デザインを決定づける大きな要因の一つフォント。見出し一つで印象がガラリと変わるため、それだけにフォントの入れ方、選び方というのはデザイナーのセンスの見せどころでもあります。それだけに多くのクリエイティブなフォントを知っておきたいところ。今日紹介するのはそんなデザイナーの武器の一つであるデザイン性の高いクリエイティブな見出しフリーフォントを集めたエントリー「20 Free Fonts For Beautiful Headline Typography」を紹介したいと思います。
a
Weston
見出しに使えそうなキレイめでなおかつ個性があるフォントが集められています。今日はその中から幾つか気になるものをピックアップして紹介したいと思います。
詳しくは以下
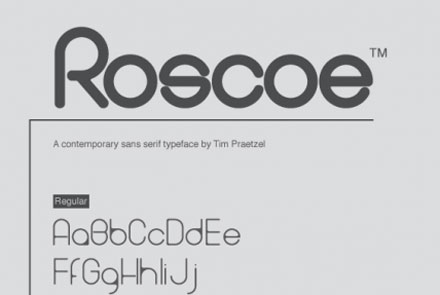
Roscoe™
丸いPOPな書体が印象的なフォント。カワイイけど洗練されています。。

Big Noodle Titling
長方形で型どられた、カチッとした書体。

Telegrafico
正方形に近い、正統派のゴシックフォント。視認性も高く見出しには最適の書体です。

上記の他にも様々なフリーフォントが紹介されています。気になる方は是非原文もご覧ください。ライセンスは各々のフォントでことなりますので商用利用をお考えの方は配布元でご確認ください。
20 Free Fonts For Beautiful Headline Typography | Design Woop | The Web Design and Development Blog
HTML5とCSS3、随分昔からWEB業界ではよく聞く単語ではありますが、HTML5やCSS3の実案件というのは対応ブラウザの問題から意外と少なく、本腰を入れて勉強する機会も創らないとなかなかないのが現状だと思います。今日紹介するのはフリーで利用できるHTML5+CSS3テンプレート集「15 Free HTML5 and CSS Templates」。
案件ではあまり使えないかも知れませんが、知識を仕入れるには出来上がったのを触るのが手っ取り早い方法だと思います。全部で15のテンプレートが公開されていますが、その中からいくつピックアップして紹介したいと思います。
詳しくは以下
多様化するwebデザイン。常に新しいデザインにアンテナを立てておくことで、自らのクリエイティブ性を高めることができるのではないでしょうか。そこで今回は、ダークな色合いを利用したwebデザインを集めた「Creative and Inspiring Dark Web Designs」を紹介したいと思います。
イラストメインのデザインや、写真を印象的に利用したデザインなど、さまざまなバリエーションで豊富に紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
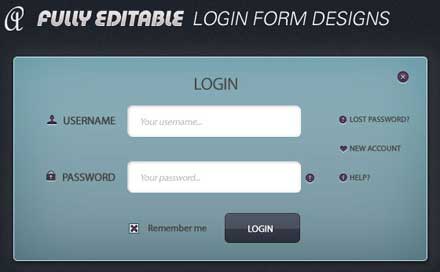
ユーザーが自分のページにログインするための玄関・ログインフォーム。シンプルになりがちですが、時にはデザインにもこだわりたいもの。そこで今回紹介するのが、デザイン性の高いログインフォーム素材を集めた「15 Creative Free Login Form with PSD」です。

ログインフォームにクリエイティブ性を持たせた、使いやすいデザイン素材が豊富に紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに手軽に世界観を演出できるパターンは、デザインクオリティをあげるための必須アイテム。そこで今回紹介するのが、さまざまなデザインの黄色のパターン素材ばかりを集めた「A Collection of Useful Free Yellow Patterns」です。

(DinPattern – Free seamless patterns » Disco Gold)
シンプルなパターン素材はもちろん、黄色を基調にしたカラフルなデザインまで、豊富に紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
海外ではかなりレベルの高いテーマが配布されているWordpress。本当に様々なテーマが出回っていますが、今日紹介する「15 High Quality Premium-Like Free WordPress Themes」は数あるWordpressテーマのなかでも有料の物に引けを取らない素晴らしいテーマを15個、選び抜いたエントリーです。
有名なのもあり、よく見かけるテーマもありますが、今日はその中でもあまり見かけない物を中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
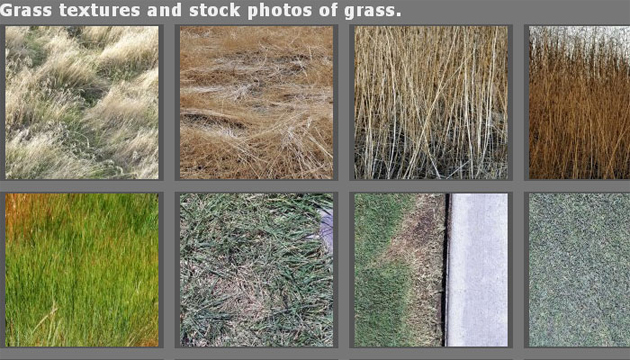
効果的なビジュアルがあると、Webサイトの雰囲気はガラっと変わるもの。クリエイティブなWebデザイン制作にとってテクスチャは効果的なツールの1つです。そんな中今回は、背景に使えそうな自然の風景や壁・タイル目地などの、様々なテクスチャをまとめた「8 Excellent Galleries of Free Photoshop Textures」を紹介したいと思います。

