フリーで配布されている素材には、いろいろな種類が存在しており、中でもデザイン性のあるパターンやモチーフはそのままデザインに使うことができて便利です。そんな中今回紹介するのは、56アルファベットが揃ったモノグラムモチーフ「56 Awesome Vector Monograms」です。

A-Zのアルファベットがモノグラムモチーフで展開された、アイデア次第でいろいろな使い方ができそうなフリー素材となっています。
詳しくは以下
デザイナーなら常にチェックしておきたい最新の素材。でも、膨大な量の素材の中からお気に入りを探すのはなかなか大変なものです。そんなときに役立つリソース集「50 Free Resources for Web Designers from April 2016」を今日は紹介したいと思います。

Chalkboard Sign PSD Mockup – GraphicsFuel
UIやワイヤーフレーム、アイコン、フォントなど、さまざまな種類の素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
日々、新しい素材や情報・技術が発表され続けており、毎日デザインを手がけるデザイナーならぜひ把握したいところですが、情報量が多いネットの世界で、どのネタをチェックして良いのか迷ってしまうこともあるのでは?そんな中今回紹介するのは、デザイナーのための最新フリーリソースを多数集めた「60 fresh resources for designers, April 2016」です。

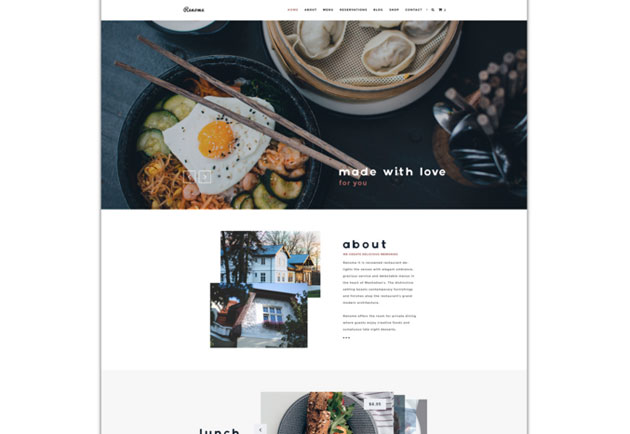
Renome – Free PSD Restaurant Template on Behance
どれもクオリティの高い、尚且つ仕事にすぐ役立ちそうなものばかりが集められています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
たくさんの素材がインターネット上では配布・紹介されており、デザインの幅を広げる要素として非常に重要な存在です。今回はそんなデザインに役立つ素材やツールを多数ピックアップした最新まとめ「What’s new for designers, April 2016」を紹介したいと思います。

Little Wizzy – Free Typeface on Behance
wordpressテーマやオンラインツール、サービス、UI、フリーフォントなど、さまざまな種類の素材が紹介されています。
詳しくは以下
新しい素材がどんどんと登場しており、チェックするデザイナー側も追いつけないほど。いったいどれをチェックして良いのか迷ってしまうこともあるかと思います。そんな時に嬉しい、最新のフリーリソースを多数まとめた「50 Free Resources for Web Designers from February 2016」を紹介したいと思います。

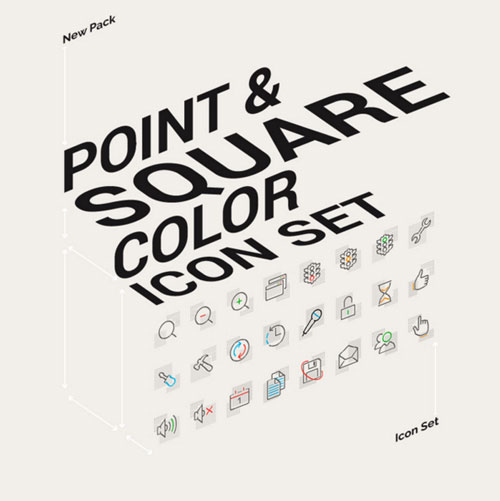
Point & Square Color Icons Pack – GraphicsFuel
毎月シリーズでピックアップされているまとめの2016年2月バージョン。UI。フォント、テンプレート、アイコンなど、デザイナーにとって嬉しい素材がまとめられています。
詳しくは以下
デザインの質感を出す上で汚れた表現というのグラフィックの表現の一つとして可使われますが、photoshopでテクスチャを使ってよりリアルに表現するまでもなくちょっとしたアクセントとして質感を出したい時に便利なのが今回紹介する「50 Stunning Free Grunge Vectors」です。

このエントリーではグランジを表現する時に役立つベクターデータセットが50収録されています。今日はその中から気になったベクターデータをいくつか紹介したいと思います。
詳しくは以下
さまざまな年代の女性から愛される普遍的なパターン「ドット」は、デザインに合わせたさまざまな表現ができるパターンとして利用されています。そこで今回は、ドットパターンのアイデアともなりそうなバックグラウンド素材をまとめた「30 Free Polka Dot Backgrounds」を紹介したいと思います。
カラフルなデザインから、シックなデザインまでさまざまなパターンが紹介されています。中でも気になったものをピックアップしましたので、下記からご覧ください。
詳しくは以下
webサイトを制作する上で、必ず必要となるグローバルナビは、ユーザーがもっとも多く通過する重要な要素となっており、グローバルナビの分かりやすさ使いやすさは、webサイトの最重要課題ではないでしょうか?そこで今回紹介するのは、デザイン性が高く、ユニークな動きを手軽に取り入れることができるグローバルメニュー用JQueryまとめ「Excellent jQuery CSS Animated Navigation Menu Tutorials」です。

