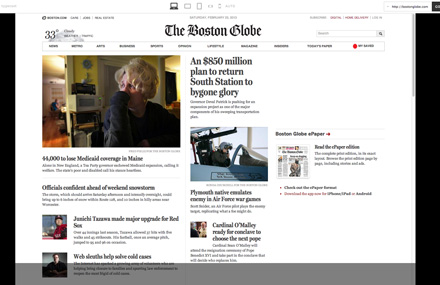
現在では様々な端末がリリースされ、その全てで最適な表示をさせるためにレスポンシブなWEBサイトが求められていますが、端末ごとのチェックはとても面倒なもの。今日紹介するレスポンシブ時代のビューポートチェックWEBサービス「Responsive.is」は、WEB上で様々なビューポートをシュミレートしてくれるものとなっています。

PC、タブレット縦、タブレット横、スマートフォン縦、スマートフォン横と様々なビューポートが確認でき、全体のどの部分を表示しているのかも分かるようになっています。下記は様々なビューポートで同一のサイトを表示したものとなります。
詳しくは以下
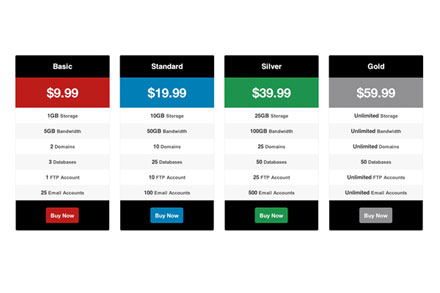
WEBサイトで料金について言及するページは、有料で提供するWEBサービスではよく見かけますが、今日紹介するのは、端末を選ばない、レスポンシブな料金テーブル「Responsive Pricing Tables Using」です。

上記のように、こちらは基本4カラムの料金テーブルとなっていて、ウィンドウ幅によって、横幅が縮まったり、組変わったりとレスポンシブなつくりになっています。実際の組み替え例は以下からどうぞ。
詳しきは以下
国内外に限らず、アイコンをダウンロードできるWEBサイトは多々ありますが、どうしても既製のものだと、求めている物とバッチリ合わせるというのは難しく、探し回らないといけません。そうなってくると自分で制作をと思ったりもしますが、どうやって作るのか分からない…そんな人のために今日紹介するのは高品質なアイコンのチュートリアル集「40+ Hand-picked Photoshop Icon Designs」です。
![]()
主に立体的なアイコンが多いのですが、質感のあるものから、かなりリアルなもの定番なものと様々なアイコンのチュートリアルが集められています。今回はいくつかきになったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
大空を自由に舞い、美しい羽根を持つ鳥。デザイン制作シーンでは、グラフィックの中にアクセントとして取り入れることもあるかと思います。そんな中今回ご紹介するのは、鳥をモチーフにした素材集「Birds & Feathers Graphic Pack」です。

Birds & Feathers Graphic Pack — download free by PixelBuddha
まるで絵本のキャラクターのように温かみのあるタッチで描かれた、可愛らしい鳥のイラスト風素材が一式揃っています。
詳しくは以下
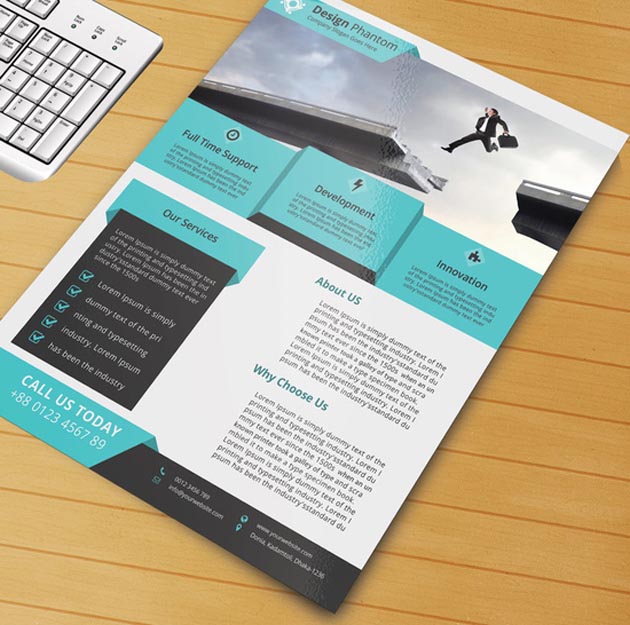
企業にとって広報は非常に重要な役割を持っており、できれば提案者に向けて響くクオリティの高いものを作成したい。そんなときに活用したい、デザイン性の高い企業向けフライヤーテンプレートまとめ「10 Professional Free Corporate Flyer Templates」を今回は紹介します。

