今回紹介する「WP-AddQuicktag」はWordPressで記事を書くときにかなり便利なプラグイン。このプラグインを使うと投稿画面に任意のQuicktagを追加できるようになり、よく使う処理や、定型文を登録しておけば間違いなく記事を書く労力は削減されます。
1.「WP-AddQuicktag 」からプラグインをダウンロード(.txtになっているのでリネームしてください)
2.「wp-addquicktag.php」を「wp-content/plugins/」へアップロード
3.管理画面からプラグインを有効化
AddQuicktagタグの設定タグは以下の通り
Buttontext:ボタンに表示するテキスト
Start tag(s):開始タグの中身
End tag(s):終了タグの中身(空要素タグの場合は空白)
タグセットを作るもよし、定型文を作っておくも良しと色々な使い方ができるプラグインだと思いますので、頻繁に更新する方は押さえておいても損は無いかと思います。

WordPressでお問い合わせフォームを作りたいけど面倒だと言う方は、今回紹介するWordPressプラグイン「WP Contact Form III」がおすすめです。こちらのプラグインを導入すれば、すぐさまお問い合わせフォームをブログに設置できます。
1.「WP Contact Form III」からプラグインをダウンロード
2.ローカルで展開後フォルダごと「wp-content/plugins/」へアップロード
3管理画面から[WP Contact Form III]を有効化
下記のコードをフォームを設置したい場所に記述
[contactform]
表示は英語ですが、「wp-contactform.php」で該当の箇所を修正すると日本語で表示することができます。またデザインは「contactform.css」で制御されておりデザイン表記の文字もカスタマイズ可能です。お問い合わせフォームで悩んでいた方にはオススメのプラグインになっています。
WordPressでYouTubeを貼付けるとなぜかフォーマットが崩れてしまい困っていました。調べてみるとYouTubeの埋め込みタグをリッチテキストエディタのソース編集でコピペするとどうもタグの一部がカットされてしまうようで、正常に表示されなかった模様です。
解決方法としてユーザー設定からリッチテキストエディタの使用をOFFにすればいいのですが、リッチエディタもたまに使うからともう少し調べてみるとYouTube動画を簡単に貼付けられるプラグイン「Noembedder」を見つけましたので紹介したいと思います。
1.「Noembedder WordPress Plugin」からプラグインをダウンロード
2.ロ−カルで解凍後フォルダごと「wp-content/plugins/」へアップロード
3.管理画面から[Noembedder]を有効化
詳しくは以下
記事が増えてくると当然人気がある記事、無い記事とあるわけで、運営者サイドとしては非常に記事の人気が有る無しは気になる所です。そこで大体の人気の目安として活用できる、記事の閲覧数を表示してくれるプラグイン「wp-postviews」を今回紹介したいと思います。
投稿した時期や話題によっても異なるので完全にこれで人気を測る事はできないかもしれ舞えんが目安には指標には十分なってくれると思います。
1.「wp-postviews」よりプラグインをダウンロード
2.解凍してできたフォルダごと「wp-content/plugins/」へアップロード
3.[wp-postviews]を有効化
導入方法は以下から
当サイトのアクセス解析にはgoogleさんが提供しているGoogle Analyticsを利用しています。もうご存知の方がほとんどだと思いますが、GoogleAnalyticsとは月間500万PVまでは無料(その以上のPV数の場合は、解析してくれないだけで、有料化するわけではない)で解析してくれて、滞在時間やリピートユーザー率などかなり細かいデータまで解析してくれますのでメインの解析ツールとして十分な機能を持っているアクセス解析です。
GoogleAnalyticsの解析にはテーマ内にトラッキングコード埋め込む必要があるのですが、テーマに直接記述してしまうとテーマを変えた時に面倒になりそうなので導入支援プラグインを「Ultimate Google Analytics」使いたいと思います。このプラグインを使えば簡単にGoogleAnalyticsをWordPressに導入できます。
インストール方法は以下から
通常のWordPressのページナビゲーションは「« Previous Page Next Page » 」として表示され、今何ページ目にいてどのくらい続きがあるかが直感的に分かりません。
そこでそんなインターフェイスの不便利を解決してくれるのが今回紹介するプラグイン「WP-PageNavi」です。

