WEBサイトの制作や更新が比較的手軽にできると人気のWordPressを、実際のサイト制作に利用している方も多いのではないでしょうか?そんな中今回紹介するのが、デザイン性の高い最新ワードプレステーマをまとめた「30 Hot New Premium WordPress Themes」です。

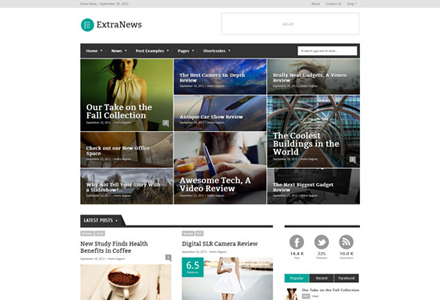
WordPress – ExtraNews – Responsive News and Magazine Theme | ThemeForest
シンプルなWEBサイトを構築できるテーマから、ポートフォリオなど作品発表に適したテーマまで、さまざまなテーマが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
動物の毛並みや模様の柄を使ったテクスチャは、デザイン業界でも幅広く利用されており、使い方によってはさまざまな使い方ができると思います。そんな中今回紹介するのは、ゼブラ柄のテクスチャまとめ「30 Striking Zebra Print Texture for Free Download」です。

(zebra print texture by ~ghoulskout on deviantART)
シマウマの皮膚の柄がいろんなテイストのテクスチャでまとめられています。気になったものをピックアップしてみましたので、以下よりご覧ください。
詳しくは以下
デザイナーにとってフリーフォントは、欠かせない素材の一つ。デザイン性の高いものが多数配布されています。今回はそんなクリエイティブなフリーデザインフォントまとめ「New Free Fonts For Designers in 2015」を紹介したいと思います。

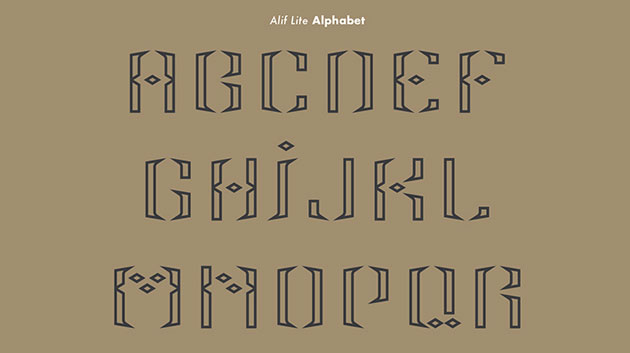
Alif (Free) Display Typeface on Behance
さまざまなテイストのフリーフォントが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
先日、iPhone6sの発売が発表され話題となっていますが、デザイン業界での最新機種は現在はまだiPhone6。今回はそんなiPhone6の高品質モックアップ集「11 Free iPhone 6 Mockups For App & Responsive Designs」を紹介したいと思います。

Dribbble – FREE Photorealistic iPhone 6 Plus PSD Mockup Templates by Tran Mau Tri Tam
ハイクオリティなビジュアル描写が特徴のモックアップ素材、いろいろな種類が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
手軽にデザインの表現力を高めてくれるテクスチャは、デザイン制作の際に非常に便利に活用できますが、定番のレパートリーだけでなく、常に新しい素材との出会いを求めていきたいもの。そこで今回紹介するのが、比較的最近発表されたデザイン制作に使いやすいテクスチャをまとめた「A Selection Of Various Useful New Textures – 40 Examples」です。

stock.xchng – paper rainbow 2 (stock photo by GiniMiniGi)
自然の織り成す美しい風景から、可愛らしさを感じられる素材まで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
制作したデザインをイメージに合成し、より良く見せてくれるモックアップ。プレゼンテーションや資料など、デザインの完成イメージを膨らせてアピールしたい時に有用な手段です。今回ご紹介するのは、そんなデザインに使えるハイクオリティなPSDモックアップをまとめた「Free PSD Mockup Templates (30 Presentation Mock-ups)」です。

Free PSD Mockup Templates (30 Presentation Mock-ups) | Freebies | Graphic Design Junction
雑誌や名刺などの印刷物から、カップなどのプロダクトまで幅広いモックアップが30種類まとめられています。その中から気に入ったモックアップを幾つかご紹介します。
詳しくは以下
(さらに…)
デザインワークの広がりに欠かせないPhotoshopブラシは、さまざまなテイストに合わせて利用できるようストックしておきたいもの。そこで今回紹介するのが、比較的最近発表された、表現力の幅が広がるPhotoshopブラシセットをまとめた「50+ New and Free Photoshop Brush Packs」です。

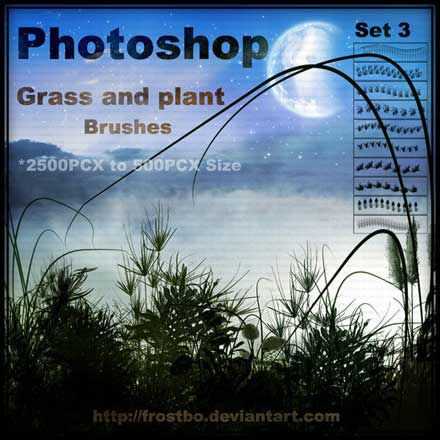
Grass and Plant SET 3 PS by *FrostBo on deviantART
自然のある風景を再現できるブラシから、特徴的なラインを表現できるブラシまで、さまざまなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
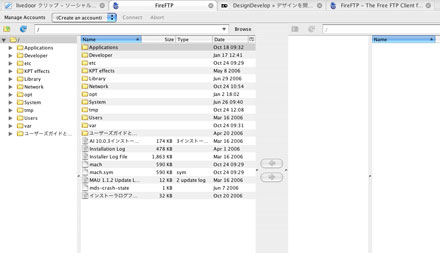
今現在Macで作業する事が多くFTPクライアントは無料で使える「Cyberdack」を使っていますインターフェイスも良く、日本語版もあり機能的にも不自由していませんが、基本的にブラウズしながら使う事が多くブラウザとFTPクライアントの切り替えが面倒な時があります。そんな悩みを解決してくれるのが、今回紹介する「FireFTP」です。

この拡張機能はFireFox上でFTPクライアントを動作させるというものです。Firefox上で起動するので普通のWEBページのようにタブで管理できるようになっています。そのため上記のように複数ページを開きながら起動させる事ができます。
インストール方法は「FireFTP – The Free FTP Client for Mozilla Firefox」の「Download FireFTP」をクリックすればFirefoxの拡張機能のインストールウィザードが始まりますのでそれに従って下さい。
FireFoxの拡張機能なんでMacでも動作します。フリーのFTPクライアントが少ないMacユーザーには嬉しいところです。FTPアカウントの設定はFireFTP右上の「Manage Accounts」から設定できます。言語は英語ですが特に難解な所はなく実際使ってみましたが気軽に使える感じです。ブラウザとFTPの連携は良いアイデアだと思います。今後色々試しながら使っていきたいと思っています。
デザインの背景などに敷き詰めてパターンを配置したい事が意外に多いとおもいますが、自分好みのものを作るためにはそれなりに技術が必要になってきます。今回はそんな時に参考にしたい、シームレスなパターン作成方法やツールを紹介した「Tools & Resources for Creating Seamless Patterns」を紹介したいと思います。
柄ものから、定番として活用できそうなものまで、いろいろな種類が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下