EBサイトを構築するにあたって欠かせないCSS。様々な表現が可能なものですが一から組んでいくとそれなりに時間が掛かるものです。そこで便利なのが、よく使う要素や表現を簡単に利用することができるCSSフレームワーク。今日紹介するのはWEBデザイナーのために12の軽量なCSSフレームワーク「12 Small CSS Frameworks」です。
すべて5KB以内に収まるという非常に軽量なCSSフレームワークのみまとめられていましたので、その中からいくつかピックアップして紹介したいと思います。
詳しくは以下
HTMLやCSSの文法がチェックできるサービスは数多く展開されていますが。、今回紹介する「XHTML-CSS Validator」はシンプルで分かりやすく綺麗なインターフェイスが売りのマークアップチェックサービスです。

WEB上で簡単に自分のサイトやブログの文法チェックがしてくれます。
詳しくは以下
サイトに動きを付ける、コンテンツを限られた範囲内で最大限に見せるために利用されるスクロール。シンプルなものが取り入れられがちですが、今回紹介するのは、さまざまな動きのスクロールプラグインまとめ「12 Free Scrolling Plugins For Websites」です。
動きに特徴のあるスクロールプラグインが12種紹介されています。
詳しくは以下
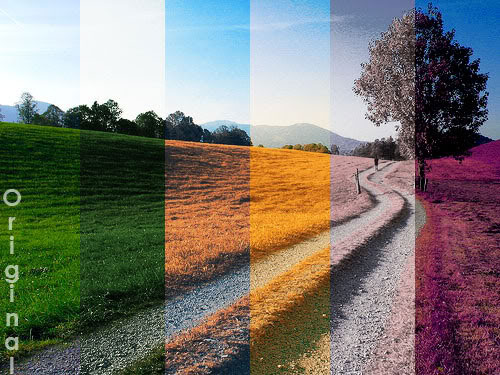
Photosnopにはさまざまなツールが用意されていますが、その中でも”アクション”は、手軽に思い通りの写真補正ができるツールとして非常に便利な存在。今回はそんなアクションセットと写真加工のチュートリアルをまとめた「20 Free Effective Photoshop Action Tutorials and Resources」を紹介したいと思います。

actions 1 by ~allthebesthere on deviantART
ヴィンテージな古い写真を思わせる補正や、はっきりと綺麗に見せる補正まで、たくさんのアクションがまとめられています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下
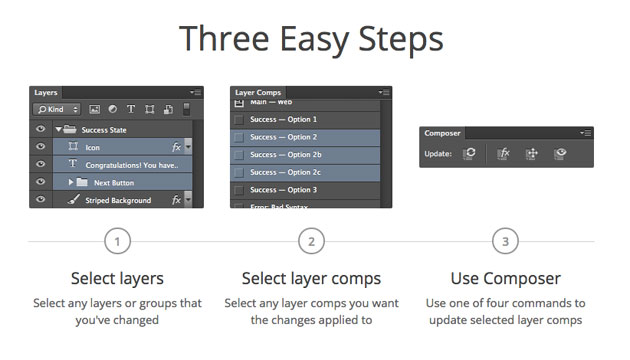
写真加工をする際に使用するPhotoshop。非常にいろいろな機能が搭載されていますが、より使いやすい仕様にカスタマイズするためにプラグインを取り入れている方も多いのではないでしょうか?今回はそんな時に参考にしたい「9 Free Amazing Photoshop Plugins For Designers」を紹介したいと思います。

Photoshopの機能性を今よりもっと高められるプラグインが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
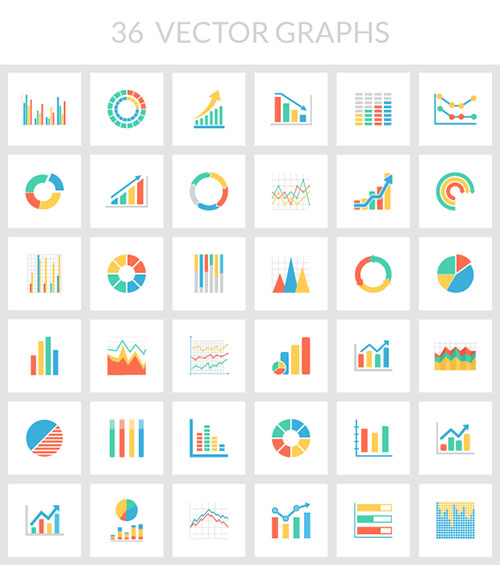
数字などのデータをビジュアルで表現したい時に使用するグラフやチャートはとても便利なグラフィック。いろいろなシーンで活躍してくれますが、今回はそんなグラフやチャートのベクターグラフィックコレクション「Vector Graph & Chart Collection」を紹介したいと思います。

Free Collection of 36 Vector Graphs & Charts
白黒タイプ、またカラータイプの2種類のグラフ・チャートのベクター形式の素材がフリーでダウンロードできるようになっています。
詳しくは以下