
WordPressでお問い合わせフォームを作りたいけど面倒だと言う方は、今回紹介するWordPressプラグイン「WP Contact Form III」がおすすめです。こちらのプラグインを導入すれば、すぐさまお問い合わせフォームをブログに設置できます。
1.「WP Contact Form III」からプラグインをダウンロード
2.ローカルで展開後フォルダごと「wp-content/plugins/」へアップロード
3管理画面から[WP Contact Form III]を有効化
下記のコードをフォームを設置したい場所に記述
[contactform]
表示は英語ですが、「wp-contactform.php」で該当の箇所を修正すると日本語で表示することができます。またデザインは「contactform.css」で制御されておりデザイン表記の文字もカスタマイズ可能です。お問い合わせフォームで悩んでいた方にはオススメのプラグインになっています。
WordPressでYouTubeを貼付けるとなぜかフォーマットが崩れてしまい困っていました。調べてみるとYouTubeの埋め込みタグをリッチテキストエディタのソース編集でコピペするとどうもタグの一部がカットされてしまうようで、正常に表示されなかった模様です。
解決方法としてユーザー設定からリッチテキストエディタの使用をOFFにすればいいのですが、リッチエディタもたまに使うからともう少し調べてみるとYouTube動画を簡単に貼付けられるプラグイン「Noembedder」を見つけましたので紹介したいと思います。
1.「Noembedder WordPress Plugin」からプラグインをダウンロード
2.ロ−カルで解凍後フォルダごと「wp-content/plugins/」へアップロード
3.管理画面から[Noembedder]を有効化
詳しくは以下
記事が増えてくると当然人気がある記事、無い記事とあるわけで、運営者サイドとしては非常に記事の人気が有る無しは気になる所です。そこで大体の人気の目安として活用できる、記事の閲覧数を表示してくれるプラグイン「wp-postviews」を今回紹介したいと思います。
投稿した時期や話題によっても異なるので完全にこれで人気を測る事はできないかもしれ舞えんが目安には指標には十分なってくれると思います。
1.「wp-postviews」よりプラグインをダウンロード
2.解凍してできたフォルダごと「wp-content/plugins/」へアップロード
3.[wp-postviews]を有効化
導入方法は以下から
当サイトのアクセス解析にはgoogleさんが提供しているGoogle Analyticsを利用しています。もうご存知の方がほとんどだと思いますが、GoogleAnalyticsとは月間500万PVまでは無料(その以上のPV数の場合は、解析してくれないだけで、有料化するわけではない)で解析してくれて、滞在時間やリピートユーザー率などかなり細かいデータまで解析してくれますのでメインの解析ツールとして十分な機能を持っているアクセス解析です。
GoogleAnalyticsの解析にはテーマ内にトラッキングコード埋め込む必要があるのですが、テーマに直接記述してしまうとテーマを変えた時に面倒になりそうなので導入支援プラグインを「Ultimate Google Analytics」使いたいと思います。このプラグインを使えば簡単にGoogleAnalyticsをWordPressに導入できます。
インストール方法は以下から
通常のWordPressのページナビゲーションは「« Previous Page Next Page » 」として表示され、今何ページ目にいてどのくらい続きがあるかが直感的に分かりません。
そこでそんなインターフェイスの不便利を解決してくれるのが今回紹介するプラグイン「WP-PageNavi」です。

プラグインを導入すればページナビゲーションが上記のように表示され、今何ページ目にいるのかが瞬時に分かるようになります。ほんの少しの事ですが、閲覧する側を考えれば当然の配慮かと思います。
1.WP-PageNaviからプラグインをダウンロード
2.ローカルで展開後フォルダごと「wp-content/plugins」へアップロード
3.「WP-PageNavi」プラグインの有効化
以上です。
これだけではページナビゲーションは反映されませんので下記の手順を踏んでください。
導入方法は以下
(さらに…)
現在「DesignDevelop」はWordPress2.3で動いています。WordPress2.2系からの大きなの変更点の一つにタグの標準化と言う物があります。いままでのWordPressはタグ標準では動作せずタグプラグインに頼っていましたが、今回リリースされたWordPress2.3からは本体に実装されています。
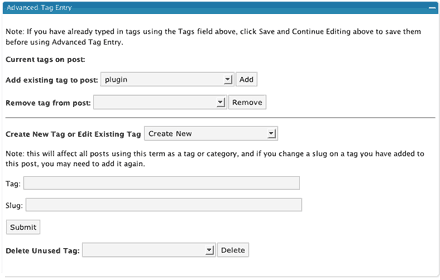
しかしこのタグ機能、細部までいじくれるわけではなく本当に最低限の機能しか持っていません。そこで今回はちょっと頼りないWordPress2.3のタグ機能を補ってくれるプラグイン「Advanced Tag Entry」を紹介したいと思います。

