スマートフォンやタブレット端末が普及した今日では、毎日 Webサイトを閲覧するという人も随分多くなったのではないでしょうか。そんな中今回紹介するのは、日々変化していくWebサイトを制作するWEBデザイナーのための6つのオンラインツール「6 Essential Open Source Tools for Web Designers」です。

Krita | Digital Painting. Creative Freedom.
デザインの手助けをしてくれるアイテムはとても便利で、より良いものを作る事ができる優れものです。その中でも、気になったものをいくつかピックアップしてみました。
詳しくは以下
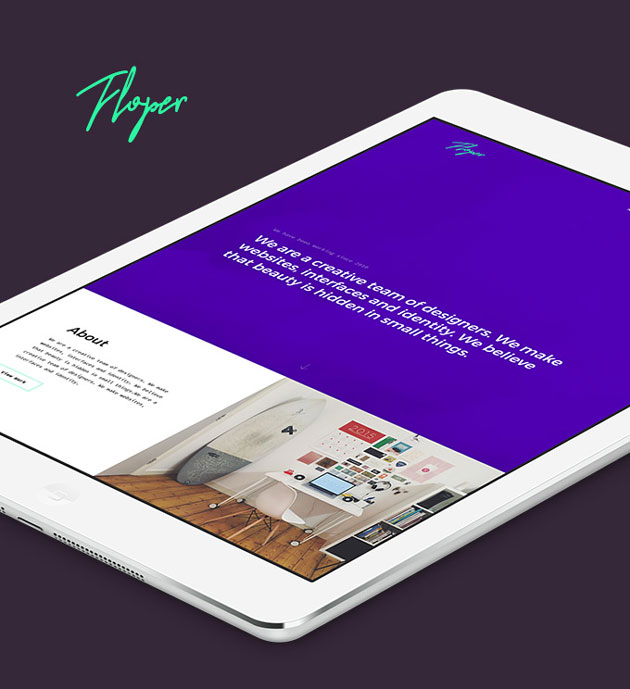
スッキリと綺麗に表現されているサイトは見やすく、使い勝手も良いもの。そんなサイトを手軽に作成するためにおすすめの、クリーンでシンプルなHTMLテンプレート「Floper HTML Template」を今回は紹介したいと思います。

HTMLテンプレートですので自分好みにアレンジも可能。ベーシックなデザインで、いろいろなタイプのサイト設計に活用できそうです。
詳しくは以下
デザインを支える要素の一つであるフォントデザイン。多種多様な欧文書体を持つことも大切ですが、一つのフォントで色々なタイプを持つこともデザインの微妙な調整時には必要なのではないでしょうか。今回は様々なフォントをご紹介するのではなく、焦点をCymbriaにあてたまとめ「Cymbria Free Font Family」をご紹介していきたいと思います。

癖がなく使用しやすいCymbriaはデザインする人なら持っておくと便利なフォントの一つ。太さなどのバランスが取られたセットがダウンロードできるようになっています。
詳しくは以下
数多くのフォントがどんどんと新しく生み出されている中、膨大な中から選定するのはなかなか大変な作業にもなります。今回ご紹介する「9 Free Minimalistic Fonts To Use On Your Next Project」では、現代のフォントトレンドふまえた上で最小限の所持で済むように厳選に厳選を重ねて選定されたまとめになります。

Cormorant — an open-source display font family on Behance
シンプルなタイプから、個性を感じる特徴のあるタイプなどが紹介されています。いくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
紙ものデザインでも、webデザインでも必ずといっていいほど使用するフォント。デザインに個性を持たせたい時には、フォント自体がデザインされているものを利用すると手軽にクリエイティブな雰囲気を表現することができます。今回はそんなシーンにおすすめのデザインフォント「18 New Free Fonts for Graphic Designers」を紹介したいと思います。

