現在「DesignDevelop」はWordPress2.3で動いています。WordPress2.2系からの大きなの変更点の一つにタグの標準化と言う物があります。いままでのWordPressはタグ標準では動作せずタグプラグインに頼っていましたが、今回リリースされたWordPress2.3からは本体に実装されています。
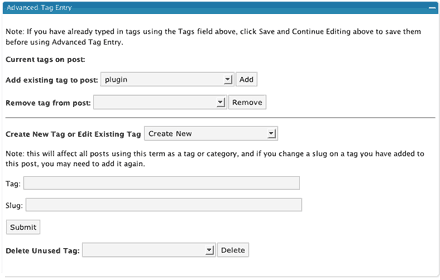
しかしこのタグ機能、細部までいじくれるわけではなく本当に最低限の機能しか持っていません。そこで今回はちょっと頼りないWordPress2.3のタグ機能を補ってくれるプラグイン「Advanced Tag Entry」を紹介したいと思います。

こちらのプラグインを使えば上記のような投稿編集画面でドロップダウンリストからタグの追加削除、タグの新規作成/編集、データベースからの未使用タグの削除、スラッグの編集ができる用になりタグの管理に非常に力を発揮してくれます。
インストール方法は以下から
(さらに…)
サイトの個性を出すためにもfaviconは重要な要素の一つです。通常WordPressでfaviconは表示させるには使っているテーマのheader.phpの部分にコードを記述すれば良いのですが、これではテーマを変えた時にまたfaviconの設定をしてあげなくてはいけません。
そこで今日はこの面倒な作業をなくすためのfavicon関連のプラグイン「Favicon Head」を紹介したいと思います。
1.Timblogからプラグインをダウンロード
2.ダウンロードしてきた「favicon-head.php」を「 wp-content/plugins/」へアップロード
3.「favicon-head」プラグインの有効化
4.管理画面 > [各種設定] > [favicon-head]でfaviconの位置を指定
以上です。
管理人はなぜか通常のヘッダにコードを挿入する方法が上手く行かなくてfaviconの表示をプラグインに頼ってしまいました。テーマをあまり変えない人には使い道が無いかもしれませんが、テーマを頻繁に変える方にはとってもお勧めなプラグインになっています。
動的なページなWordpressだけにしっかりとSEO(Search Engine Optimization、検索エンジン最適化)はやっていきたいですね。Wordpressdで運営していく上で気をつける点は多々あると思いますが、今回はSEOに便利なプラグイン「All in One SEO Pack」を紹介したいと思います。こちらのプラグインはAll in Oneと名乗っているだけあって、細かな所まで行き届いたSEO対策を簡単に設定する事ができます。
大きな特徴として、Titleタグ、MetaタグのKeywords、Descriptionを各投稿、ページにおいて設定することができます。Ultimate Tag Warriorのプラグインを使っている場合でも、TagとあわせてKeywordsに反映されるみたいなので安心です。
さらに嬉しいのはページタイトルの表示フォーマットも変更できる点です。一般的に「ブログ名|タイトル」とするよりも「タイトル|ブログ名」にしたほうがSEO的に良いとされていますが、そういったタイトルの表示もこちらのプラグインを使えば簡単に管理画面から設定できるようになります。
インストール方法は以下
(さらに…)
はてなブックマークを始めポータル系を中心にソーシャルブックマークサービスが運営されていて、効果的に利用されている方は記事の周辺に下記のようなボタンを設置して、人気の目安だったり、ブックマークを促してアクセス数アップにと利用されていますが、今回はそんなーシャルブックマークボタンを簡単に設置してくれるプラグイン「SBM Popular Entry」の導入から利用方法までを紹介したいと思います。
こちらのプラグインは上記のようにブックマーク数を表示するだけでは無く、ブックマーク数を基準としたランキングも生成してくれて、コード一行追加するだけで表示できるようになっています。
ソーシャルブックマークボタンを設置してみたいけど面倒だ、またはソースをいじる自信が無いと言う方にはオススメのプラグインです。ちなみにWordpress2.3でも問題なく動作していますが、現在Yahoo!ブックマークで不具合が出ているようです。
導入方法は以下
(さらに…)
コラージュを主体としたデザイン制作時に活躍する紙素材ですが、デザインテイストにぴったりな1枚を見つけるというのは、なかなか難しいのではないでしょうか?そこで今回紹介するのが、コラージュ制作にも使いやすい、破れた紙のテクスチャばかりをまとめた「Free 40+ Ripped and Torn Paper Textures」です。