プラグインを導入すればページナビゲーションが上記のように表示され、今何ページ目にいるのかが瞬時に分かるようになります。ほんの少しの事ですが、閲覧する側を考えれば当然の配慮かと思います。
1.WP-PageNaviからプラグインをダウンロード
2.ローカルで展開後フォルダごと「wp-content/plugins」へアップロード
3.「WP-PageNavi」プラグインの有効化
以上です。
これだけではページナビゲーションは反映されませんので下記の手順を踏んでください。
導入方法は以下
(さらに…)
デザイン制作にはさまざまな媒体があり、統一感のあるデザインに仕上げるためには、サイズに関係なく利用できる素材が必要不可欠。そこで今回紹介するのが、シームレスに利用できるさまざまなパターン素材を集めた「20 More Tileable and Seamless Pattern Sets (500+ Patterns)」です。

(Vector Pattern Set 02 | GraphicsWall)
和柄やフローラルなデザイン、シンプルなパターンなど、さまざまなパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
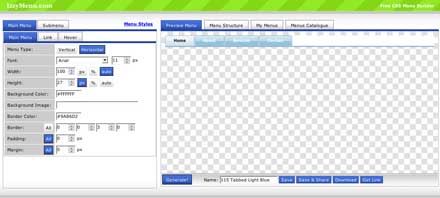
CSSのメニューを生成してくれるWEBサービスは今まで「プレビューしながらテキストのCSSスタイルを簡単に設定できる「CSS Type Set」」や「CSSベースのクールなリストが簡単に作れる「List-O-Matic」」と紹介してきましたが、今回紹介する「IzzyMenu」はWEB上で簡単にプレビューしながらCSSメニューが作れるWEBサービスです。

基本言語は英語ですが、わかりやすいく明快なインターフェイスですので英語が苦手なんて言う方もあまり苦なく使えるかと思います。AJAXを使用しているみたいでスムーズに生成結果を見ることができます。
詳しくは以下
WEBサイトを構築する時にphotoshopを使っている方にはオススメなデザインパターン集が今回紹介するシンプルなphotoshopカスタムパターン素材「wwwusic Simple Patterns」です。どんなデザインにもあうシンプルで汎用性の高いパターン素材がフリーで公開されています。

使い方は様々ですがシンプルなだけに既存のデザインや、オリジナルのデザインなんかと組み合わせても上手く使えるかと思います。
詳しくは以下
WEB制作に便利に使えるアイコンセット。上手く使えばユーザーインターフェイスの改善やデザインのクオリティアップに役立ちます。今日紹介するのは商用可!ベクターで使えるアイコンセット「Free Exclusive Vector Icon Pack: Web User Interface」です。
![]()
全部で5種類のアイコンがセットになっていて、RSSや検索窓用の虫眼鏡などWEBのユーザーインターフェイスに使えるアイコンがセットになっています。
詳しくは以下
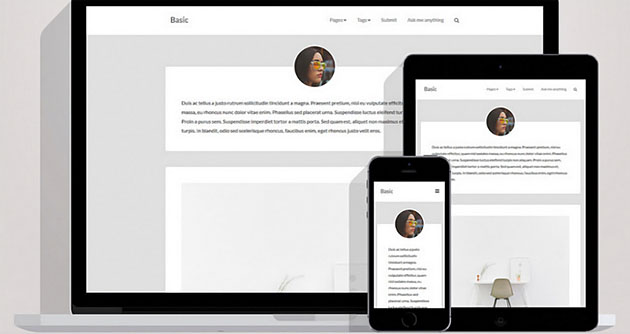
写真や動画を気軽にシェアしたり、テキストを投稿できるTumblrは、手軽にブログを始められる人気のサービス。フリーのテーマを使えば、既存のブログサービスよりもおしゃれでデザイン性の高いブログを手軽に始めることが可能です。今回ご紹介するのは、そんなブログに最適なおしゃれなフリーのTumblrテーマをまとめた「20+ Best Free Tumblr Themes For Powerful Blogging in 2017」です。

