世界中で使われているCMSの一つwordpress。高い拡張性もその人気の一つですが、今日紹介するのは同じく世界中で使われているjavascriptライブラリjQueryとwordpressを組み合わせて実現するテクニックのチュートリアルを集めたエントリー「30 Tutorials Combining Both WordPress and jQuery」です。

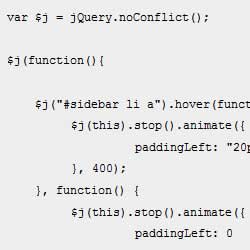
Including jQuery in WordPress (The Right Way)
jQueryを正しく、テンプレートに読み込ます方法から、Ajaxを使ってランダムに記事をピックアップ表示させる方法などなど様々なjQueryとWordpressを使ったテクニックが紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
国内外で広く使われているCMS WordPress。様々なテーマが数多く配布されていますが、今日紹介するのはファッションニュースからWEBマガジンまで日記やブログとはひと味違った、特徴的なWordpressテーマ集を集めたエントリー「15 Super Featured Free WordPress Themes」です。
機能的でバラエティーに富んだフリーで使えるwordpressのテーマがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
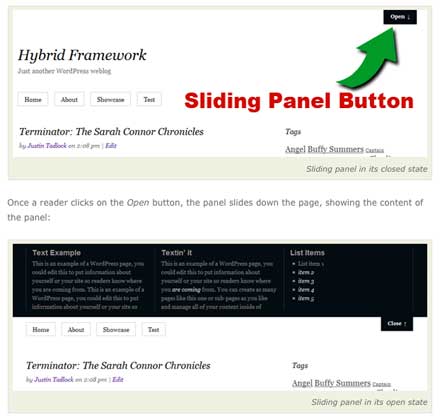
国内外問わず非常に多く使われているオープンソースのCMS、Wordpressですが、その魅力の一つに非常に多くの拡張機能が簡単にプラグインを導入するだけで実現できてしまう所があります。今日紹介するのは上から迫り出てくるようなスライドパネルを簡単に実装でいる「Sliding Panel」を紹介したいと思います。

上記のように画面上部に出たボタンを押すとスライド式で迫り出てきます。
詳しくは以下
国内外で多く利用されているCMSの一つwordpress。バリエーション豊かなテーマが数多く配布されていると言うのもその魅力の一つです。今日紹介するのは最新の最新のwordpressのフリーテーマを集めたエントリー「10 Wonderful WordPress Templates That are Setting Trends」です。
全部で10個のテーマが紹介されていますが、今日はその中からいくつか気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
WEBのインターフェイスで重要な要素の一つフッターその使い方は様々で単純にコピーライトをいれる場合もあればナビゲーションとして有効活用されている場合もあります。今日紹介するのはwordpressで作られた上手くフッターを活用している例を集めたエントリー「20 great WordPress Footer Designs for Inspiration」を紹介したいと思います。

Web Development & Design Tutorials – Nettuts+
主にナビゲーションに使われている例が多いのですが、その見せ方も様々です。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
非常に使い勝手が良いオープンソースWordpress。DesigndevelopもWordpressを使って構築しており、国内でも利用しているというかたは多いのではないでしょうか?今日紹介するのはそんなwordpressをより便利に使う為のWordpressをカスタマイズする30のテクニックを収録したエントリー「30 WordPress Development Tutorials」です。

Get Posts Published Between 2 Particular Dates
ウェジェットのCSSの設定方法から、ヘッダーを外部化、themeの作り方などなど様々なテクニックが収録されています。今日はそのなかからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEB上で様々シーンで見かけるローディングアニメーション。今日紹介するのはそんなローディングアニメーションが簡単に作成できるWEBサービス「Load Info – gif generator」を紹介したいと思います。

作れると言ってもデザインから動きまでフルカスタマイズできるわけではなく、元々あるサンプルを好きなカラーででダウンロードできると言ったものになります。
詳しくは以下
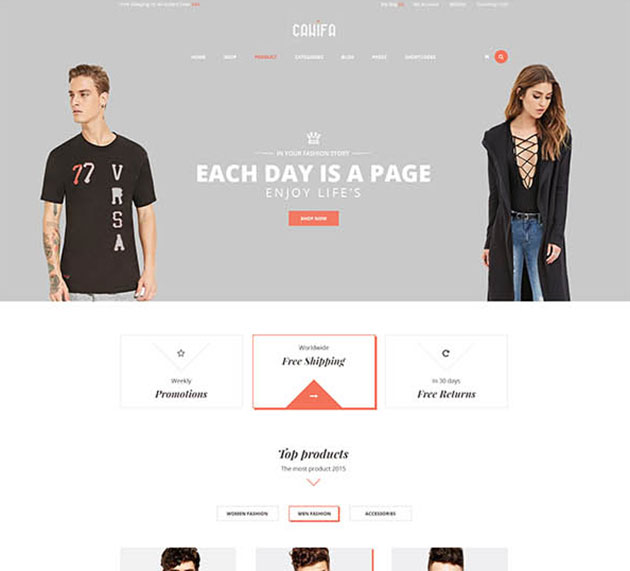
すでに完成されたデザインテーマを利用することで、制作スピードの効率化はもちろん、デザイン性を一気に高めることができます。そんな中今回紹介するのは、レスポンシブ対応したwordpress&psdテンプレート集「Modern Responsive HTML5 WordPress Themes & PSD Templates」です。

Canifa – The Fashion WooCommerce WordPress Theme – WordPress | ThemeForest
非常にクオリティの高いテーマが紹介されており、どれも使ってみたくなる魅力的なものばかり。いくつかピックアップしましたので、下記より御覧ください。
詳しくは以下
内容をPRしたり、注目度をアップさせたいときに利用することの多い矢印ですが、その表現方法はとても多彩です。そんな中今回は、さまざまな矢印が表現できるPhotohsopブラシをまとめた「55+ Useful Sets of Photoshop Arrow Brushes」を紹介したいと思います。