(Beautiful Slide Out Navigation: A CSS and jQuery Tutorial | Codrops)
どんなサイトにも使いやすいシンプルなデザインから、ポップで印象的なデザインまでさまざまなグローバルメニューが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
チェックしたことがあるという方も多いであろうデザイン共有サイト「Dribbble」は、クオリティの高いデザインが多数アップされており、制作の参考に利用している方も多いと思います。そんな中今回紹介するのは、「Dribbble」で比較的最近リリースされたデザイン素材をまとめた「40 Fresh Scalable Free PSDs Released By Dribbble」です。

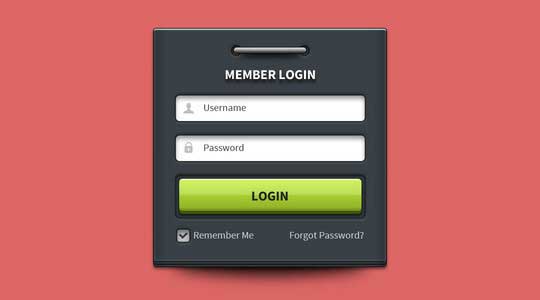
Dribbble – Login Form UI element by GraphicsFuel (Rafi)
フォームやボタンなどのWEBサイト制作に使いやすい素材をはじめ、アイコンやiPhoneやiPadのモックまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
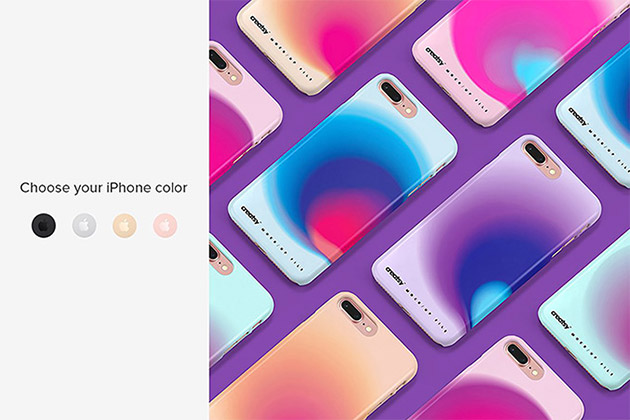
スマートデバイスのデザイン性は日々進化し、ビジュアルとして表現する側にも高いクオリティが求められています。今回はそんなシーンに最適、カスタム可能な美しいiPhoneのケース入りモックアップ素材「iPhone 8+ Plastic Case Mockup」を紹介したいと思います。

非常にリアルでリッチな質感が特徴。iPhoneのビジュアルを美しく表現するのに便利なモックアップとなっています。
詳しくは以下
クールなデザインにブログをカスタマイズしたいそう思っていても、なかなか0から作り上げるのは難しく手間がかかる物です。そこで今日紹介するのはカスタマイズに便利そうなシンプルなXHTML/CSSテンプレートを配布する「Mantis-a templates」です。

シンプルで機能性があるデザインテンプレートを数多く配布しています。デザインもレイアウトも癖がなく洗練されていますので、カスタマイズのベースにするにはもってこいのテンプレート集だと思います。配布されているテンプレートの中からいくつかピックアップして下記に記しておきます。
詳しくは以下
世界中で利用されている便利なjavascriptライブラリjQuery。多くのWEBデザイナー、デベロッパーの手によって日夜新しいプラグインが生み出されていますが、今日紹介するのは最近リリースされた、jQueryプラグイン10選「10 jQuery Plugins that Will Make your Life Easier」です。
背景との間にぼかし効果をあたえるものや定番のシンプルでミニマムなツールチップ、写真の上に自分で書き込むペイント機能まで、様々なjQueryプラグインがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
Desingdevelopでは「404ページのデザイン集「49 Nice And Creative Error 404 Pages 」」や「コメント部分のデザイン集「30 Must See Comment Designs」」とWEBデザインの一部分に特化したデザイン集を今まで紹介してきましたが、今日紹介するのはそんなWEBデザインの特定の箇所のデザインを分類してまとめたデザイン集「Pattern Tap」です。

「404pages」「Calendars」「Buttons」などなどWEBデザインでは欠かせない部分のデザインが集められ、まとめられています。現在46のエレメントが公開されていて、それぞれ数十個のデザインサンプルが収録されています。今日は公開されている物の中から気になる物をいくつかピックアップして紹介したいと思います。
詳しくは以下
インターネット上で配布されているハイクオリティーなアイコン、これらは一体どういう風に作られているか、気になった事は無いでしょうか?今回紹介する「iconka.com」ではハイクオリティーなフリーアイコンを配布するとともにその作り方を動画で公開しています。
![]()
サイトではいくつかのシリーズのアイコンの作り方をまとめたビデオチュートリアルが公開されています。一つ一つ詳しく追っていく感じではありませんが、こんな風にして作られているのかと言うのはわかるようになっています。
動画は以下から
オンラインショップなど情報量の多いサイトに欠かせないのが、検索ボックス。ユーザーにストレスを感じさせず、スムーズに案内することが可能になります。今回ご紹介するのは、そんなあると便利な検索ボックスのデザインをフリーでダウンロードできる素材をまとめた「10 Search Box PSD Designs For Free Download」です。

シンプルでどんなサイトにも取り入れやすい、多種多様な検索ボックスのフリーデザインがまとめられています。その中から気になったものをピックアップしてご紹介しますのでご覧ください。
詳しくは以下
(さらに…)