Free Flyer PSD Template (Free Download) by designphantom on DeviantArt
まとめられているのはどれもハイクオリティなテンプレートばかり。その中からいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
リアリティのある素材は、Photoshopを利用して作成する方も多いと思いますが、グラデーションや影などの微妙なニュアンスの付け方が難しく、制作に時間がかかってしまうことも。そんな時に是非利用したい、最近発表されたクオリティの高いPSD素材をまとめた「40+ Fresh & Free High Quality PSD Files For Download」を紹介します。
立体感やリアリティのあるアイコンなどの素材が豊富に紹介されてます。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
アナログな表現と言うのは、デジタル化が進んでいる現在でも求められる部分があって、手書きの質感や雰囲気がデザインのアクセントや世界を作る上で重要となりうる場合もあります。今日紹介する「22 Free High Quality Doodle Photoshop Brushes Set」はイタズラ書きの表現を可能にしてくれるフリーphotoshopブラシセットを集めたエントリーです。
全部で22個のphotoshopブラシが公開されて、今日はその中からいくつか気になったphotoshopブラシセットを紹介したいと思います。
詳しくは以下
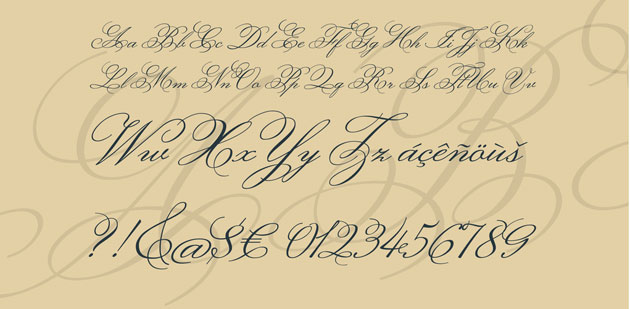
デザインのイメージに合わせて最適なフォントを選ぶことで、デザインの質は格段に向上します。そんな中今回紹介するのは、ヴィンテージかつレトロな雰囲気を表現できるフリーフォント集「30 Must-Have Vintage Fonts For Free」です。

Monsieur La Doulaise Font · 1001 Fonts
ヴィンテージ調のデザインに合わせやすいフォント30種が厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
先進的なフリーRSSアイコンをダウンロードできる「Design Freak」
前回「ユニークなフリーRSSアイコン集「Fresh, Free and Gorgeous RSS/Feed Icons」」と言う記事で一風変わったRSSアイコンをダウンロードできるWEBサイトを紹介しましたが、今日紹介する「Design Freak」も普段あまり見かけないRSSアイコンをダウンロードできるWEBサイトです。
![]()
かなり先進的と言うかあまり他のサイトでは見ないようなRSSアイコンが多々公開されていましたので今日は公開されている物の中からさらに気になった物をいくつか紹介したいと思います。
詳しくは以下
いろいろなデザインのフォントが配布されており、非常に個性的なものも豊富にインターネット上では配布されています。そんな中今回紹介するのは、リボンをテーマにしたデザインフリーフォントまとめ「Free Ribbon Fonts Designers Would Love to Have」です。
かわいらしいイメージのリボンのビジュアルを活用して作られたフリーフォントがまとめられ、紹介されています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下