媒体を選ばず、幅広く利用されているクリエイティブツールphotoshop。利用されているシーンも多く、そのため、photoshopのための素材は世界中で数多く公開されていますが、今日紹介するのはWEB制作に便利な60種類のアイコン、ボタンPSD素材をまとめた「60 PSD Icon and Button Templates」です。
WEB制作では、ボタンやアイコン等、細かな素材のクオリティが全体のクオリティを決定づける要素の一つになりますが、細かな処理やデザインを加えるというのは小さな素材といえども時間がかかります。原文では、時間を短縮できる便利につかえるpsdがまとめられていましたが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
制作ツールとして非常に便利なphotoshop。様々なクリエイティブな現場で利用されていますが、今日紹介するのはphotoshopでの表現をより豊かにしてくれるphotoshopブラシを数多く集めたエントリー「2000 Free Photoshop Brushes」です。

42 More Subtle Grunge Textured Photoshop Brushes
ジャンルを問わず、グランジや力強いストロークなどの定番なものから、インクが流れ落ちたところや、アンティークな建築ブラシまで様々なフリーでりようできるブラシがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBのクオリティをグッと上げてくれるパターン。使いどころにもよりますが、上手く使えば、つくりこんだ感じと、デザインの世界観をより引き出してくれます。今日紹介するのはWEB制作で使えるパターンを集めた「50+ Pattern Sets To Spice Up Your Website’s Background」です。
ドットやストライプなシンプルなものから花柄などガーリーな印象のものまで様々なフリーで利用出来るパターンがまとめられています。今日はその中から幾つか気になったパターンを紹介したいと思います。
詳しくは以下
WEBデザインの業界でも広く利用されているクリエイティブツールphotoshop。様々な表現を可能にしてくれる非常に高機能なツールです。今日はそのphotoshopで利用できる、フリーphotoshopブラシを集めたエントリー「100+ Most Useful Free Photoshop Brushes for Web Designers」
幾何学的なものから、自然のモチーフ、インクなどのアーティステックなものなど様々なフリーphotoshopブラシが公開されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
非常に高機能な画像編集ソフトphotoshop。世界中のクリエイターに利用されています。高機能なだけにアイデアや技術次第では、様々な表現を可能にしてくれます。今日紹介するのはphotoshopを利用したテキストエフェクトのチュートリアルを集めたエントリー「35 Amazing Photoshop Text Effect Tutorials」。

Create Awesome Splashing Water Text Effect in Photoshop
立体的なものから写真との合成、文字自体に質感を与えたものなど、様々なテキストエフェクトのチュートリアルが紹介されています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
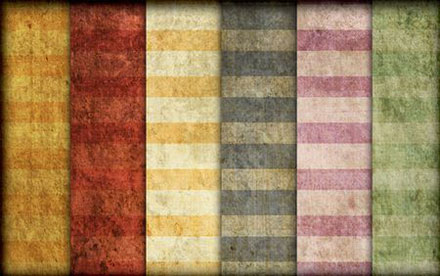
WEBなどにかかわらず、背景や下地をデザインするのに役立つphotoshopパターンファイル。画像の大きさを問わず、つなぎ目の無い画像を生成するのに非常に便利な形式です。今日紹介するのは2000個のphotoshopパターンファイルを集めたエントリー「2000 Free Photoshop Patterns」です。

Flat Grungy Summer Stripes Seamless Patterns
様々なパターンが集められており、ジャンルやテイストを超えて。フリーパターンがまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
非常に高機能で、拡張性も高いオープンソースで提供されているCMS、Wordpress。それだけに人気も高く、国内外のWEBサイトで利用されています。今日紹介するのはフリーで利用出来る質の高いwordpressのテーマを集めたエントリー「10 Beautiful WordPress Themes Of July 2010 For Free Download」です。
キレイでシンプルなものを中心に全部で10のフリーテーマがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
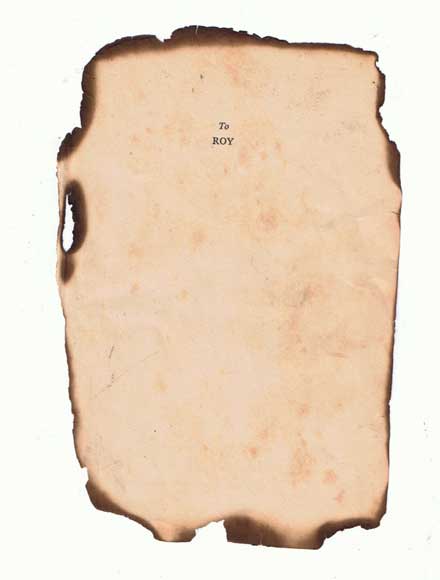
紙のテクスチャは非常に使い勝手が良く汎用性もあり、アナログな質感を与えてくれますが、今回紹介するのは紙のテクスチャの中でも少し変った、炎で焦げ目をつけた紙のテクスチャセット「Fire up your Design: 7 Burned Paper Textures」。