こちらのプラグインを使えば上記のような投稿編集画面でドロップダウンリストからタグの追加削除、タグの新規作成/編集、データベースからの未使用タグの削除、スラッグの編集ができる用になりタグの管理に非常に力を発揮してくれます。
インストール方法は以下から
(さらに…)
フォントはデザインの仕上がりを大きく左右する非常に重要な存在で、自分の考えるデザインの雰囲気に合わせるためにも、しっかり選定しておきたいところ。今回はそんな時に参考にしたいまとめ「18 New Free Fonts for Graphic Design」を紹介したいと思います。
さまざまなテイストのデザインフォントが18種ピックアップされています。気になったものを紹介していますので、下記よりご覧下さい。
詳しくは以下
グラフィックデザイナーであればまず間違いなく毎日のように使うソフトウェア「illustrator」。非常に多機能で、レイアウトだけではなく、様々な表現が可能ですが、今回紹介するのはイラストレーターで描くアイコンチュートリアルを集めたエントリー「55 Adobe Illustrator Icon Design Tutorials」です。
![]()
How to Create a Yellow Submarine Icon with Gradient Meshes
立体的なものからステッカーのようなもの非常にリアルなものと様々な表現のイラストレーターによるアイコンの作り方がまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
デザインの流行のひとつである、アナログテイストや手書き風のグラフィック。その中でも柔らかなタッチや優しい色合いが出せる水彩風なテクスチャーは、人気の高いモチーフです。そんな中今回ご紹介するのは、水彩風なデザインに手軽に挑戦できる水彩テクスチャーセット「Aqua Mellon Artistic Toolkit」です。

Aqua Mellon Artistic Toolkit — discover Pixelbuddha Plus design resources library
アナログっぽい質感を手軽に再現できる、美しい配色で色彩が魅力的なテクスチャーなどがまとめて手に入るボリューミーな素材セットです。
詳しくは以下
(さらに…)
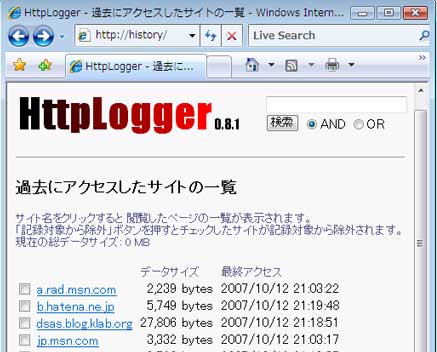
インターネットでの情報収集は実に便利でリンクからリンクへ関連した情報を織っていけるため非常に便利ですが、膨大すぎるため、ついさっき見たはずのページを見失ったりもします。そこで今回紹介するのが Internet Explorer または Firefox で閲覧したページを両ブラウザ上で全文検索することのできるツール「HttpLogger」です。
.

このツールを使う事で、過去アクセスしたサイトからキーワードで検索する事が可能です。
詳しくは以下
デザインの中で、ここは印象的に見せたい・ロゴのように強調したいという箇所などに使用されるバッジ。いろいろなタイプのデザイン・形が存在していますが、今回はレトロテイストなフリーバッジ素材セットまとめ「30 Awesome Free Retro Badges You Can Download」を紹介したいと思います。

Variety of badges in retro style Vector | Free Download
レトロアンティークなデザインの、さまざまな種類のバッジ素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
プロユースではかなり使われている画像加工編集ソフトphotoshop。普段使っている人でもなかなか100%使いこなせると言う人なかなかいないくらい高機能で様々な可能性を秘めています。今回紹介するのはそんなphotoshopの表現の幅を広げてくれるphotoshopチュートリアル集「PS HERO」です。

チュートリアルは基本的に説明は全て英語になりますが、実際の操作画面を大きく載せながら、こと細かく紹介してくれているため英語が苦手な方でもphotoshopがある程度できる方なら問題なく進めていけるかと思います。かなりの数のチュートリアルが納められていますが、今日はその中から気になるチュートリアルをいくつかピックアップしてみました。
詳しくは以下
矢印というのはとても便利なもので。ポジティブな印象を与えたり、注目させたり、ステップを踏ませたりと向きや使い方次第で様々な印象を与えることができますが、今日紹介するのは手書きの矢印のフリーベクターデータセット「HANDDRAWN VECTORS」です。

ラフなものから、サインペンでかいたものまで幅広く、全部で120もの矢印が収録されています。
詳しくは以下
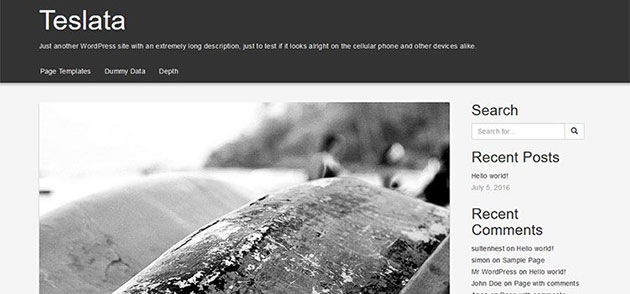
フラットデザインの弱点を解決すべくうまれたマテリアルデザイン。デバイスをまたいだシームレスな使い心地が特徴で、平面に質量と触覚を生み出し、ユーザーに沿うものへと進化しました。今回はそんなマテリアルデザインを取り入れたフリーワードプレステーマ「10 Free WordPress Themes that Utilize Material Design」を紹介したいと思います。

Teslata — Free WordPress Themes
マテリアルデザインのベーシックな構造とデザイン性を反映させたワードプレステーマが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下