ブランドのイメージを強めるショップバック。店舗を構える業種でのブランディングでは要となる外せない要素です。今回はそんな店舗ブランディングの提案を支える強い味方、ショップバックのモックアップをまとめた「20 Free Beautiful Shopping Bag Mockups to Download」をご紹介します。

Shopping Bags PSD Template – GraphicsFuel
さまざまなデザインバリエーションで、ショップバックのモックアップが20種類集められています。その中でも気になった素材を下記にて紹介していますのでご覧下さい。
詳しくは以下
商品の購買意欲を誘うのに需要な役割を果たすパッケージデザイン。商品の種類やターゲット層、ブランドイメージの構築なども含め、カラーリングのチョイスもとても大切だと思います。そこで今回紹介するのは、黒をベースとしたクールなパッケージデザイン「Great Black Package Design」です。

(Organ Studio Christmas Gift : Lovely Package® . Curating the very best packaging design.)
スタイリッシュなイメージも持ち合わせたブラックを上手に使い、商品の魅力を最大限に引き出したクオリティの高いパッケージデザインが紹介されています。まとめの中からいくつか選んでみましたので、以下よりご覧ください。
様々なシーンに利用出来るphotoshopパターン。デザインの完成度を飛躍的に向上させてくれる便利なものですが、今日紹介するのは、ハイクオリティなパターンを集めたエントリー「50 Extremely Beautiful Photoshop Patterns for Elegant Designs」です。
様々なデザイン感のパターンが全部で50集められています。今日はその中からいくつか気になったパターンを紹介したいと思います。
詳しくは以下
デザインをこれから始めようとする時に、抑えておきたいのがデザインの基礎知識。しっかりとした基礎知識は、今後の伸びや成長をもしっかりと支えてくれるはず。今回ご紹介するのはそんなこれから基礎を学ぶ初心者の方におすすめな、デザイン初心者向けオンラインレッスンをまとめた「22+ Absolutely Free Online Lessons For Beginner Graphic Designers」です。

Shape Type, the letter shaping game
デザインに必要な基礎知識をわかりやすくまとめた、無料の講座が22種類も紹介されています。今回はその中からおすすめのものを幾つかまとめて見ましたのでご覧ください。
詳しくは以下
(さらに…)
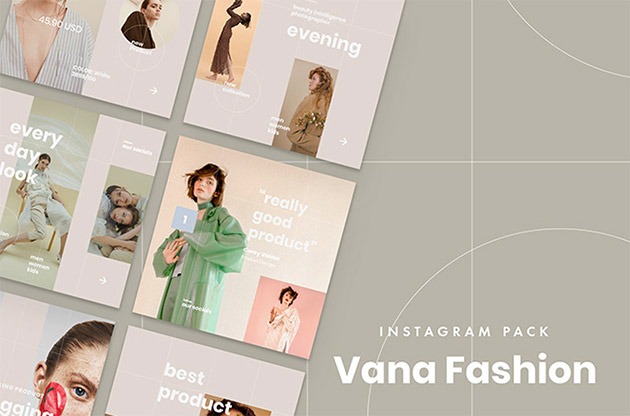
Instagramでの写真投稿が日課になっている人も多いのではないでしょうか。膨大な数の投稿の中でも注目を集めたい!そんなときに写真がアレンジしてあると目を引きやすくなります。今回はそんなシーンで活用できるフリーテンプレート「Vana free fashion social media templates for Instagram」を紹介したいと思います。

Instagramをおしゃれに演出できる、ファッション性の高いテンプレートがセットになっています。
詳しくは以下
デザイン制作時に使うことの多い布地などのテクスチャは、たくさんの種類を保持しておきたいもの。そんな中今回紹介するのが、高解像度が嬉しい!フリーファブリックテクスチャセット「Free High-Resolution Fabric Textures」です。

ジーンズやしわのある布地など、解像度300dpi、幅が2000px以上という高品質な素材が6種類セットとして紹介されています。
詳しくは以下
webサイトのスマートフォン対応が一般的となり、双方に対応させるという作業は非常に増えてきています。そんな中今回紹介するのが、プロのサイト制作にも利用しやすいレスポンシブル対応のWordPressテーマをまとめた「New Collection of Premium WordPress Themes」です。

WordPress – Folio Two WordPress Edition | ThemeForest
洗練された仕様から、個性的な仕様まで、さまざまなWordPressテーマが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
最小限のデザインでユーザーに理解してもらうためのミニマムアイコンは必要性の高いものです。いくつあってもいいくらい汎用性の高いミニマムアイコンを自分の手で変更できたら、その使い勝手はもっとあがるでしょう。今回ご紹介するのは2000個以上のフリーアウトラインアイコンがまとめられた「2000+ Beautiful Free Outline Icons For Graphic And Web Designers」になります。
![]()
Buddha Line Icons Set Vol.1 — download free icons by PixelBuddha
2000以上の豊富なデザインならお探しのイメージに近いミニマムアイコンもきっと見つかるはず。ミニマムアイコンをお探しの方は以下からご覧ください。
詳しくは以下
制作するうえで非常に便利なベクターデータ。かなり自由度が高くカスタマイズが用意なため、様々なカスタマイズが可能で、デザインの素材としてはかなり使い勝手が良いものです。今日紹介するのはハイクオリティなベクターデータ集「35 High-Quality Free Vector Packs」です。

35 High-Quality Free Vector Packs
シルエットから、背景素材に使えそうなベクターデータなど、様々なベクターデータが公開されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下