日々進化していくWebデザインの表現方法。特にjQueryやHTML5・CSS3においては最新の動向と合わせていくため、たくさん勉強をされているデザイナーの方も多いのではないでしょうか。そんな中今回は、CSS3で実現できる最新のデザイン表現方法をまとめた「20 Useful Fresh CSS3 Tutorials for Web Designers」を紹介したいと思います。

20 Useful Fresh CSS3 Tutorials for Web Designers – DJDESIGNERLAB
奥行きを感じる3D表現、またプルダウンメニューなどに代表される基本機能も一味異なる、最新のWebサイトで見られるような斬新で面白いチュートリアルが揃っています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
HTMLに装飾を加えるためのCSSは、2011年頃から登場したCSS3によって表現力が劇的に向上。しかし、新しい機能や表現方法をフル活用できていないという方もいらっしゃるのではないでしょうか?そんな中今回紹介するのが、CSS3で立体的なボタンを表現するチュートリアルをまとめた「40 CSS3 Animated Button Tutorials And Experiments」です。

(CSS Buttons with Pseudo-elements | Codrops)
シンプルなボタンはもちろん、デザインソフトでの制作でも時間がかかりそうなリアリティのあるボタンまで、多彩なCSSデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
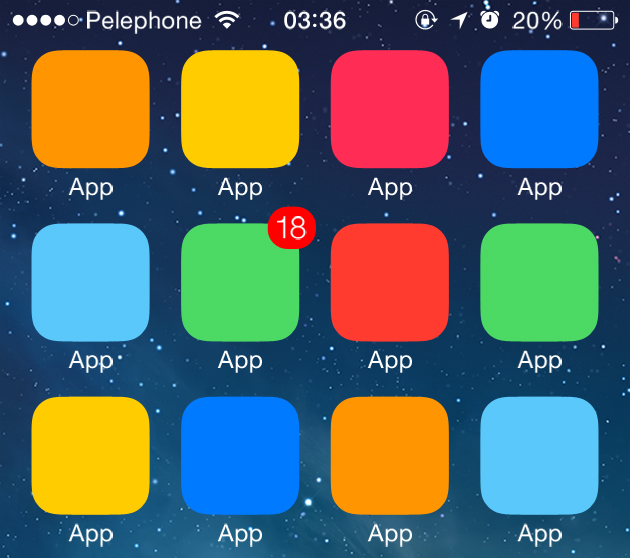
iPhone5sやiPad Airの発売など、続々と新機種発表や商品を展開しているApple。それに伴い、アプリケーションの開発など、iOS向けの開発のお仕事も増えているのではないでしょうか。今回はそんな時に便利なiOS7を中心としたデザインモックアップを紹介したいと思います。

iOS7のホーム画面や設定画面、更にiTunes11のインターフェイスまで用意されていて、すぐに利用できそうなモックアップのベース素材が取り揃えられています。
@font-face規則とは、CSSで利用したいフォントを指定するためのもので、フォントデータの入っているURIを指定すると、フォントを持っていないユーザーにも任意のフォントで見せる事ができるというものですが、今日紹介するのはそんな@font-face Fontsで利用できるフリーフォントを集めたフォント集「Download Hundreds of @font-face Fonts」です。

Blackletter、Calligraphicなどとカテゴリに分けられて様々な書体ががダウンロードできるようになっています。
詳しくは以下
近年幅広い世代でSNSが活用され、日常生活に欠かせないものになってきています。中でもインスタグラムに投稿される写真の数は数え切れないほど。そんな中今回紹介するのは、多くの投稿の中で一際目を惹くことができるInstagramテンプレートキット「Mono Instagram Templates Kit」です。

POPなカラーが魅力的な120種類の豊富なインスタグラム用のテンプレートがセットになったアイテムです。
詳しくは以下
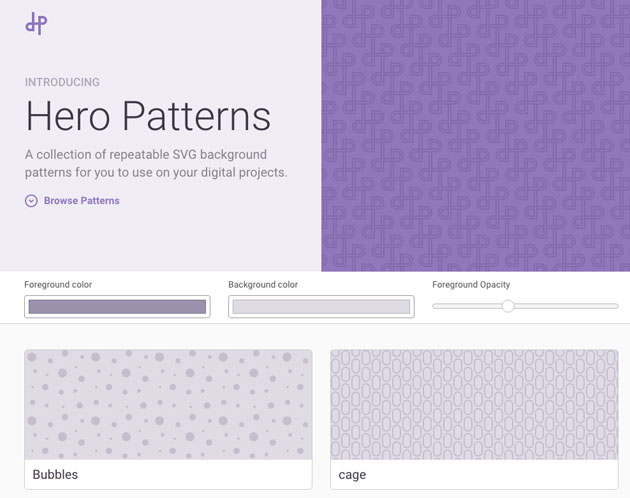
WEBデザインの世界感を表現する上で便利な素材がパターン。どのようなパターンを背景に用いるのかで全く印象が異なったりします。それだけに様々な背景素材が配布されていますが、今日紹介するのは登録されたパターンをベースにカスタマイズができるパターン配布サイト「HeroPatterns」です。

