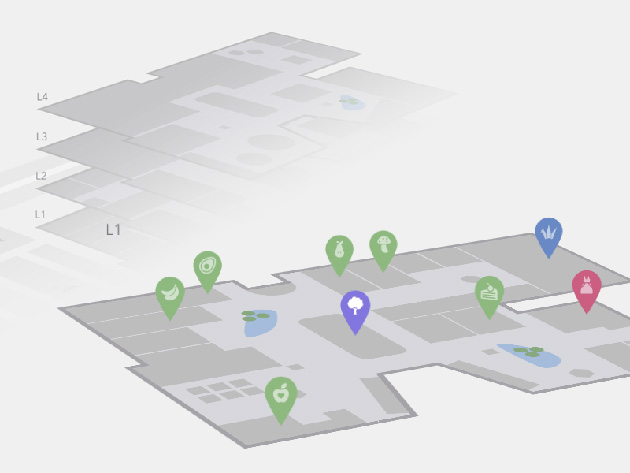
国内でも商業施設の中でも重要な役割を担うフロアマップ。どうわかりやすく直感的に見せるかというのは商業施設においては一つの課題となっていますが、今日紹介するのは、階層表現が可能なインタラクティブなフロアマップ「Interactive Mall Map」です。

こちらのフロアマップは各階層ごとに積み重なっているビューから始まり、各階層ごとに詳しく見ていけるようになっています。
詳しくは以下
ドット絵は細かく作り込まれた精巧なと言う感じではないですが、微妙な陰影と作り込み感でディフォルメされた暖かみや可愛いものが作れます。今回紹介する「205 16×16 cms ect icons pngs by ~zman3 on deviantART」はそんなドット絵のタッチを活かしたフリーアイコンセットです。
![]()
配布サイズは「205 16×16 cms ect icons pngs 」と言う名前の通り16×16でPNG形式で配布されています。WEBデザインで使うような種類のアイコンは網羅されていて、わりと汎用性の高いアイコンセットになっています。
詳しくは以下
先日、iPhone6sの発売が発表され話題となっていますが、デザイン業界での最新機種は現在はまだiPhone6。今回はそんなiPhone6の高品質モックアップ集「11 Free iPhone 6 Mockups For App & Responsive Designs」を紹介したいと思います。

Dribbble – FREE Photorealistic iPhone 6 Plus PSD Mockup Templates by Tran Mau Tri Tam
ハイクオリティなビジュアル描写が特徴のモックアップ素材、いろいろな種類が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
撮影した写真の加工や補正だけでなく、デザインで使うグラフィック素材の作成などにも利用されているPhotoshop。非常に多彩な表現が可能ですが、機能が多い分なかなか上手く使いこなせていないという方も多いのではないでしょうか?今回はそんな方におすすめのPhotoshopチュートリアルまとめ「45 Fresh And Useful Photoshop Tutorials」を紹介したいと思います。

(Old Signage in Photoshop 3D | Abduzeedo Design Inspiration)
Photoshopでできたグラフィック作品が出来上がるまでのチュートリアルが分かりやすく紹介されています。いくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
フォント選びはデザインの中でも、もっとも重要な作業の一つで、表現したいイメージに合うフォントを探しだせれば、デザインのクオリティも非常にあがります。今回紹介するのはアナログ感が演出できる手書き&スクリプトフォントを集めたエントリー「60 Free Handwritten & Script Fonts」です。
全部で60ものフォントが集められています。今回はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
本格的な夏に突入し、デザインシーンでも夏をテーマにしたデザインを手がけることがいつもよりも多くなっているのではないでしょうか?そんな中今回紹介するのは、夏の緑の青々とした雰囲気を感じられる芝テクスチャまとめ「Absolutely Free Seamless Grass Textures」です。

Seamless grass by RVMProductions on deviantART
さまざまな状態の芝がテクスチャとなってまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界中で利用されているCMS WordPress。使い勝手が良く、様々なプラグインと豊富なテーマが魅力的なオープンソース。今日はそんなwordpressをクリエイティブに利用できるシンプルでミニマムなWordpressテーマを集めたエントリー「30 Fresh Minimal WordPress Themes (2011 Edition)」を紹介したいと思います。
そのままでも利用できますし、シンプルなので、カスタマイズのベースにも良さそうなテーマが多数集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
今まで「13,000以上のフリーフォントを集めた「Search Free Fonts」」や「フリーピクセルフォント集「Semplice Pixelfonts」」と様々なフリーフォントサイトを紹介してきましたが、今回紹介する「West Wind Fonts @ typOasis」はシンプルな手書き風な物も公開されていますが、少し変わったフォントをダウンロードできるフォント配布サイトです。

変わった書体は使いどころがなかなか難しい感じですが、デザインにアクセントを与えてくれそうなフォントが色々と公開されています。いくつか気になった書体をピックアップして下記に貼っておきます。
詳しくは以下
スマートフォンやタブレット端末の普及とともに、様々な機能の実装も可能になってきました。そんな中今回紹介するのは、複数のモバイルデバイスを飛び越えて連結できるjavascript「What if all your mobile devices formed a single screen?」です。

今までにない新しいモバイル体験でユーザーを楽しませてくれそうです。デモムービーが公開されておりますのでご覧ください。
動画は以下より
制作を行う上で非常に使い勝手が良く希望と合致する物が見つかれば飛躍的に作業効率を上げてくれるベクターデータ。当サイトでもいくつかクター素材やベクター素材配布サイトを紹介してきました。今回紹介する「Top 20 Free Vector Resources for Designers」はそんなベクター素材を配布するサイトをまとめたエントリーになっています。

TOP20と言う形で海外のベクター素材配布サイトがまとめられ、公開されています。よく見かけるサイトもあれば今回初めて見る所もありました。今日はその中からいくつか紹介したいと思います。
詳しくは以下