WEBデザインの世界は非常にトレンドの流行り廃りが早く、昨年のものは今年、今年のものを来年使えないぐらいのスピードでトレンドが移り変わっていきます。今日紹介するのは来年の2017年のWEBデザインのトレンドをまとめた「The Future of Webdesign: Trends 2017」です。

来年の注目すべき、WEBデザインのトレンドが全部で6つまとめられていましたので、順に紹介したいと思います。
詳しくは以下
良くも悪くも、国内外で大きな話題となっているiPhone7。すでに手に入れた方、検討中の方などなど様々だと思いますが、今日紹介するのはiPhone 7のフリーモックアップ「Free Multicolor iPhone 7 Mockup」です。

基本的な外観はiPhone 6sと大きく変わらないのですが、イヤフォンジャックの廃止やiPhone 7 plusで初めて搭載された2つの背面カメラなどが表現されています。
詳しくは以下
規則正しい法則に基づいて描かれた幾何学模様のアートワークはアナログ的なアートワークとはまた違った、美しさを感じるものもあります。今日紹介するのは、幾何学的なラインアートのベクター素材セット「18 Geometric Line Art Vectors」です。

上記のようなラインで描かれた図形が全部で18個収録されています。収録されている全素材は以下からご覧ください。
詳しくは以下
見出しに使うフォントは、デザインを決定づける非常に重要なもの。それだけに武器となるフォントはある程度それておきたいものです。今日紹介するのは比較的使いやすいクリエイティブなつかえる見出しフリーフォントをまとめたエントリー「25 Yet More Free Fonts for Headlines (from 2012)」です。
シンプルなものから、クリエイティブによったものまで、全部で25のフォントがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
デザインのスキルアップはデザイナーにとって重要な課題。日々技術を上げるため、常にアンテナを貼っている方も多いはず。そんな中今回ご紹介するのは、webサイトデザインに関するPhotoshopチュートリアルをまとめた「50 Tutorials for Designing Website in Photoshop – Ultimate Roundup」です。

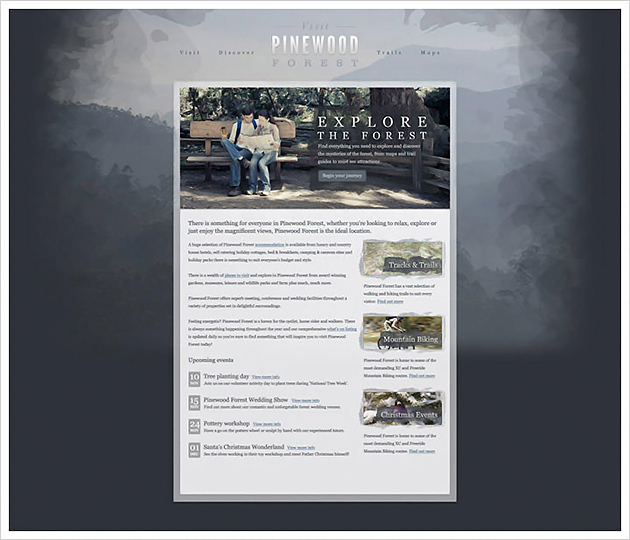
Design a Textured Outdoors Website in Photoshop
デザインの参考やスキルアップに使える、WebのUIデザインに関したチュートリアルが、50種類もまとめられています。その中から特に気に入ったものを幾つかピックアップしてご紹介しますので、ご確認下さい。
詳しくは以下
webサイト制作にはいろいろな素材を利用しますが、クオリティの高いものを1から作り出そうとすると手間や時間がかかってしまうもの。できれば時間を短縮しつつ、思い通りのデザインに仕上げたいものです。今回はそんなシーンにおすすめのPhotoshop素材を集めた「Useful Collection Of Free Photoshop Files」を紹介したいと思います。

(Transparent Organic Form – 365psd)
いろいろな種類のPhotoshop素材がまとめられており、デザイン箇所に合わせて使い分けられるようになっています。
詳しくは以下
デザインシーンに欠かせないパターンやテクスチャ素材ですが、素材を組み合せて利用することも多く、より豊富な候補の中からぴったりの一枚を選びたいもの。そんな中今回紹介するのが、さまざまなパターンやテクスチャが楽しめる素材をまとめた「Must See Photoshop Patterns Of All Time」です。

Wood Texture and Laminate Texture Pack 02
カラフルなパターンから、使い勝手のよいテクスチャまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
植物等の季節感があるテクスチャは、デザイン制作のマストアイテムとしてアーカイブしておきたいもの。そこで今回は、さまざまな種類の枯れ葉や落ち葉テクスチャを集めた「55 Free Design Gripping Dried Leaf Textures」を紹介したいと思います。

(Dry leaves Texture by ~KillerRu on deviantART)
かさかさ良い音が聞こえてきそうなテクスチャから、イメージ性の強いテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
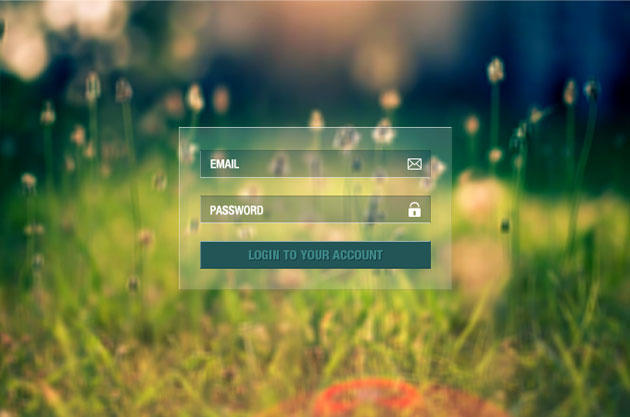
カラーの使い方がユーザーに与える印象を大きく左右するwebデザイン。そんな中今回紹介するのは、ダーク色を基調にしたwebデザイン集「35 Creative Dark Web Designs for Inspiration」です。
ダーク色を用いることで画像やテキストを効果的に見せているwebサイトが、多数紹介されています。中でも特に気になったwebサイトをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ロゴや見出しを制作する際、印象深さを与えるために必要なタイポグラフィはデザインの生命線。一風変わったデザイン性をもつフォントは多く所持しておきたいもの。今回はそんな方におすすめできるフリーフォントまとめ「Fresh Free Fonts for Big Bold Headings」をご紹介していきます。
クールなものからポップなものまで幅広く収録された、クリエイティブな最新フリーフォントのまとめになります。
詳しくは以下
さまざまなテイストのフォントがフリーで配布されており、ジャンル別にピックアップされているデザイナーの方も多いのではないでしょうか。そんな中今回紹介するのは、手書きのラフな雰囲気を表現できるフリーハンドライティングフォント集「50 Free Handwritten Fonts | Fonts」です。
手書きならではの自由なタッチ、フリーで広がり感のあるデザイン性を演出できるフォントが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopのブラシツールを利用することによって簡単にデザインにアクセントをつけることができますが、数多くのフリーブラシから優れたブラシセットを集めるのはなかなか大変なもの。そんな中今回紹介するのは、さまざまなデザインのスタンプが表現できるPhotoshopブラシをまとめた「Collection Of Free Stamp Brushes For Photoshop」です。

(Collection Of Free Stamp Brushes For Photoshop – Designbeep)
アナログ感・レトロ感漂うデザインのブラシが紹介されています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下