(TexturePop Free Textures – Grass Textures)
高解像度なテクスチャが種類豊富に揃っているので、色々な用途に使用することができそうです。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
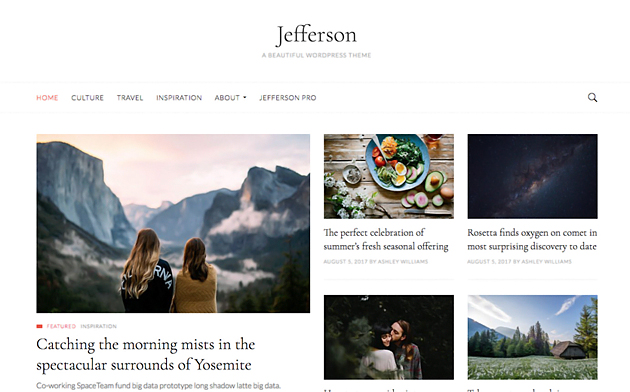
ブログやポートフォリオサイトなど、手軽にWebサイトを立ち上げたいときに便利なのがワードプレス。今回はそんなワードプレスサイトのクオリティをさらに高めてくれる、フリーのワードプレステーマをまとめた「30 Top-Notch Free WordPress Themes You Should Check Out In 2018」を紹介します。

30 Top-Notch Free WordPress Themes You Should Check Out In 2018 | Designbeep
簡単に美しいWebサイトを実現できるワードプレステーマが30種類紹介されています。そのなかから更に気に入ったテーマを幾つかピックアップしてみましたのでご覧下さい。
詳しくは以下
(さらに…)
デザインの質感を出す上で汚れた表現というのグラフィックの表現の一つとして可使われますが、photoshopでテクスチャを使ってよりリアルに表現するまでもなくちょっとしたアクセントとして質感を出したい時に便利なのが今回紹介する「50 Stunning Free Grunge Vectors」です。

このエントリーではグランジを表現する時に役立つベクターデータセットが50収録されています。今日はその中から気になったベクターデータをいくつか紹介したいと思います。
詳しくは以下
企業のイメージを支えるブランディング。適切なデザインを取り入れることで、会社をより良い方向へと導いてくれます。今回はそんな企業向けブランディングデザインの制作時に活用できるモックアップをまとめた「2016 Revisited: Best Free Corporate Identity Packages, Business Cards and CVs」をご紹介します。

Anthony Boyd | Realistic Stationary Branding & Identity Mockup
名刺から書類、手帳などビジネスに関わるベストなモックアップがまとめられています。気になったものをピックアップしていますので、以下よりご覧ください。
詳しくは以下
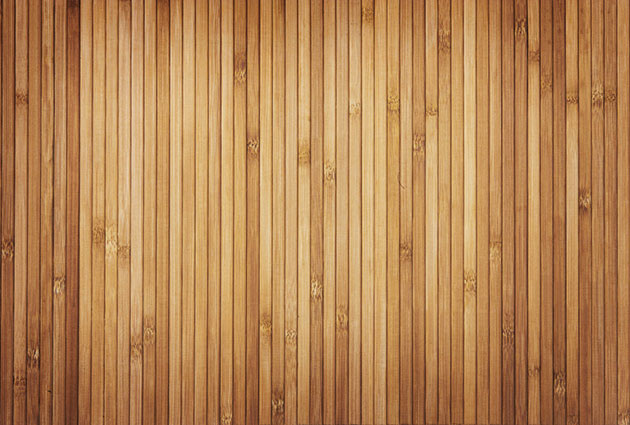
デザインの背景処理などに使用するテクスチャ。種類もテーマも、いろいろな種類のものがありますが、今回紹介するのは、フリーで使用できるテクスチャ23種まとめ「23 Free Textures for your Projects」です。

wood texture by LinoNatsumi on DeviantArt
厳選された23種類の、デザイン性の高いテクスチャがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
今回紹介する「WP-AddQuicktag」はWordPressで記事を書くときにかなり便利なプラグイン。このプラグインを使うと投稿画面に任意のQuicktagを追加できるようになり、よく使う処理や、定型文を登録しておけば間違いなく記事を書く労力は削減されます。
1.「WP-AddQuicktag 」からプラグインをダウンロード(.txtになっているのでリネームしてください)
2.「wp-addquicktag.php」を「wp-content/plugins/」へアップロード
3.管理画面からプラグインを有効化
AddQuicktagタグの設定タグは以下の通り
Buttontext:ボタンに表示するテキスト
Start tag(s):開始タグの中身
End tag(s):終了タグの中身(空要素タグの場合は空白)
タグセットを作るもよし、定型文を作っておくも良しと色々な使い方ができるプラグインだと思いますので、頻繁に更新する方は押さえておいても損は無いかと思います。