(BUILDING | Free Typeface on Behance)
シンプルなものから、グラフィック要素の強いものまで、18種のフォントがまとめられています。
詳しくは以下
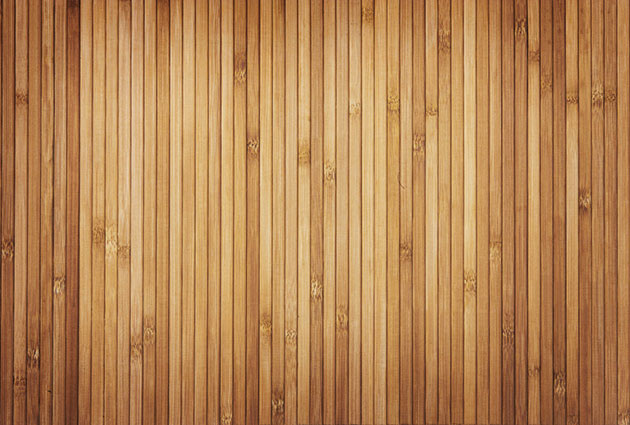
デザインの背景処理などに使用するテクスチャ。種類もテーマも、いろいろな種類のものがありますが、今回紹介するのは、フリーで使用できるテクスチャ23種まとめ「23 Free Textures for your Projects」です。

wood texture by LinoNatsumi on DeviantArt
厳選された23種類の、デザイン性の高いテクスチャがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
RSSアイコンはDesignDevelopでも「ユニークなフリーRSSアイコン集「Fresh, Free and Gorgeous RSS/Feed Icons」」や「先進的なフリーRSSアイコンをダウンロードできる「Design Freak」」と何度か取り上げてきましたが、いままで取り上げた物も一部被っていますが、かなりの数のRSSアイコンをまとめてくれているエントリーが今回紹介する「Free of charge RSS Feed Icons」です。
![]()
先進的なイメージをうけるRSSアイコンから、凝りに凝ったRSSアイコン、ユニークなRSSアイコン、シンプルなRSSアイコンまで、本当に多種多様なRSSアイコンがまとめられています。今日は紹介されている物の中からいくつかピックアップして紹介したいと思います。
詳しくは以下
手書きのフォントは独特で味のある雰囲気を演出してくれます。前回「アナログ感溢れる手書きフォント10選「10 sketchy fonts for web designers 」」という記事で手書き風フォントを紹介しましたが、今回紹介する「20 Free Handwritten Fonts And Resources」も手書きのフォントを集めたエントリーです。
全部で15の手書きフォントと5つの手書きフォントサイトが紹介されていますが、今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
WordPressの一つの魅力が豊富なテーマ。海外が中心になりますがクリエイティブで作り込まれた無料のテーマが多数公開されています。今日紹介するのは2009年に発表されたWordpressのテーマを集めたエントリー「100 Amazing Free WordPress Themes for 2009」を紹介したいと思います。
「Smashing Magazine」にてまとめられていましたので、今回はいままでDesigndevelopでは紹介したことが無いテーマを中心にいくつか紹介したいと思います。
詳しくは以下
webサイトにアクセスした時や、重たいデータを読み込みする際に使用するローディング&プログレスバー。シンプルなデザインのものが多いですが、しっかりとデザインされたものが配置されていると、サイトクオリティをより高めることができます。今回はそんな時に参考にしたい、フリーのローディング&プログレスバー13種「13 Free PSD Loading & Progress Bar Designs」を紹介したいと思います。

Dribbble – Round Progress Meter (PSD Freebie) by Marco Moreno
デザイン的に非常に優れ、なおかつフリーで使用できるものが厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
現在WEBサイトで良く見かけるテクニックの一つスライダー。少ないスペースで様々なコンテンツを見せられるのが魅力ですが、今日はそんなスライダーのテクニックを集めたエントリー「25+ Awesome Slider Techniques」を紹介したいと思います。
よく見るスライダーから、動きが特殊なものやインターフェイスが優れているもの様々なスライダーのテクニックが紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
インターネット上で豊富に配布されているフリー素材。膨大すぎて、どの素材を使用してよいか迷ってしまうことも多いのではないでしょうか?そんな時参考にしたい、種類豊富に揃ったフリー素材まとめ「50+ fantastic freebies for web designers, January 2015」を今回は紹介します。

Libre Caslon (Free) on Behance
アイコン、UI、フォント、プラグインなど、さまざまなシーンで活用できる素材が厳選されまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
はてなブックマークに限らずSBMのコメントにはどういったサイトなのかブックマーカーさんが解説してくれている場合や広く客観的な意見を知れたりと色々と有益な情報が記載されていることがあります。今回紹介するGreasemonkeyスクリプト「habocovi.user.js」は、はてなブックマークのコメントをスマートに簡単に閲覧できると言うスクリプトです。

インストールするとブラウザ右下に上記のように小さいブルーの窓が表示され、ブックマーク数が表示されます。
詳しくは以下