かなり昔のエントリーですが、知らなかったのでメモ代わりにエントリーしたいと思います。今日紹介する「Showing Hyperlink Cues with CSS」はリンク先の拡張子に併せてリンクテキストの前にアイコンを表示させるというテクニックです。
![]()
基本的には何かプログラムを用いてと言うわけではなく、CSSで制御してアイコンを表示させるという物になっています。この方法に対応しているブラウザはIE7,FireFox,Safariとなっています。
詳しくは以下
ECサイトはコーポレートサイトとはまた必要な情報が違ってきます。情報が違うと言う事は当然デザインやパーツも変わってきます。今回紹介するのはECサイトには欠かせなフリーアイコンセット「Beautiful eCommerce Icons」を紹介したいと思います。
![]()
上記のように電卓、クレジットカード、ショッピングバック、カートなどなど基本的にECサイトに必要なアイコンが収録されています。クオリティも非常に高く、デザインテイストも統一されていますのセットで使えます。、
詳しくは以下

WordPressでお問い合わせフォームを作りたいけど面倒だと言う方は、今回紹介するWordPressプラグイン「WP Contact Form III」がおすすめです。こちらのプラグインを導入すれば、すぐさまお問い合わせフォームをブログに設置できます。
1.「WP Contact Form III」からプラグインをダウンロード
2.ローカルで展開後フォルダごと「wp-content/plugins/」へアップロード
3管理画面から[WP Contact Form III]を有効化
下記のコードをフォームを設置したい場所に記述
[contactform]
表示は英語ですが、「wp-contactform.php」で該当の箇所を修正すると日本語で表示することができます。またデザインは「contactform.css」で制御されておりデザイン表記の文字もカスタマイズ可能です。お問い合わせフォームで悩んでいた方にはオススメのプラグインになっています。
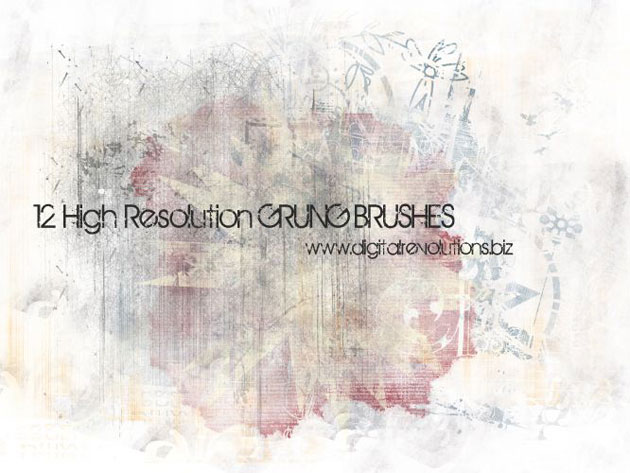
Photoshopの機能の中でも、手軽かついろいろな表現ができることで便利に利用できるブラシツール。フリーで配布されているものもたくさん存在しているため、さまざまな種類を取り入れて活用されている方も多いのではないでしょうか?そんな中今回は、豊富に種類をまとめたフリーPhotoshopブラシ「50 Outstanding Yet Free Photoshop Brush Packs For Your Designs」を紹介したいと思います。

(Free Grunge Photoshop Brushes – Free Photoshop Brushes | BrushKing ♛)
持っていれば定番として使えそうなものから、ちょっとエッジの効いたものまで、たくさんのブラシがまとめられています。
詳しくは以下
リッチからフラットへとデザインのトレンドが変わってきているように、Webにおいても時代のトレンドや利便性の向上を目指して、新たなトレンドが生まれると共に古いトレンドが消えていく、そういった進化の道を歩んでいます。今回紹介するのは2014年のWebでは見なくなるであろう古いトレンドたち「Web Design Trends That Will Disappear in 2014」です。

昔はよく見たけれど最近はあまり見かけなくなってきた、そんなトレンドたちが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
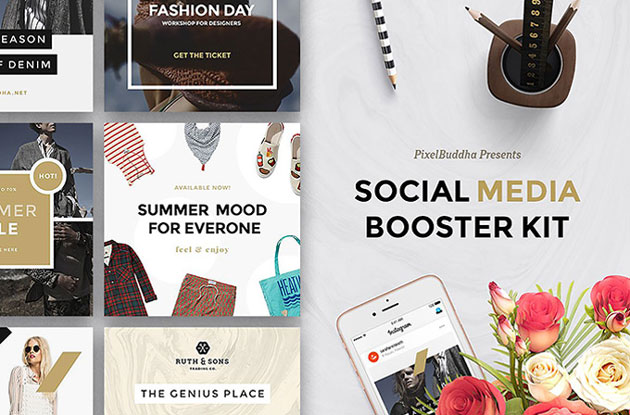
昨今SNSの活用方法の幅も広がり、広い世代の方が利用するようになってきました。様々な場所で、インスタ映えするような食べ物や撮影スポットを求めている人を見かけます。今回紹介するのは、投稿写真をより魅力的に見せるSNS用のテンプレート「Social Media Booster Kit」です。

InstagramやFacebookで活用できるテンプレートのセットです。
詳しくは以下
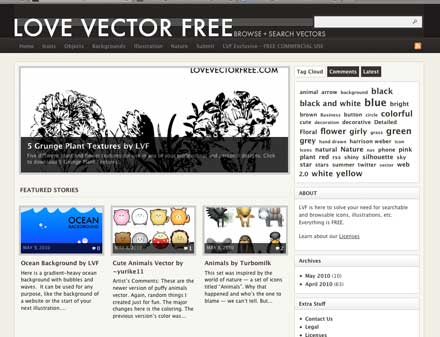
制作にはとても便利なベクターデータ。サイズや色など様々なカスタマイズが可能なため、多くのデザインの現場で利用されている形式ですが、今回紹介する「Love Vector Free」は制作素材に使えるベクターデータを配布しているサイトです。

様々なカテゴリーに分けて公開されていますが、商用利用可能なベクターデータは「FREE COMMERCIAL USE Archive」というカテゴリーでまとめられています。今日は商用利用可能なベクターデータの中からいくつか気になったものを紹介したいと思います。
詳しくは以下
定期的に利用するサービスにおいて非常に便利なブックマークレット。様々なサービスで様々なブックマークレットが公開されていますが、今日紹介するのはWEBデザイナー、WEBデベロッパーには欠かせないブックマークをまとめたエントリー「15 Must-Have Bookmarklets For Web Designers And Developers」から必須の15のブックマークレットを紹介したいと思います。

WTFramework – Learn JavaScript Framework Used
構築から、調査、まで様々なWEBデザイン、開発に役立つブックマークレットが公開されていましたので、いくつか下記に紹介したいと思います。
詳しくは以下