タイポグラフィ自体にデザイン性を持たせることで、ぱっと華やかなものにしてくれます。今回ご紹介する「Flower Bouquet SVG Font」は、美しい花とともに可変性の高いSVGに対応しているフリーフォントになります。

バラやパンジーなどの色鮮やかで華やかな雰囲気が特徴。デザインを彩り鮮やかに演出してくれます。
詳しくは以下
デザインをわかりやすくしたり、デザインにアクセントを添えてくれるイラストはとても便利な存在。しかし一からイラストを描くとなると、時間やスキルが必要とされ、実現が難しい場合も。今回ご紹介するのは、そんなイラストを手軽に利用できる素材をまとめた「Graphical Frenzy Collection」です。

手書き風の可愛らしいイラストが数多くまとめられた、デザインのアクセントに使いやすい素材です。
詳しくは以下
(さらに…)
デザインのトレンドとしても人気の高い、手描きのような筆致が魅力のスクリプトフォント。注目度の高いクリプトフォントだからこそ、様々なテイストのものをチェックしておきたいもの。今回ご紹介するのはそんな方におすすめしたい、多数テイストのスプリクトフォントをまとめた「36 Free Script Fonts for Graphic Designers」です。

36 Free Script Fonts for Graphic Designers | Fonts | Graphic Design Junction
大胆な筆を使ったような荒々しい書体から、繊細でエレガントなものまで、36種類ものスプリクトフォントが紹介されています。今回はその中から幾つか、気に入ったフォントをピックアップしましたのでご覧下さい。
詳しくは以下
(さらに…)
SNSは世界中にユーザーが存在しており写真の投稿数も多いため、その中でどのように人目を惹くかは重要となってきます。そんな中今回は、今までの投稿とは一味違った印象を与えるInstagramマスクセット「Textura Instagram Masks Set」を紹介したいと思います。

投稿写真を簡単な操作でおしゃれに加工できるマスクセットです。
詳しくは以下
豊富なテーマで国内外で人気のCMS、Wordpress。様々なテーマが日々発表されていますが、今回紹介するのはシンプルでユニークなWordpressテーマを集めたエントリー「25 Fresh, Clean and Unique WordPress Themes」です。

Get Some Aparatus – Free Theme for WordPress | Fearless Flyer Web Design
すっきりしていながらも、オーソドックスなテーマとは少し違う。そんなWordpressのテーマを集めています。今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
フリーで使用できる素材は、いくつあっても嬉しいもの。さらにデザイン性の高い魅力的なものであると、より活用頻度も上がるのではないでしょうか?そんな19種の魅力あふれるフリーリソース集「19 Free High Quality Resources That You Must Have」を今回は紹介したいと思います。

Free Textures: Blue stone texture | Grunge
テクスチャやアイコン、パターンなど、あると便利な種類の素材が19種厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ブログを運営していたり、WEBを運営したりしているとYouTubeの貼付けタグにお世話になる機会も多いかと思います。WordPressやMovabletypeを始めとする多くのブログツールは「XHTML 1.0」が利用されていますが、実はYouTubeの貼付けタグは「XHTML 1.0」準拠していないそうでW3Cを気にされている方にとっては以前からちょっと話題になっていました。
現状のYouTube貼付タグで「XHTML 1.0」に準拠していない所は以下の通り
* `&rel` は不明な実体参照です。
* 空要素タグは <param /> と書くようにしましょう
* <embed> は Mozilla、MSIE または doti 用のタグです。
* </embed> は Mozilla または MSIE 用のタグです。
* <object> には等価な内容を書くようにしましょう。
手動でも修正できますが、YouTubeを利用するたびに書き直すのは非常に面倒。そこで今回紹介するのはその貼付けタグを自動的に最適化し、XHTML validの状態にしてくれるGreasemonkeyスクリプト「YouTube better embed」です。
変換等の面倒な作業は必要なくインストールするだけで、自動的に変換してくれるのでとても便利です。「XHTML 1.0」準拠にこだわってブログを書いている方はとても便利なスクリプトだと思います。
※このツールを使用するにはfirefoxにGreasemonkeyがインストールされている必要があります。
撮影した写真の加工や補正だけでなく、デザインで使うグラフィック素材の作成などにも利用されているPhotoshop。非常に多彩な表現が可能ですが、機能が多い分なかなか上手く使いこなせていないという方も多いのではないでしょうか?今回はそんな方におすすめのPhotoshopチュートリアルまとめ「45 Fresh And Useful Photoshop Tutorials」を紹介したいと思います。

