今までDesigndevelopでは様々なwordpressのテーマを紹介してきましたが、今日紹介するテーマは少し変わっていて、画像を一切使わずに文字だけで見せるwordpressのテーマ「WP TYPO」です。

タイトルから、日付、ページ内の装飾に至るまで、すべて画像をつかわず表現しています。テキストベースですが、フォントの違いや文字の大きさの強弱の付け方で、メリハリをつけて見やすくなるように構成されています。
詳しくは以下
WordPressの一つの魅力が豊富なテーマ。海外が中心になりますがクリエイティブで作り込まれた無料のテーマが多数公開されています。今日紹介するのは2009年に発表されたWordpressのテーマを集めたエントリー「100 Amazing Free WordPress Themes for 2009」を紹介したいと思います。
「Smashing Magazine」にてまとめられていましたので、今回はいままでDesigndevelopでは紹介したことが無いテーマを中心にいくつか紹介したいと思います。
詳しくは以下
画像や実績を見せるのに適しているギャラリーページ。普通に静的なページで作ると管理が面倒だし、数が増えてくるとメンテナンスも苦労します。そこで今日紹介するのはwordpressで作るフリーギャラリーテーマ「Gallery WordPress Theme」です。

細かな設定が必要な部分はありますが、Wordpressを用いて簡単に良くあるギャラリーページを構築することができます。
詳しくは以下
先日Designdevelopの「商用可!ベースメントに最適なWordpressテーマ「Empty Canvas」」と言う記事で極めてシンプルでなwordpressのテーマを紹介しましたが、今日紹介する「40 Stylish, Minimal and Clean Free WordPress Theme」も同じくシンプルでカスタマイズの自由度の高そうなwordpressのテーマを集めたエントリーです。
全部で40ものテーマが紹介されており、どれもシンプルでクオリティが高いものが揃っています。今日はその中からいくつか気になるものをピックアップして紹介したいと思います。
詳しくは以下
皆さんはwordpressをデザインしていくときどのような手順を踏んでいくでしょうか?一からデザインすると言う方ももちろんいらっしゃるかと思いますが、ベースのテーマから改変していくとい手段をとられている方も多いのではないでしょうか?
今日紹介するWordpressのテーマ「Empty Canvas」は名前の通り、ものすごくシンプルなテーマで、カスタマイズにてきしたテーマになっています。
詳しくは以下
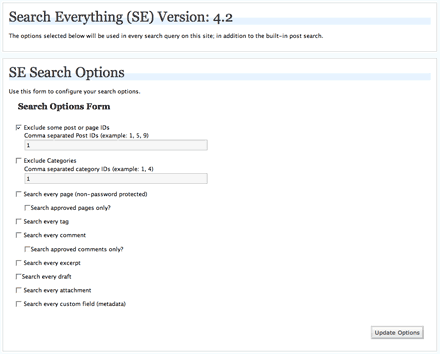
DesignDevelopもいつの間にか、記事が増えてきました。最近自分自身でも過去の記事を参照する時、WordPressの管理画面から検索して記事を探すと言う事をしていました。これでは普通に見ている人はとても使いづらい事は確実だなと思いサイト内検索を導入しました。

ただ標準のものを入れてもどうかと思い、サイト内検索を表示させるタイミングでサイト内検索の範囲を広げてくれるプラグイン「Search Everything」を入れましたので導入過程を記しておきたいと思います。
詳しくは以下
EBサイトを構築するにあたって欠かせないCSS。様々な表現が可能なものですが一から組んでいくとそれなりに時間が掛かるものです。そこで便利なのが、よく使う要素や表現を簡単に利用することができるCSSフレームワーク。今日紹介するのはWEBデザイナーのために12の軽量なCSSフレームワーク「12 Small CSS Frameworks」です。
すべて5KB以内に収まるという非常に軽量なCSSフレームワークのみまとめられていましたので、その中からいくつかピックアップして紹介したいと思います。
詳しくは以下
風合いを出す為にあえてデザインの中に落とし込む汚れ。今日紹介する「250+ Stains Brushes for Photoshop」はそんな汚れを表現する為のフリーブラシセット集です。
コーヒーの染みから油汚れ、テープの跡や塗料の汚れ等、様々な風合いを演出できるphotoshopブラシが揃っています。今日は紹介されているものの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
音楽だけではなく、感情や楽しさ等、それに付随する印象を与える事ができるモチーフ音符。一般的なスタンダードな素材ながら、自分で描くとなると結構面倒だったりします。今日紹介するのはそんな音符関連のフリーベクターデータ「Music Notes Vector」です。