110824_arrow17_by_eleven by ~eleven1627 on deviantART
手書きの可愛らしい雰囲気のブラシから、アイテムをモチーフにしたブラシまで、いろいろなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
国内でもipad2が発売されて、ipadを活用する気運も再び高まっている業界もあると思いますが、今回紹介するのは、ipadアプリをデザインするためのテンプレートやワイヤーフレームを集めたエントリー「GUI Stencils, Wireframing Kits and Sketching Templates for iPad App Designers」です。

iPad GUI Design Template Version 2 (PSD)
プレゼン用、本番用のデザイン用様々な形のテンプレート&ワイヤーフレームが集められています。今日はその中から幾つか下記になったものをピックアップして紹介したいと思います。
詳しくは以下
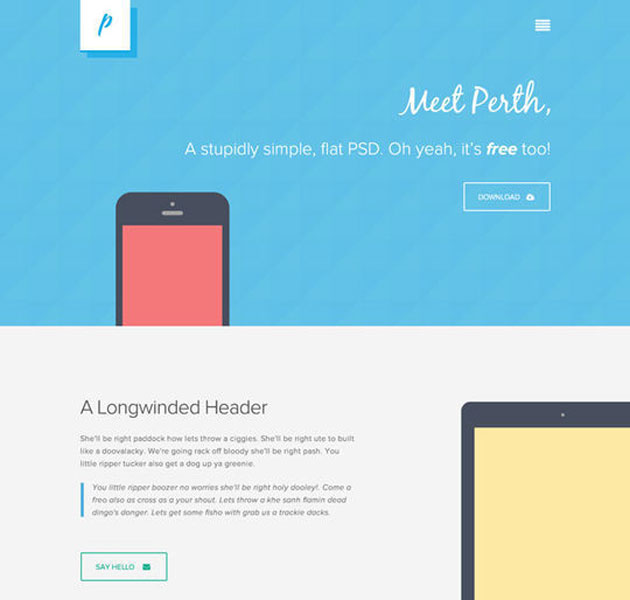
Webサイトは、掲載内容や用途によって様々な表現をする必要があります。デザイン制作の効率化にも繋がるテンプレートはそんな時にとても役に立つ素材の一つ。そんな中今回は、テイストの異なるWebサイト用PSDテンプレート「12 Free High Quality Website Template PSDs To Download」を紹介します。

Freebie PSD: Perth – A Free Flat Web Design.
多種多様なPSD形式のテンプレートがまとめられてます。その中から幾つか気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーフォントの中にも、プロのデザイン制作に利用しやすいクオリティの高いフォントが多数発表されています。そんな中から今回は、ロゴ制作など、インパクトを与えたいデザインにも利用しやすい、個性と洗練さを兼ね備えたフリーフォントをまとめた「20+ examples of beautiful and inspiring fonts」を紹介したいと思います。

(TELÉFONO Free Font on the Behance Network)
スタイリッシュなフォントからおもちゃのような可愛らしいフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
シートだったりエンジンだったりと様々な質感の部品が使われている車。今日紹介するのはクラシックカーに使われている素材のテクスチャをあつめたテクスチャセット「57 High-Res Classic Car Textures」を紹介したいと思います。

テクスチャは全部で57枚収録されていて、様々な箇所で撮影されています。クラシックカーなので、どのテクスチャも適度に質感があります。今日は収録されているテクスチャのなかから、いくつか紹介したいと思います。
詳しくは以下
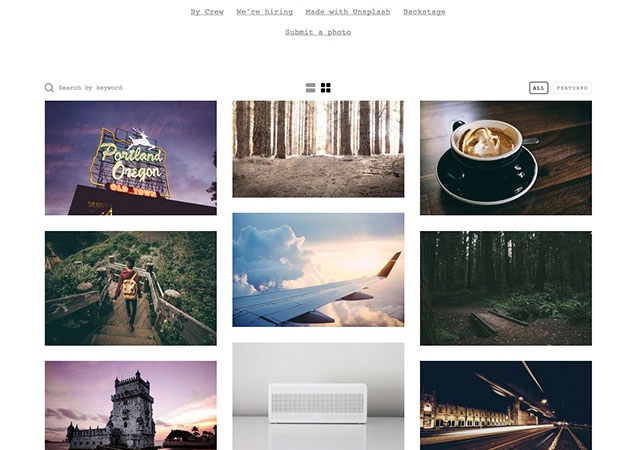
デザインを作り上げるための素材として必要な写真。撮影したり、ストックフォトサイトから購入したりと、いろいろな方法で入手していると思いますが、コスト面であまりかけれない時に便利なのがフリーで使用できる写真サイト。今回はそんなサイトを集めた「These 39 Sites Have Amazing Stock Photos You Can Use For Free」を紹介したいと思います。

Unsplash | Free High-Resolution Photos
ハイセンスな写真ばかりを集めた、フリーダウンロードできるサイトが多数ピックアップされ紹介されています。
詳しくは以下
デザイン制作の多くの場面で利用される芝生などの自然の素材。より良い雰囲気を作り上げるためには、イメージにぴったりなテクスチャを探したいもの。そこで今回紹介するのが、芝のさまざまな表情を楽しめる高解像度テクスチャばかりをまとめた「50 Free High Resolution Grass Textures for Designers」です。

free_high_res_texture_366 | Flickr – Photo Sharing!
グリーンの美しい素材はもちろん、枯れ草や自然の雰囲気を楽しめる素材が豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下