目のエントリー、ログインフォームから、ヘッダー、404Errorsなどなど、WEBでは欠かせない部分のデザインが多数集められています。
詳しくは以下

WEBサイト別のサンプル表示
多数のデザインが収録されており、WEBデザインを手がけている方には良いリソース集になるのではないでしょうか?部品別に見る事もできますし、WEBサイト別に探す事もできるようになっています。またWEBサイトからの件アs区ではカラーリングから探す事も可能になっています。
海外のWEBサービスですが、登録されているデザインの中には日本のWEBサイトからのものも登録されていました。様々な国のものが入り交じっていますので、幅広いデザインを見る事ができますので、自分の考えの外側からインスピレーションを得られるかと思います。デザインに煮詰まっている方は是非どうぞ。
さまざまなシーンで活躍してくれるPSD形式の素材。インターネット上ではいろいろな種類が多数ダウンロードできるようになっています。今回はそんなPSD素材をまとめた「40 New Photoshop Free PSD Files for Designers」を紹介したいと思います。

Dribbble – UI Kit Thumbails by Eli Brumbaugh
アイコンやUIキット、テンプレートなど、多彩な種類がまとめられ紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
背景と一口に言ってもWEBサイトだったり、パワー歩員のだったり、ブログだったりと使い道は様々ですが、今日紹介する「Free Backgrounds and Textures」背景画像やテクスチャの背景を様々な方法で探すことができるWEBサイトです。

登録されている背景はジャンル別、色別、人気別、タグクラウドなどで分類されていて、細かく分類されていますので非常に探しやすくなっています。もちろんサイト内検索もあります。
詳しくは以下
特に最近、よく見かけるデザインテーマの一つになっている幾何学柄。印象的かつデザイン性のあるグラフィックを作り上げることができる点でも、人気が高い表現の一つです。そんな中今回紹介するのは、ポリゴンイラストレーションまとめ「25 Creative Polygonal Illustration Freebies」です。

Polygonal mountain background Vector | Free Download
幾何学柄をデザインに取り入れるための、フリーで使用できる素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
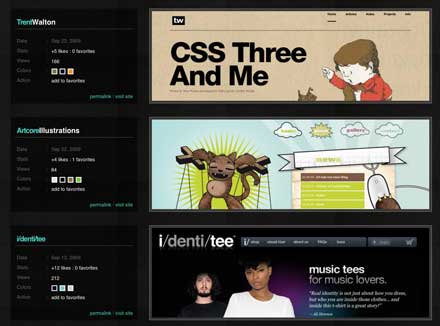
ロゴのデザインというのは本当に奥が深く、難しいデザインです。良し悪しというのも作っている本人だけでは決められない部分もあるかと思います。今回紹介する「Logospire – Logo inspiration gallery」は自分自身のロゴをアップしてそれを評価してもらえるというWEBサービスです。

アカウントを制作すればロゴは簡単にアップロードできます。アップロードされたロゴはサイトに登録され、5段階の評価で見ているユーザーから評価、またはコメントでの評価を受けることができます。すでに200点以上のロゴがアップロードされていますので、下記にいくつか投稿されているロゴを貼り付けておきます。
詳しくは以下
世界中で利用されているCMS、Wordpress。その魅力の一つが豊富なテーマ。テーマ次第で様々なサイトを実現することができます。今日紹介するのはテーマの中でもポートフォリオのための高品質なフリーwordpressテーマを集めたエントリー「27 Free Portfolio WordPress Themes」。

Brave Zeenat Free Portfolio WordPress Theme
自分の作品を公開するための高品質なポートフォリオテーマが数多くまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
メニューはサイトないで最も多く使われ、見られている重要な要素の一つだと思います。今日紹介する「 Pastel color menu」はサブメニューが付いた、シンプルでデザイン性、汎用性の高いナビゲーションメニューです。

デザインはCSSで制御されているので、ベースとして利用してカスタマイズすることも容易にできるかと思います。サブメニューの表示にはjavascriptを使っているみたいです。
詳しくは以下
いくつあっても便利なpsd素材はさまざまなデザインに応用できる活用性の高いもの。今回紹介するのは、フリーpsd素材「40+ Free High-Quality PSD Files For Web Designer – Part III」です。

(Free PSD Retro Audio Tape | FREE PSD FILES)
いろんなジャンルのpsd素材が豊富に紹介されており、デザインのクオリティをより高めてくれそうです。気になった素材をピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopのブラシツールは、手軽にリアルな質感や効果的な表現をデザインできる優れたツール。お気に入りをたくさんPhotoshopに導入されている方も多いのではないでしょうか?そんな中今回紹介するのは、ふわふわの毛並みを描き出せるPhotoshopフリーブラシまとめ「30 Fluffy Fur Photoshop Brushes For Free」です。

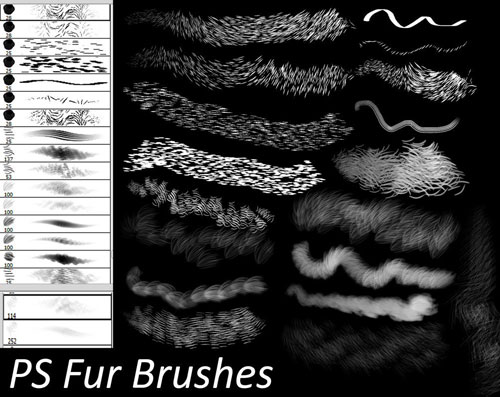
PS Fur Brushes by Dark-Zeblock on DeviantArt
動物のリアルなふわっとした毛並みの、いろいろな種類を簡単にブラシツールを使って表現することができます。
詳しくは以下
今年は様々なテクスチャ素材をdesigndevelopでは紹介してきましたが、今回紹介するのは海外で2008年度に発表され配布されているテクスチャの中から、役に立つテクスチャーを集めたまとめエントリー「29 Most Useful Texture Packs of 2008」です。

エントリーでは「Grunge Textures(グランジ)」、「Vintage Textures(テクスチャ)」、「Fabric Textures(ファブリック)」「Paper and Cardboard Textures(紙とボール紙)」と4つのジャンルに分け、まとめられていました。今日は紹介されている中から特に気になったテクスチャパックを紹介したいと思います。
詳しくは以下