(Old Signage in Photoshop 3D | Abduzeedo Design Inspiration)
Photoshopでできたグラフィック作品が出来上がるまでのチュートリアルが分かりやすく紹介されています。いくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
WEBデザインを制作される際に、photoshopを利用してデザインを制作するという方も多いと思いますが、今回紹介するのは成果物のPSDファイルとチュートリアルがセットになったエントリーをまとめた、PSDで学ぶWEBデザイン「Modern UI and Layout Tutorials for Photoshop」です。

Clean Web Layout with the 960 Grid
チュートリアルだけではどうしても分かりにくかった部分が,完成後のPSDも併せてみることで、作り方や構造を直接学ぶことができます。今日は紹介されているものの中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下
女性らしいモチーフの一つとしてさまざまなシーンで使用される”ハート柄”、特にバレンタインを控えた今からの時期は街中でも見かけることが多くなると思います。そんな中今回紹介するのは、継ぎ目のないハート柄パターン集「70+ Lovely Heart Patterns for Your Valentines Projects」です。

(Colorburned | 5 Free Valentine’s Day Themed Vector Patterns for Illustrator)
さまざまな種類のハートをモチーフにしたパターンが収録されています。バレンタインのラッピングやカード作りなどに役立ちそうです。中でも気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
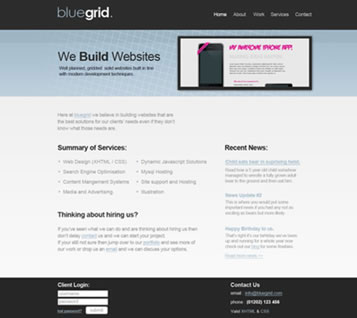
カラムや階層を使ったページコンテンツの概念がない、フルカラムでレイアウトされているシングルページ。特に最近多く見かけるようになりました。そんな中今回は、シンプルでクリーンなイメージのシングルページを取り入れたwebサイト「11 Inspiring Single Page Websites」を紹介したいと思います。
洗練された印象を受ける、デザイン性の高いwebサイトが紹介されています。
詳しくは以下
2018年も今日で最後となりました。沢山のWEBサイトが今年もリリースされ様々な印象的なデザインや表現手法が生まれました。今回紹介するのは来年2019年の主流になりそうな、WEBデザイントレンドを紹介したエントリー「20 web design trends for 2019」。

2019年以降に来ると言われているデザイントレンドの中から、国内でも同じようにトレンドになりそうなものを、いくつかピックアップして紹介したいと思います。
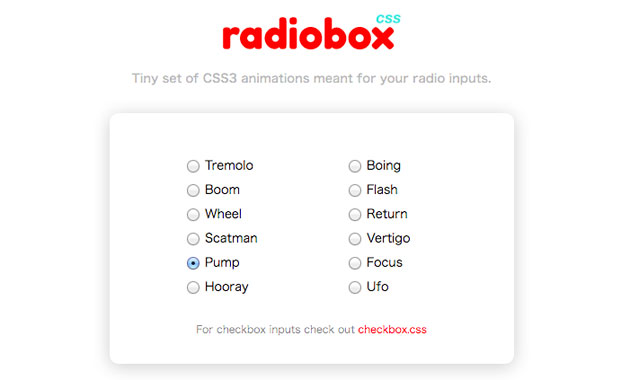
WEB上で何かを選択するときに用いるラジオボタン。様々な場所で実装されており、もはや当たり前のユーザーインターフェースの一つですが、今回紹介するのはそんなラジオボタンにアクセントを付けることができる、CSS3で実現するラジオボタンアニメーション「radiobox css」です。

ラジオボタンの選択時に特定のアニメーションをラジオボタン自体にかける事が可能です。
詳しくは以下