(Ripped Cardboard | Flickr – Photo Sharing!)
アンティークな雰囲気を持つテクスチャからダイナミックな破れ方を楽しめるテクスチャまで、豊富なテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作やCG制作などの加工に利用することが多いPhotoshopですが、ツールの利用方法は無限大にあり、ソフトを存分に使いこなせていないとお思い方もいらっしゃるかもしれません。そんな中今回紹介するのが、Photoshopに強くなる!ポスター制作のチュートリアルをまとめた「40+ Awesome Photoshop Poster Tutorials For Your Inspiration」です。

Inception Poster with Repousse in Photoshop CS5 | Abduzeedo Design Inspiration & Tutorials
素材の重ね方やタイトル処理の作り方など、Photoshopの使い方を多方面からチェックできるチュートリアルばかりが紹介されています。中でも気になったものをいくつかピックアップしまいしたので、下記よりご覧ください。
詳しくは以下
webサイトを構築する際に、印象的に、サイトを魅力的に見せてくれるjQueryは非常に便利なツール。よく利用されている方はとても多いのではないでしょうか?今回はそんなjQueryプラグインをフリーで使用できる「14 Free Frontend jQuery Plugins」を紹介したいと思います。

fullPage.js One Page Scroll Site Plugin
14種の、独特な動きを見せるjQueryプラグインが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
2011年も多くのWEB開発のためのリソースが公開され、開発者を助けてくれました。今回紹介するのは2011年に公開された中から選ばれた開発者のためのWEB開発リソース50個、紹介する「Our 50 Favorite Web Developers Resources and Tools from 2011」です。
CSSのフレームワークから、便利なjsライブラリ、オンラインツールなどなど、それぞれのジャンルで選びぬかれた50ものリソースがまとめられています。今回はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
ベクターなどではなかなか表現できないリアルな質感を出したい時、Photoshopのブラシは重要なツール。日々新しいフリーブラシが公開され、数多くのライブラリが存在していますが、今日はそんな中からコーヒーによる汚れや染みを表現できるブラシまとめ「20 Sets Of Free Stain Brushes For Photoshop」を紹介したいと思います。

20 Sets Of Free Stain Brushes For Photoshop – Designbeep
コーヒーをこぼした時の跳ねや水滴状の汚れ、またコースターについたようなカップの底についた汚れを表現したブラシが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインする上でフォントはデザイナーの大きな武器となりえます。それだけに使えるフォントを探しているという方も多いと思います。今日紹介するのは、最近リリースされたクリエイティブなフリーフォント集「9 Fresh Free Fonts for your Projects」です。
全部で9のフォントがまとめられていますが、今日はそのなかから幾つか気になったフォントを紹介したいと思います。
詳しくは以下
デザイナー・プログラマー・イラストレーターなど、クリエイティブな職業についていると、実績や作品というのは重要な営業のための要素の一つで、自分の作品をどう見せていくのかで、仕事の質や量にも大きく影響してくると思います。今日紹介するのは、作品を美しく見せるポートフォリオサイトベスト20「20 Best New Portfolios, September 2018」

45royale – A remote web design company with 12+ years of experience
原文には全部で20のポートフォリをサイトがまとめられていますが、今日はその中からいくつか気になったものを抜粋して紹介したいと思います。
詳しくは以下
根強い人気をもつマーブル模様。ランダムに入り組んだ色彩のハーモニーが楽しめる非常に美しいパターンです。今回ご紹介するのはそんな人気のマーブルパターンを手軽に楽しめる、カラフルなマーブル模様のテクスチャーをまとめた「12 Colorful Marble Textures」です。

大胆かつ美しい色使いのマーブルパターンが12種類揃う、凝ったマーブル模様も思いのままなテクスチャーセットです。
詳しくは以下
(さらに…)
決まった柄をアートワーク一面に敷き詰めることができるphotoshopパターンファイル。簡単に様々なサイズで展開できるのでとても便利です。今日紹介するのは花柄のパターンをひたすら集めたphotoshopパターン集「60+ Floral Patterns, Backgrounds」を紹介したいと思います。

ちょっとレトロな柄から、POPなものまで様々な花柄のパターンが集められています。配布形式はpngとpat (photoshop patterns)形式なので、photoshopを普段使っている方はありがたいですね。
詳しくは以下
近年ネットワークの発達により、様々な障壁がクリアされ、会社に来て仕事をするということが一部では当たり前では無い世界がやってこようとしています。リモートワークの方法論など話題になり、出社せず自宅に居ながら仕事をするというスタイルが認知されつつあります。そんなリモートワークはデザイナーやクリエイターの方にはより、身近な働き方で実際そのような働き方をしている方も少なからずいるのではないでしょうか?今回ご紹介するのはそんな遠隔とのやりとりで仕事を行う、リモートワークに最適なWEBツールをまとめた「Remote Starter Kit」です。

さまざまな視点から集められたWEBツールはリモートワーカーだけでなく、他の働き方をメインとする方の業務効率化にも最適なものばかり。今回はその中からオススメのツールを3つご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)