デザインに利用する素材を探している時に、”せっかく良い素材が見つかったのに、使えるソフトが違って利用できない”という経験をされている方も多いはず。そこで今回は、IllustratorでもPhotoshopでも使えるチェックパターン素材がセットになった「10 Seamless Plaid Patterns for Illustrator and Photoshop」を紹介したいと思います。

明るめの柄からシンプルな柄まで、使いやすいチェックパターンが10種類もセットになっています。
詳しくは以下
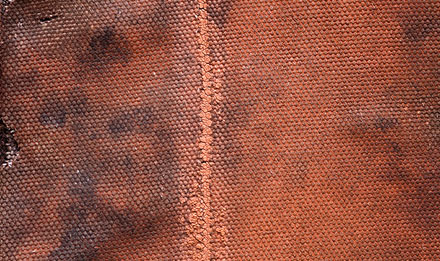
ハードなイメージを表現する時に効果的な金属テクスチャ。独特の錆具合や汚れ具合などイメージ通りのテクスチャを探し出すことができれば、世界観をより一層つくりあげることができます。そこで今回紹介するのが、さまざまな金属テクスチャ素材を集めた「High Quality Metal Textures You Would Download」です。

Grunge Textures – Manhole Cover #1134 – Free Stock Photo
金属の輝きが美しいテクスチャから、使い込まれた独特の風合いを持つテクスチャまで、さまざまなテクスチャが紹介されています。今回はその中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに華やかさを与える植物素材。デザインにぴったりなテイストの素材をチョイスすることで、クオリティが一気にアップする重要な素材だと思います。そこで今回は、さまざまなテイストの植物を手軽に表現できるPhotoshopブラシを集めた「New Collection of Free Floral Photoshop Brushes」を紹介したいと思います。

Artistic Floral by ~h0ttiee on deviantART
可愛らしいイラストのブラシから、リアルな植物を表現したブラシまで、さまざまなブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
画像等にちょっとしたデコレーションをしたり、特定のイメージが付かない背景画像を作成する時に利用したい抽象的なイメージ。抽象的なだけに決まった表現がなく、1からデザインするには時間がかかります。そこで今回紹介するのが、さまざまな抽象表現ができるPhotoshopブラシを集めた「New Collection of Cool Abstract Photoshop Brushes」です。

(75 Abstract Brushes II by =rocked-out on deviantART)
やわらかなラインを表現できるブラシから、光の動きを表現するブラシまで、さまざまなブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
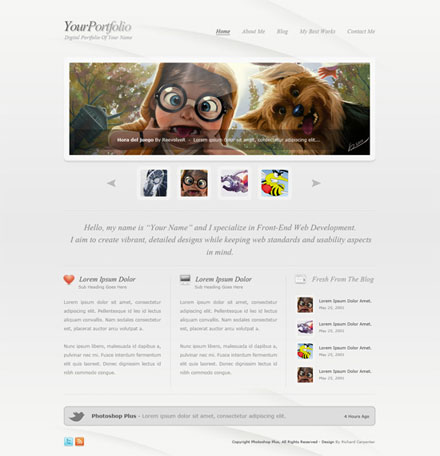
WEBサイトデザインをする方法は様々でクリエイターによって利用しているソフトウェアも異なると思いますが、今回紹介するのはphotoshopを利用して制作するデザイン性の高いWEBサイトphotoshopチュートリアル「25 Excellent Photoshop Web Design Layout Tutorials」です。

25 Excellent Photoshop Web Design Layout Tutorials
洗練されたものからPOPなものまで幅広いデザインのWEBデザインのphotoshopチュートリアルがまとめられています。今日はその中からいくつか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
質感をプラスしたり、デザインの厚みを持たせたりしたい時に便利なテクスチャ。素材自体で大きく印象が変わります。今日紹介するのは質感のあるビンテージ感のあるテクスチャパック11「11 High-Resolution Textures: Old Equipment」。

皮や布、ペンキで塗りこんだ壁などなど、様々な質感のテクスチャが収録されていました。その中から気になった物を紹介したいと思います。
詳しくは以下
デザイン制作に多くの場合必要となるフォント。フリー素材も数多く発表されています。そんな中今回紹介するのは、最近発表された新しいフリーフォントを集めた「7 Fresh Free Fonts for Your Designs」です。