全部で7枚のテクスチャが公開されていますが、いくつかそのなかから下記に紹介したいと思います。
詳しくは以下
ノートPC代わりに持ち歩く人も多く、年々利用者が増加しているタブレット。Webデザインにおいても無視出来ない存在です。今回はそんなタブレット端末でデザインを見せるときに便利なモックアプまとめ「22+ Free Tablet Mockups For Your Presentations」を紹介します。

Free Tablet PC Mock-up on Wooden Background For Graphic Designers
フルCGで作られたシャープなものから、写真ベースの温かみのあるものまで、多数のモックアップが揃っています。気になったものをピックアップしてご紹介しますので以下よりご覧ください。
詳しくは以下
手軽に利用できるテクスチャ素材は、種類が豊富になればなるほど、表現の幅を広げることができると思います。そこで今回紹介するのは、豊富な表情を持つ水のさまざまな動きを感じられるテクスチャを集めた「35 Refreshing Still Liquid Textures」です。

Fountain Water Texture 2 by ^FantasyStock on deviantART
柔らかな表情から、激しさを感じるテクスチャまで、さまざまなテクスチャが紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
YouTubeが国内が問わず大人気で様々な動画が集まっている事から、そこの中から動画を紹介する事自体をコンテンツとしているWEBサイトやブログが多数存在します。
単純にリンクを教えてくれたり、埋め込んで紹介してくれる所もありますが、中には広告テキストリンクと絡めて紛らわしい表現をしている所も多々あります。そこで今回紹介するのはそんな紛らわしいリンクをYouTubeへのリンクかどうか一目で見分ける事を可能にするGreasemonkeyスクリプト「embed YouTube」を紹介したいと思います。
制作に非常に便利なテクスチャ。デザインの質感を高めてくれたり、何か物足りないときに非常に便利に使える素材の一つです。今日紹介するのはハイクオリティなテクスチャを集めて配布する「startxtures」を紹介したいと思います。
サイトは非常にシンプルな作りで、なおかつ、最新のテクスチャ、人気のテクスチャ、タグ検索、細かなカテゴリ分など機能的な部分は整えられています。配布テクスチャもかなり高解像度で、WEBに限らず、様々な制作で利用できそうです。
詳しくは以下
写真補正にとても便利なソフトウェアphotoshop。かなり高機能で、どんな写真でも手をかけて補正すれば見違えるようになりますが、今回紹介するのはそんな手がかかるレタッチを一瞬で可能にしてくれるphotoshopのアクションを集めたエントリー「60 Photoshop Actions for Photo Touch-Ups and Enhancements」を紹介したいと思います。
主に人物や風景に対してかけるレタッチのアクションがまとめられていますが、今日はその中から特に気になったアクションをいくつか紹介したいと思います。
詳しくは以下
Windowsは少し探せばフリーで使えるFTPクライアントが国内外問わず沢山でてきますが、Macの場合そうはいかず、ほとんどがシェアウェアでフリーで使える物は限られています。Mac用のFTPクライアントとしては黄色いアヒルがカワイイ「Cyberduck」が有名ですが、今日はフリーで使える別のFTPソフト「OneButton FTP」を紹介したいと思います。

このソフトもCyberduckと同じく若干日本語訳はおかしいものの、日本語に対応しています。
詳しくは以下
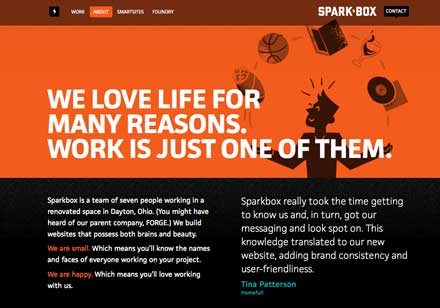
テーマカラーを取り入れることで、より印象的なwebサイトに仕上げることができると思います。今回紹介する「Examples of Orange in Web Design」は、オレンジ色を効果的に利用したwebデザイン集です。

オレンジ色といってもさまざまなカラーバリエーションがあり、サイトのテイストやイメージに合わせて上手に使い分けられています。気になったwebサイトをいくつかピックアップしました。下記よりご覧ください。
詳しくは以下
フリー素材はいろいろな種類を持っているほど、デザインの幅が広がるもの。常に最新の素材をチェックしておきたいものです。そんな中今回紹介するのは、最新の多彩な種類のフリー素材をまとめた「36 Freebies & Goodies For Web Designers」です。

Mega Freebie Bundle | AlienValley
アイコン、テンプレート、wordpressテーマなど、いろいろな種類のフリーダウンロードできる素材がまとめられています。
詳しくは以下