ト音記号から、音符もそれぞれ4部音符、8部音符、休符まで一式揃っています。そのままでも、加工しても使えるシンプルで素材としては持っておくとかなり便利なデータだと思います。
詳しくは以下
インターネット上で運営されるECショップサイト。商品の魅力ももちろんのこと、サイト自体のユーザビリティやデザイン性も、売上に繋がる非常に重要な要素になってきます。今回はそんな時に最適なフリーWordPressテーマ「10 WordPress FREE Themes To Start Your Own EStore」を紹介したいと思います。
10種の使いやすさや見た目を重視したWordPressテーマが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
デザインに質感を与えてくれるグランジ素材。その使いやすさからフォントからテクスチャまで様々な素材が日々公開されていますが。今日紹介するのはグランジのテクスチャを表現してくれるphotoshopブラシ「15 High-Res Grungy Texturing Photoshop Brushes」です。

全部で15種類の高解像のグランジテクスチャブラシがセットになっていますが、その中からいくつかピックアップして下記に紹介したいと思います。
詳しくは以下
XHTML/CSSやFLASH、WordPressのデザインテンプレートを制作、販売している「Template World!」が公開しているフリーのテンプレート集が今回紹介する「Free xHTML/CSS Templates 」です。

現在40個のXHTML/CSSテンプレートが公開されていて、元々販売を前提に制作している所だけあって、フリーと言えどもクオリティの高い物が揃っています。いくつか気になった物を下記にピックアップしてみましたのでご覧ください。
詳しくは以下
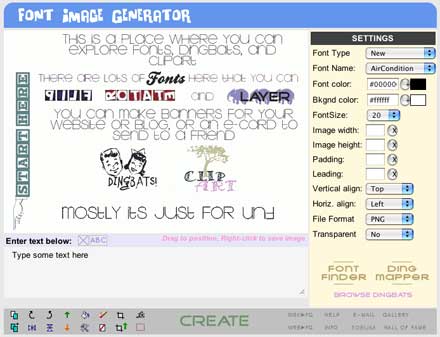
ドローソフトやレイアウトソフトを持っていれば一瞬で済んでしまう事なのですが、今回紹介するのは任意のテキストを指定したフォントで画像を作ってくれるWEBサービス「Font Image Generator」です。

使用できるフォントは200種類上有り、フォントも「ブロック」「グラフィティ」とタイプで選べるようになっています。出力に対応しているフォーマットは「JPG」「PNG」「GIF」の3種類です。
詳しくは以下
非常に高機能なjavascriptライブラリとして、WEBではかなり利用されているjQuery。今回紹介するのはjQueryとCSSで制御するスライダー「Automatic Image Slider w/ CSS & jQuery」です。
この手のjQueryを用いたスライダーは数多く存在しますが、「Automatic Image Slider w/ CSS & jQuery」はHTML部分、CSS部分とてもシンプルに作られており、カスタマイズが非常に簡単に行なう事ができます。また動きの部分のjQueryもシンプルなので、カスタマイズもjavascriptを知らないというかたでも何となく分かる作りになっています。
詳しくは以下
デザイン制作にはさまざまな媒体があり、統一感のあるデザインに仕上げるためには、サイズに関係なく利用できる素材が必要不可欠。そこで今回紹介するのが、シームレスに利用できるさまざまなパターン素材を集めた「20 More Tileable and Seamless Pattern Sets (500+ Patterns)」です。

(Vector Pattern Set 02 | GraphicsWall)
和柄やフローラルなデザイン、シンプルなパターンなど、さまざまなパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下