(Piron Free Font V.2 « typedepot)
シンプルなフォントはもちろん、デザインテイストに合わせやすいフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
ブランドのイメージを強めるショップバック。店舗を構える業種でのブランディングでは要となる外せない要素です。今回はそんな店舗ブランディングの提案を支える強い味方、ショップバックのモックアップをまとめた「20 Free Beautiful Shopping Bag Mockups to Download」をご紹介します。

Shopping Bags PSD Template – GraphicsFuel
さまざまなデザインバリエーションで、ショップバックのモックアップが20種類集められています。その中でも気になった素材を下記にて紹介していますのでご覧下さい。
詳しくは以下
何か困った時に非常に役に立つWEBサービスQ&Aサービスの一つであり国内有数の規模の「教えてGoo」からその中でもFirefoxに関する情報をピックアップした「教えて!firefox」がリリースされています。

初心者から上級者までfirefoxを利用する全ての人が対象のWEBサービスで様々な質問と回答が集められています。
詳しくは以下
Webサイトやロゴ、UIのデザインを制作する時どんなツールを使っているでしょうか。中でも、慣れていないとちょっと倦厭されがちなPhotoshopですが、便利な機能が詰まっているので慣れてしまえば様々な用途で使えます。今回は、動画で学べるPhotoshopチュートリアル「10 Free Video Series for Learning to Design in Photoshop」を紹介したいと思います。
ランディングページからロゴまで、初心者でも安心な動画を使ったチュートリアルのまとめです。
詳しくは以下

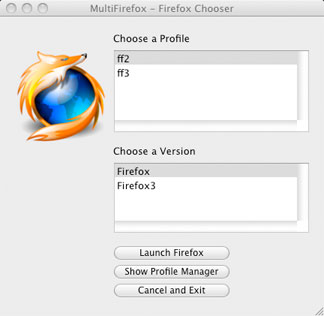
前評判やプロモーションなどもあってFirefox3が華々しくデビューしましたが、拡張機能などの都合上、Firefox使いたいけど、必要な拡張機能が動かないけど使えないなんて人はFirefoxだけにあるかと思います。そこで今回紹介するのはFirefox2とFirefox3を切り替えてくれるアプリケーション「MultiFirefox 2.0」です。
詳しくは以下
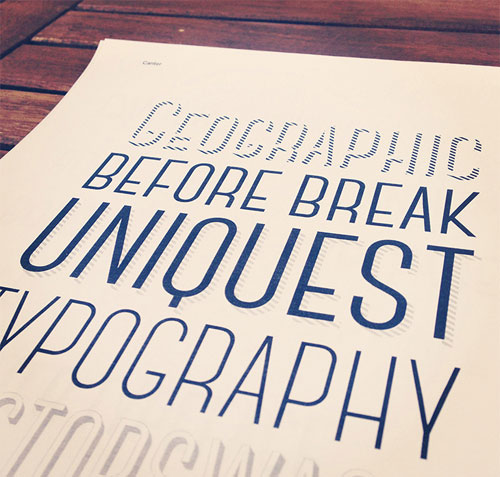
いつも使い慣れたフォントでデザインを安定的に作ることもできますが、たまには少し気分を変え、新しいフォントにチャレンジすることで、デザインの幅が広がるのではないでしょうか?そんな中今回ご紹介するのは、デザイナーに向けた新しいフォントのまとめ「9 Hot New Free Fonts For Your Designs 」です。

Canter free font | Fontfabric™
特徴のあるフォントが多数まとめられていて、凝ったデザインや味のあるデザインに使えそうです。中でも気になったものをピックアップしたので、下記よりご覧ください。
詳しくは以下
非常に使い勝手の良いCMS、Wordpress。国内でも多くの方が利用されていますが、今回紹介するのはiPhone、iPad、PCとマルチに使えるフリーワードプレステーマを集めたエントリー「」です。
ここ数年でWEBを閲覧する環境は劇的に増え、最近は考えておかないといけない事項の一つとなってきました。スマートフォン専用のテーマを創るというのも時間がかかるので、初めから対応というのは、ユーザー層によっては大きなメリットだと思います。いくつかのテーマが紹介されていますが、今日はその中から気になったものを紹介したいと思います。
詳しくは以下
ユーザーが自分のページにログインするための玄関・ログインフォーム。シンプルになりがちですが、時にはデザインにもこだわりたいもの。そこで今回紹介するのが、デザイン性の高いログインフォーム素材を集めた「15 Creative Free Login Form with PSD」です。

ログインフォームにクリエイティブ性を持たせた、使いやすいデザイン素材が豊富に紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下