決められたパターン素材をただ、取得するというものでは無く、登録されたパターンをベースに自分自身でカスタマイズして利用することが可能です。
詳しくは以下
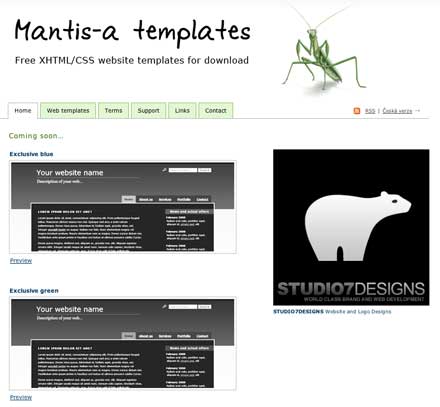
クールなデザインにブログをカスタマイズしたいそう思っていても、なかなか0から作り上げるのは難しく手間がかかる物です。そこで今日紹介するのはカスタマイズに便利そうなシンプルなXHTML/CSSテンプレートを配布する「Mantis-a templates」です。

シンプルで機能性があるデザインテンプレートを数多く配布しています。デザインもレイアウトも癖がなく洗練されていますので、カスタマイズのベースにするにはもってこいのテンプレート集だと思います。配布されているテンプレートの中からいくつかピックアップして下記に記しておきます。
詳しくは以下
フリーで配布されているフォントには実に多彩な種類が存在しており、制作しているデザインにあわせて、選ばれていることと思います。そんな中今回紹介するのは、チョークで書いたような雰囲気を再現できるフォントまとめ「25 Free Chalk Fonts to Enliven your Designs」です。

(Varsity Playbook font by KC Fonts – FontSpace)
かすれたようなアナログな質感を、フォントで簡単に演出することができます。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
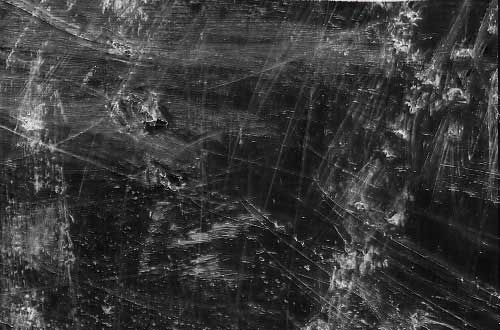
Photoshopのブラシは、写真やオブジェクトの見た目を簡単に変えることができるツール。できればより多くストックしておいて、デザインの幅を広げておきたいもの。そんな中今回紹介するのは、写真に手軽にスクラッチされたようなニュアンスを加えることができるブラシライブラリのまとめ「A Collection Of Free Scratch Brushes For Photoshop」です。

Scratches by ~Smirnoff-Sweetie on deviantART
金属に刻まれた細かな傷や鋭いもので引っ掻いたような傷など、さまざまなスクラッチブラシがまとめられています。中でも気になったものをピックアップしたので、下記よりご覧ください。
詳しくは以下
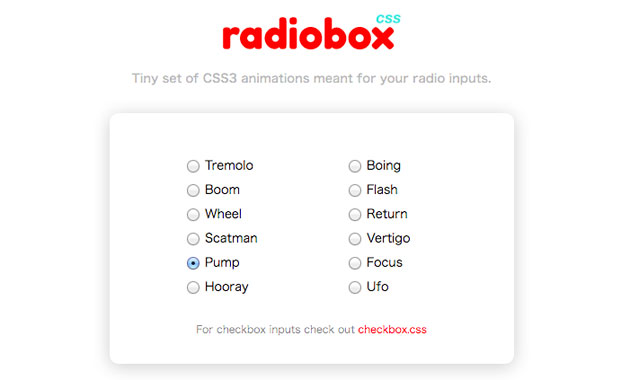
WEB上で何かを選択するときに用いるラジオボタン。様々な場所で実装されており、もはや当たり前のユーザーインターフェースの一つですが、今回紹介するのはそんなラジオボタンにアクセントを付けることができる、CSS3で実現するラジオボタンアニメーション「radiobox css」です。

ラジオボタンの選択時に特定のアニメーションをラジオボタン自体にかける事が可能です。
詳しくは以下
画像の編集や加工、デザインの制作など、幅広い用途で利用できるPhotoshop。機能が多彩な為、さまざまな技法やテクニックが存在します。今回ご紹介するのは、そんなPhotoshopのテクニックを学べるチュートリアルがまとめられた「31 Fresh New Photoshop Tutorials – Learn Basic & Advance Manipulation Tips & Tricks」です。

New Photoshop Tutorials – Photo Editing | Tutorials | Graphic Design Junction
合成写真の作り方や画層加工の方法など様々なテクニックが31種類まとめられています。さらにその中から、これはと思ったチュートリアルを幾つか選んでみましたのでご覧ください。
詳しくは以下
最近Designdevelopでは「フォームデザインを完成させるjQuery plugin「jqtransform」」や「JQueryを使ったスライド表現を集めた「10 Best jQuery Sliders」」といったjQueryの話題を多数取り上げていますが、今日紹介する「jQuery Style 」は様々な機能使えるjQueryを使ってどんなサイトが作れるのか、どう使えば良いのか、jQueryを使っているサイトをまとめた「jQuery Style」です。

単体での機能が素晴らしくても上手く使わないと最大の効果は得られません。「jQuery Style」ではデザインショーケース的にWEBが紹介され、さらに使っている技術を分かりやすくアイコンで記しています。
詳しくは以下