先日リリースされた、iOS 9.3、新機能からデザインの細部など様々な箇所がアップデートされていますが、今回紹介するのはiOS9.3のデザイン提案にベクターデータで使える「Free iOS 9.3 iPhone UI Kit」です。

新しく追加されたアイコンセット、フォント選定UI、新しいヘッダーバーなどを含めて、様々なUI部分が収められています。
詳しくは以下
デザインのポイントとして活用できる飾り系の素材。バッジやタグなどいろいろな種類が展開されていますが、今回紹介するのは、飾り素材として活用できるフリーpsdリボン素材まとめ「10 Free Ribbons PSD Files」です。

Pretty Little Red Ribbon (PSD)
リボンといえば可愛らしいイメージですが、このまとめで紹介されているものは、さほど女性に寄り過ぎた感や癖ない利用しやすいものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターネット上ではどんどんと新しいデザイン素材が生まれており、常にチェックされている方も多いのではないでしょうか。そんな中今回紹介するのは、最新のフリーリソースをまとめた「50 Free Resources for Web Designers from January 2016」です。

Branding Mockup PSD – GraphicsFuel
毎月ピックアップされているまとめで、クオリティの高さが魅力のフリー素材が多数紹介されています。
詳しくは以下
常にいろいろな素材が公開され続けるインターネット上で、欲しい素材をピンポイントで探し出すのはなかなか難しいもの。今回はそんな時に参考にしたい、最新の注目素材をまとめた「50+ fresh resources for designers, February 2016」を紹介したいと思います。
モックアップ、フォント、テンプレート、web用ツールなど、非常に多彩な種類の素材がまとめられています。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをする上で、たくさんの便利なツールや素材が揃っていると、仕事が効率的に進められるのではないでしょうか。今回はそんなツールを探す時に参考にしたい「What’s new for designers, January 2016」を紹介したいと思います。
デザイナーに便利なツール類がたくさん紹介されています。気になったものをピックアップしましたので、下記よりご覧下さい。
詳しくは以下
常に最新の情報をチェックしておくことで、トレンドのデザインをより魅力的に見せることができるのではないでしょうか?そんな時に参考にしたい、便利なフリーリソースが集約された「50 Free Resources for Web Designers from December 2015」を今回は紹介したいと思います。

Dallegrave Free Brush Typeface on Behance
昨年2015年末に公開されているまとめ記事で、非常にクオリティの高い素材が多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
今までphotoshopのブラシについては「PhotoShopブラシを800個集めた「Más de 800 brushes para Photoshop」」や「PhotoShopブラシを100個集めた「100 Awesome High Resolution Photoshop Brushes」」などいくつか紹介してきましたが、今回紹介する「getbrushes.com」も様々なブラシ集を集めて公開しているページです。

グランジやテクスチャ、オブジェクトなどブラシの種類別にカテゴライズされていますので、探している感じのブラシが見つけやすくブラシ自体もクオリティの高い物が揃っています。
詳しくは以下
デザイン上で非常に重要な役割を持つテキスト。内容やフォント選びも重要ですが、イメージに合った加工が必要な場合もでてくると思います。しかしなかなかイメージどおりの表現をどうやって作ったらよいか?技術的な面で苦労してしまうことも多いもの。今回はそんな時参考にしたいチュートリアルまとめ「50 Best Text Effect Tutorials」を紹介したいと思います。

Create a Glowing Liquid Text with Water Splash Effect in Photoshop – PSD Vault
テキストをグラフィカルかつより魅力的に見せてくれる、ハイセンスなチュートリアルがまとめられています。
詳しくは以下
補足やアクセントなど色々なシーンで使えるツールチップ。今回紹介するのは様々な動きの制御が簡単にできる、軽量でクリエイティブなツールチップjs「POPPER.JS」です。

javascript自体は3.5KBと非常に軽量で、実装方法もjavascriptに普段触れている人であれば簡単に制御が可能です。
詳しくは以下
非常にたくさんの種類が配布されているフリー素材。膨大な数の中から厳選したり、探したりするのはなかなか大変なもの。今回はそんな時に是非チェックしたい、種類豊富にフリー素材が揃った「40+ Freebies & Goodies For Web Designers」を紹介したいと思います。