20+ Best Free Tumblr Themes For Powerful Blogging in 2017
ブログのデザインにもこだわりたいと言う方にぴったりな、ハイクオリティなTumblrテーマが20種類まとめられています。その中から幾つか、気に入ったものをピックアップしましたのでご覧ください。
詳しくは以下
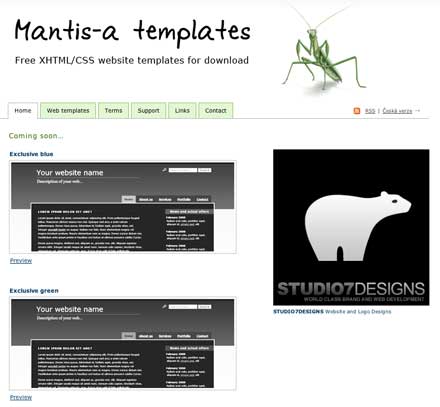
クールなデザインにブログをカスタマイズしたいそう思っていても、なかなか0から作り上げるのは難しく手間がかかる物です。そこで今日紹介するのはカスタマイズに便利そうなシンプルなXHTML/CSSテンプレートを配布する「Mantis-a templates」です。

シンプルで機能性があるデザインテンプレートを数多く配布しています。デザインもレイアウトも癖がなく洗練されていますので、カスタマイズのベースにするにはもってこいのテンプレート集だと思います。配布されているテンプレートの中からいくつかピックアップして下記に記しておきます。
詳しくは以下
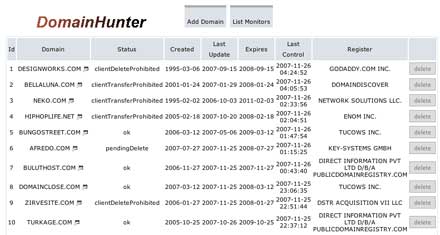
インターネットが普及してきて、企業、個人でドメインを持つのが当たり前になってきて、世界中でドメインが取得されている中、希望どおりのドメインを取得するのは相当困難になってきました。一般的な言葉の組み合わせや、元々の言葉に意味のあるものだとほとんどの場合取れない事が多いです。

そこで今回紹介するWEBツール「Domain Hunter v0.1.0」はそんなドメイン取得を補助してくれるWEB上で動くアプリケーションです。現在取得済みのドメインの有効期限をドメイン名から表示してくれます。
詳しくは以下
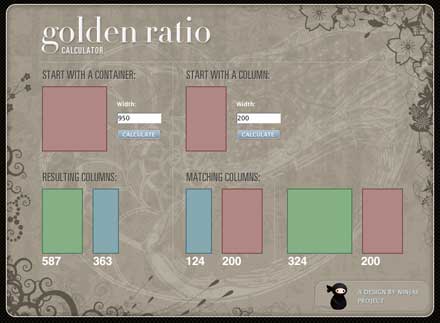
黄金比とはもっとも安定し、美しい比率とされるもので、様々なデザインに用いられていたりしますが、今日紹介する「Golden Ratio Calculator」は黄金比をWEBデザインで簡単に利用できるWEBツールです。

使い方は非常に簡単で、制作したいWEBサイトのワイドの値を入力するだけで、黄金比に沿った比率でカラムの割合を示してくれるというものになっています。
詳しくは以下
最早Webデザインに欠かせない存在となってきたアニメーション。デザインに動きをつけることで、より見やすく魅力的なサイトへとクオリティアップすることも可能な魅力的なツールです。今回はそんなWebアニメーションからフローティングアクションボタンのみをまとめた「Floating Action Buttons: 20 Free Animations for Web Developers」をご紹介します。

Floating Action Buttons: 20 Free Animations for Web Developers
検索窓から何かと利用シーンの多いプラスボタンのアニメーションまで、全部で20種類ものアニメーションが集められています。その中から数点ピックアップしてご紹介しますのでご覧下さい。
詳しくは以下
(さらに…)