日々、新しい素材や情報・技術が発表され続けており、毎日デザインを手がけるデザイナーならぜひ把握したいところですが、情報量が多いネットの世界で、どのネタをチェックして良いのか迷ってしまうこともあるのでは?そんな中今回紹介するのは、デザイナーのための最新フリーリソースを多数集めた「60 fresh resources for designers, April 2016」です。

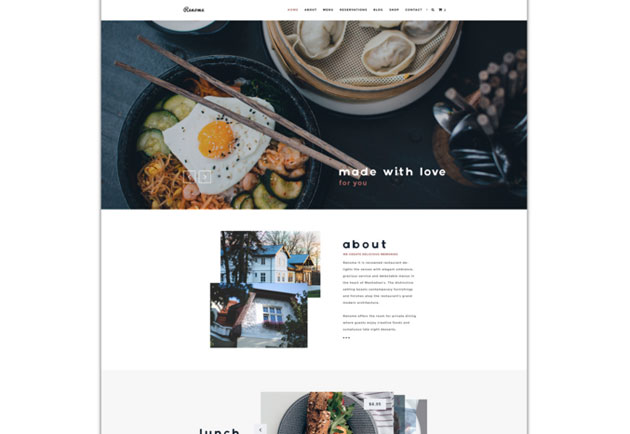
Renome – Free PSD Restaurant Template on Behance
どれもクオリティの高い、尚且つ仕事にすぐ役立ちそうなものばかりが集められています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshop形式のフリー素材は、高いデザインクオリティが表現されているだけでなく、特にweb関連のデザインに利用しやすいのも嬉しい要素の一つ。そんな中今回紹介するのは、UIデザインなどに活用できるPhotoshop素材まとめ「Free PSD Files: Download 28 UI/UX Design Photoshop PSD Graphics」です。

Vintage Vector Logos – GraphicsFuel
デザイン性の高いいろいろな種類のpsd形式素材がまとめられており、どれも使ってみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作に欠かすことのできない存在といっても過言ではないフォント。今はフリーで使用できるフォントも数多く配布されており、活用されている方も多いのではないでしょうか?そんな中今回紹介するのは、最新のデザインフリーフォント17選「17 New Futuristic Free Fonts for Designers」です。
比較的新しくピックアップされた、デザイナーならぜひチェックしておきたい魅力的なフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
たくさんの素材がインターネット上では配布・紹介されており、デザインの幅を広げる要素として非常に重要な存在です。今回はそんなデザインに役立つ素材やツールを多数ピックアップした最新まとめ「What’s new for designers, April 2016」を紹介したいと思います。

Little Wizzy – Free Typeface on Behance
wordpressテーマやオンラインツール、サービス、UI、フリーフォントなど、さまざまな種類の素材が紹介されています。
詳しくは以下
新しい素材がどんどんと登場しており、チェックするデザイナー側も追いつけないほど。いったいどれをチェックして良いのか迷ってしまうこともあるかと思います。そんな時に嬉しい、最新のフリーリソースを多数まとめた「50 Free Resources for Web Designers from February 2016」を紹介したいと思います。

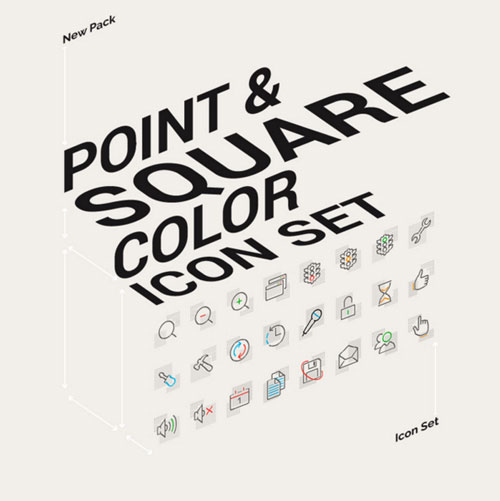
Point & Square Color Icons Pack – GraphicsFuel
毎月シリーズでピックアップされているまとめの2016年2月バージョン。UI。フォント、テンプレート、アイコンなど、デザイナーにとって嬉しい素材がまとめられています。
詳しくは以下
国内外ともに人気のブログツールWordPress。人気の秘密には配布されているテーマの豊富さがありますが、今日紹介するWordPressテーマ「Leopress」は一風変わっていて、タイトルにもあるようにMacOSX Leopardを再現したWordPressテーマになっています。
スクリーンショットを見てもおわかりになるとおり、本当にOSの画面のようです。背景や、アイコン、メニューの処理など細かいところに凝っていてここまでかというくらいMacOSX Leopardに近づけてあります。
詳しくは以下
デザインに質感を与えてくれるテクスチャ。制作素材としては利用しやすく使いやすいものですが、今回紹介するのはハイクオリティで目を引くテキスチャを集めたエントリー「25 Eye-catching High Quality Textures Pack」です。

Five Free Grey Grunge Textures
布系から金属、土や砂など、あらゆるテクスチャがまとめられています。今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
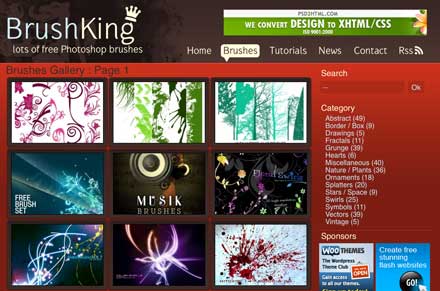
photoshopのデザインの幅を多く広げてくれるブラシ。今までフリーで利用できるphotoshopブラシを数多く紹介してきましたが、今日紹介するのはそんなフリーで使えるphotoshopブラシを数多く紹介しているWEBサイト「BrushKing」です。

収録されているブラシ数は4,000にもおよび、様々なジャンルのフリーphotoshopブラシが公開されています。、今日はその中からいくつか気になったブラシをピックアップして紹介したいと思います。
詳しくは以下
テクスチャについては今までDesigndevelopでも何度も取り上げてきましたが、今日紹介するエントリー「Huge collection of 200+ Texture brushes」はテクスチャを自分で作りあげることができるphotoshopブラシをまとめたものです。

紹介されているブラシは全部で200種類。煉瓦の壁から、コンクリート、木目にいたるまで、様々なテクスチャが表現できるphotoshopブラシが収録されています。今回はいくつか紹介されているなかから、いくつか気になったブラシセットをピックアップして紹介したいと思います。
詳しくは以下
WEBサイト制作時に利用している方も多いWordPressは、フリーで利用できるテーマも豊富に展開されています。今回はその中でも、フリーで使用できるWordPressテーマをまとめた「Collection of Free WordPress Themes」を紹介したいと思います。
シンプルなものから、カスタマイズが苦手な方でも使いやすいデザイン性の高いものまで、さまざまなタイプのテーマが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
会員登録ページや管理画面へのアクセスに使用するログインページ。シンプルなものが一般的ですが、こだわりを見せることでサイトのクオリティは高まります。今回はそんな時に参考にしたい、オープンソースのログインフォーム10選「10 Open Source Login Pages Built With HTML5 & CSS」を紹介したいと思います。
10種類の、それぞれ個性をもったログインフォームがピックアップされています。
詳しくは以下