5 high-quality photographic mockups – Freebiesbug
いろいろな種類のフリー素材がピックアップされ、まとめられています。気になったものをいくつかご紹介します。
詳しくは以下
シートだったりエンジンだったりと様々な質感の部品が使われている車。今日紹介するのはクラシックカーに使われている素材のテクスチャをあつめたテクスチャセット「57 High-Res Classic Car Textures」を紹介したいと思います。

テクスチャは全部で57枚収録されていて、様々な箇所で撮影されています。クラシックカーなので、どのテクスチャも適度に質感があります。今日は収録されているテクスチャのなかから、いくつか紹介したいと思います。
詳しくは以下
2月14日は年に一度の甘いイベント、バレンタイン。webサイトのデザインなどにもバレンタイン仕様が取り入れられる事が多くなる季節です。そんなシーンに利用したいフリー素材「16 Valentine’s Day Design Freebies」を今回は紹介したいと思います。

(Valentine's Day Retro Set | Download free Vector)
いろいろな種類の、バレンタインをイメージさせる素材が16種まとめられています。
詳しくは以下
デザイン制作に便利なベクター素材。イラストレーターでの加工が可能だったりと、アレンジの幅が広いのも人気の要素の一つとなっています。今回はそんなベクター素材の中で、美しい花の姿を表現した「30 Free Colorful Vector Flowers」を紹介したいと思います。

(Melody Arriving :: Vector Open Stock | vector graphics and vector art to download for free!)
さまざまな表情の花、そして植物をプラスしたベクター素材が30種まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
WEB制作は人によって使うツールは様々だと思いますが、その中でも多くのWEBデザイナーが利用しているツールphotoshop。今日紹介するのはphotoshopでWEBを作る人のためのWEBデザインチュートリアル「20 High Quality Photoshop Web Design Tutorials」です。

Create a Clean and Classy Web Design in Photoshop
様々なデザイン感のWEBデザインをphotoshopで制作するのはどうしたら良いのかという、実例を交えたチュートリアルが多数公開されています。
詳しくは以下
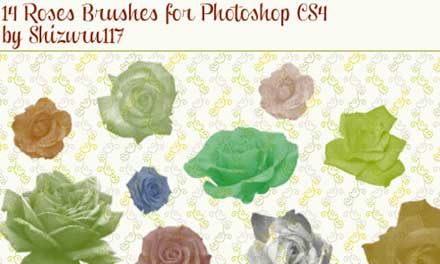
立春も過ぎ、少しずつ春の兆しを感じられるようになると、花など華やかなイメージを利用する機会も増えてくるのではないでしょうか?そんな中今回紹介するのが、気品のあるバラを再現できるPhotoshopブラシをまとめた「26 Lovely Sets of Rose Brushes」です。

14 Roses Brushes for Photoshop CS4 by ~Shizuru117 on deviantART
ベクターイラストのブラシや写真を加工したようなブラシまで、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Designdevelop上のラージバナーで告知がすでに出ていますが、参加させて頂いているブログネットワーク、AMN(アジャイルメディアネットワーク)で読者アンケートが開催されています。普段ブログを定期的に読んでいる方はどういう方々なのか、また、今後ブログにどういった内容を期待されているのかのアンケートです。

普段Designworks、Designdevelopを行動されている方、または読んで頂いている方は、お時間ありましたら、ご協力頂けるとありがたいです。DesignworksとDesigndevelopでは初めてのアンケートとなります。普段読んで頂いている方の意見に耳を傾けながら、今後もブログ運営を続けていきたいと考えておりますので、なにとぞよろしくお願い致します。
アンケートは「第3回AMNブログ読者アンケート」から行なえます。
※無記名のアンケートになりますので、本音のご意見をお寄せ頂ければ幸いです。
※このデータは集計して利用するだけで、個別のデータを外部に開示することはありません。